js用定时器实现无缝滚动效果(代码实现)
- 不言原创
- 2018-08-16 14:39:362323浏览
本篇文章给大家带来的内容是关于js用定时器实现无缝滚动效果(代码实现),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近学习定时器的相关知识,整理定时器实现无缝滚动的效果。
原理
用定时器实现ul滚动。
-
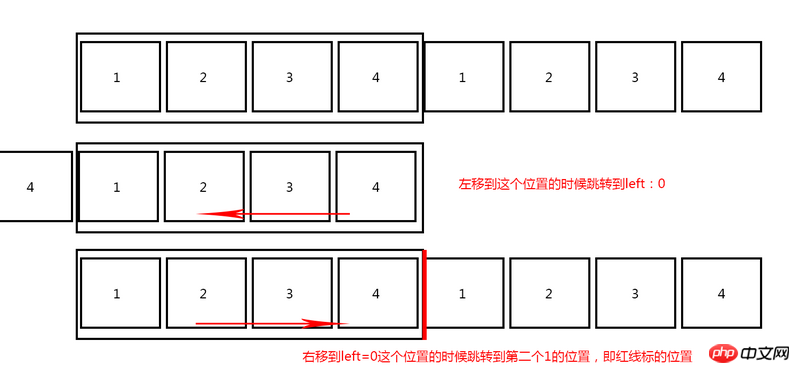
当滚动超过ul总长度的二分之一时(即oUl.offsetLeft<-oUl.offsetWidth/2),将left切换到0(向左滚动)。
当ul左边距离大于0的时候,将left切换到总长度的一般(即oUl.style.left=-oUl.offsetWidth/2+"px")。
向左滚动的时候-2
向右滚动的时候+2

代码实现
定时器实现无缝滚动例子 <script> window.onload=function(){ var oDiv=document.getElementById("div1");//获取div1元素 var oUl=oDiv.getElementsByTagName("ul")[0];//获取ul元素 var oLi=oUl.getElementsByTagName("li");//获取li元素 var oLeft=document.getElementById("moveleft");//获取向左滚动元素 var oRight=document.getElementById("moveright");//获取向右滚动元素 oUl.innerHTML+=oUl.innerHTML;//把ul中li元素重复拼接一次 var speed=-2;//设置左滚动和右滚动,如果为负值为左滚动正值为右滚动 oUl.style.width=oLi[0].offsetWidth*oLi.length+"px";//设置ul宽度为li宽度总和 function move(){//定时器中的方法独立出来 if(oUl.offsetLeft<-oUl.offsetWidth/2){//左移,当ul左侧的距离小于总距离的一半时就把ul的left设置为0,因为是负值所以加- oUl.style.left="0"; } if(oUl.offsetLeft>0){//右移,当ul左侧的距离大于0时,把ul的left设置为ul总宽度的一半,加- oUl.style.left=-oUl.offsetWidth/2+"px"; } oUl.style.left=oUl.offsetLeft+speed+"px";//不符合上述两个要求的时候就直接滚动 } var timer=setInterval(move,30);//设置定时器 oDiv.onmouseover=function(){//当鼠标划到div1时清除定时器 clearInterval(timer); } oDiv.onmouseout=function(){//当鼠标移除div1时重新开启定时器 timer=setInterval(move,30); } oLeft.onclick=function(){//当点击向左滚动按钮时,设置为2 speed=-2; } oRight.onclick=function(){//当点击向右滚动按钮时,设置为-2 speed=2; } } </script> 向左滚动 向右滚动
相关推荐:
以上是js用定时器实现无缝滚动效果(代码实现)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn





