css的position属性有哪些?css中position属性及用法的介绍
- 不言原创
- 2018-08-16 10:43:555005浏览
本篇文章给大家带来的内容是关于css的position属性有哪些?css中position属性及用法的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
position 属性介绍
(1)css中position 属性自 CSS2 起就有了,该属性规定元素的定位类型。所有主流浏览器都支持 position 属性。
(2)css中position属性的可选值有四个:static、relative、absolute、fixed。下面分别进行介绍。(其实还有个 inherit,不过这个是 IE 特有的,这里就不做讨论)
87134b6571ac88dbf4ffdc7fba657184 position: static(默认值)39528cedfa926ea0c01e69ef5b2ea9b0
1,基本介绍
(1)static 是默认值。表示没有定位,或者说不算具有定位属性。
(2)如果元素 position 属性值为 static(或者未设 position 属性),该元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
2,使用样例
css:
c9ccee2e6ea535a969eb3f532ad9fe89
div {
width: 200px;
height: 100px;
background-color: #C9FFFF;
}
531ac245ce3e4fe3d50054a55f265927
html:
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68 ac7b81160b68de2a852f4602744c137d
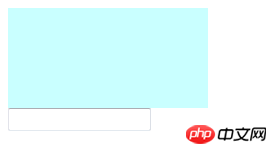
我们不设置元素的 postion 属性值,那么默认的显示效果如下:

<div class="position-static"></div> <input type="text"/> <h3 id="position: relative(相对定位)"> position: relative(相对定位)</h3>
1,基本介绍
(1)relative 生成相对定位的元素,相对于其正常位置进行定位。
(2)相对定位完成的过程如下:
首先按默认方式(static)生成一个元素(并且元素像层一样浮动了起来)。
然后相对于以前的位置移动,移动的方向和幅度由 left、right、top、bottom 属性确定,偏移前的位置保留不动。
2,样例代码
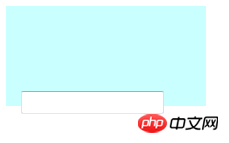
下面代码将文本输入框 position 设置为 relative(相对定位),并且相对于默认的位置向右、向上分别移动 15 个像素。
css:
div {
width: 200px;
height: 100px;
background-color: #C9FFFF;
}
input {
position: relative;
left: 15px;
top: -15px;
}
html:
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68 3e0bbf3d1134cd26a111abe10200bc54
运行效果如下:

1,基本介绍
(1)absolute 生成绝对定位的元素。
(2)绝对定位的元素使用 left、right、top、bottom 属性相对于其最接近的一个具有定位属性的父元素进行绝对定位。
(3)如果不存在这样的父元素,则相对于 body 元素,即相对于浏览器窗口。
2,样例代码
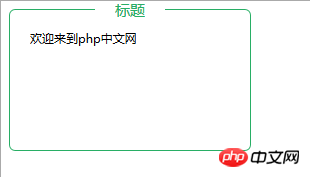
下面代码让标题元素相对于它的父容器做绝对定位(注意父容器 position 要设置为 relative)。
同时通过 top 属性让标题元素上移,使其覆盖在父容器的上边框。
最后通过 left 和 margin-left 配合实现这个绝对定位元素的水平居中。
css:
#box {
width: 200px;
height: 100px;
-webkit-box-flex:1;
border: 1px solid #28AE65;
border-radius:6px;
padding: 20px;
position: relative;
font-size: 12px;
}
#title {
background: #FFFFFF;
color: #28AE65;
font-size: 15px;
text-align: center;
width: 70px;
height: 20px;
line-height: 20px;
position: absolute;
top: -10px;
left: 50%;
margin-left: -35px;
}
html:
bd63f5dbaa3d57f72e80d7f9df1e5663 c8f6718461966cabe99ab4deacede3b8标题16b28748ea4df4d9c2150843fecfba68 欢迎来到php中文网 16b28748ea4df4d9c2150843fecfba68
运行效果如下:

1,基本介绍
(1)fixed 生成绝对定位的元素,该元素相对于浏览器窗口进行定位。
(2)固定定位的元素不会随浏览器窗口的滚动条滚动而变化,也不会受文档流动影响,而是始终位于浏览器窗口内视图的某个位置。
2,样例代码
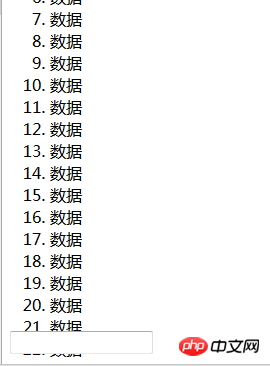
(1)下面代码让输入框位于浏览器窗口的底部。
css:
input {
position: fixed;
bottom: 10px;
}
html:
c34106e0b4e09414b63b2ea253ff83d6 25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb25edfb22a4f469ecb59f1190150159c6数据bed06894275b65c1ab86501b08a632eb f6f112ef45f603be226bc581f9dd5e90 3e0bbf3d1134cd26a111abe10200bc54
运行效果如下:

(2)可以看到不管滚动条如何滚动,输入框始终处于窗口的最下方。
相关推荐:
css background-position属性_html/css_WEB-ITnose
理解css的position属性_html/css_WEB-ITnose
以上是css的position属性有哪些?css中position属性及用法的介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

