HTML5<embed>标签的用法你知道多少?HTML5<embed> 标签属性详解
- 寻∝梦原创
- 2018-08-16 14:09:314030浏览
HTML5d8e2720730be5ddc9c2a3782839e8eb6标签的用法你知道多少?接下来的这篇文章将给大家主要讲解关于HTML5d8e2720730be5ddc9c2a3782839e8eb6标签的7种使用方法以及HTML5d8e2720730be5ddc9c2a3782839e8eb6标签的属性用法。
HTML5d8e2720730be5ddc9c2a3782839e8eb6标签的定义和用法:
d8e2720730be5ddc9c2a3782839e8eb6 标签定义嵌入的内容,比如插件。下有实例:
c65a62f5cb40cfe03dc737eb3544dfd1
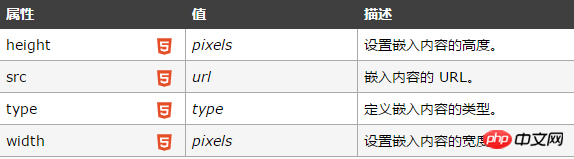
HTML5d8e2720730be5ddc9c2a3782839e8eb6标签的属性:

HTML5 embed标签使用方法和属性详解:
基本语法
代码如下:
embed src=url
说明:embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等,Netscape及新版的IE 都支持。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
示例,代码如下:
<embed src="your.mid">
1.d8e2720730be5ddc9c2a3782839e8eb6标签容器属性:
语法:height=# width=#
说明:取值为正整数或百分数,单位为像素。该属性规定控制面板的高度和宽度。
height:控制面板的高度;
width:控制面板的宽度。
示例,代码如下:
<embed src="your.mid" height=200 width=200>
2.d8e2720730be5ddc9c2a3782839e8eb6标签前景色和背景色:
语法:palette=color|color
说明:该属性表示嵌入的音频或视频文件的前景色和背景色,第一个值为前景色,第二个值为背景色,中间用 | 隔开。color可以是RGB色(RRGGBB)也可以是颜色名,还可以是transparent (透明)。
示例,代码如下:
<embed src="your.mid" palette="red|black">
3.d8e2720730be5ddc9c2a3782839e8eb6标签对齐方式:
语法:align=top、bottom、center、baseline、 left、right、texttop、middle、absmiddle、absbottom
说明:该属性规定控制面板和当前行中的对象的对齐方式。
center:控制面板居中;
left:控制面板居左;
right:控制面板居右;
top:控制面板的顶部与当前行中的最高对象的顶部对齐;
bottom:控制面板的底部与当前行中的对象的基线对齐;
baseline:控制面板的底部与文本的基线对齐;
texttop:控制面板的顶部与当前行中的最高的文字顶部对齐;
middle:控制面板的中间与当前行的基线对齐;
absmiddle:控制面板的中间与当前文本或对象的中间对齐;
absbottom:控制面板的底部与文字的底部对齐。
示例,代码如下:
<embed src="your.mid" align=top> <embed src="your.mid" align=center>
4.d8e2720730be5ddc9c2a3782839e8eb6标签说明文字:
语法:title=#
说明:#为说明的文字。该属性规定音频或视频文件的说明文字。
示例,代码如下:
<embed src="your.mid" title="第一首歌">
5.d8e2720730be5ddc9c2a3782839e8eb6标签外观设置:
语法:controls=console、smallconsole、playbutton、pausebutton、stopbutton、volumelever 说明:该属性规定控制面板的外观。默认值是console。
console:一般正常面板;
smallconsole:较小的面板;
playbutton:只显示播放按钮;
pausebutton:只显示暂停按钮;
stopbutton:只显示停止按钮;
volumelever:只显示音量调节按钮。
示例,代码如下:
<embed src="your.mid" controls=smallconsole> <embed src="your.mid" controls=volumelever>
6.d8e2720730be5ddc9c2a3782839e8eb6标签自动播放:
语法:autostart=true、false
说明:该属性规定音频或视频文件是否在下载完之后就自动播放。
true:音乐文件在下载完之后自动播放;
false:音乐文件在下载完之后不自动播放。
示例,代码如下:
<embed src="your.mid" autostart=true> <embed src="your.mid" autostart=false>
7.d8e2720730be5ddc9c2a3782839e8eb6标签循环播放:
语法:loop=正整数、true、false
说明:该属性规定音频或视频文件是否循环及循环次数。
属性值为正整数值时,音频或视频文件的循环次数与正整数值相同;
属性值为true时,音频或视频文件循环;
属性值为false时,音频或视频文件不循环。
示例,代码如下:
<embed src="your.mid" autostart=true loop=2> <embed src="your.mid" autostart=true loop=true> <embed src="your.mid" autostart=true loop=false>
HTML5d8e2720730be5ddc9c2a3782839e8eb6标签的提示和注释:
注释:d8e2720730be5ddc9c2a3782839e8eb6 标签必须有 src 属性。
提示:您无法在开始标签和结束标签之间写文本,来说明旧式的浏览器不支持该标签,就像 b97864c2e0ef2353a16c4d64c7734e92 和 39000f942b2545a5315c57fa3276f220。
HTML 4.01 与 HTML 5 之间的差异:
d8e2720730be5ddc9c2a3782839e8eb6 标签是 HTML 5 中的新标签。
【相关推荐】
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
HTML5中的article标签是什么?HTML5中的article元素用在什么地方?
以上是HTML5<embed>标签的用法你知道多少?HTML5<embed> 标签属性详解的详细内容。更多信息请关注PHP中文网其他相关文章!

