本篇文章给大家带来的内容是关于如何为选择的文本添加一个类名(js+css实现),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<br>
最近做个小功能,功能效果如图:

试想一下,如果在选择文本之后不仅能获得对应文档片段,而且再获得文本对应的文档位置,<br>这样我们才能给文档片段包裹类名再后插入原来的位置。
这样的话咱们先来学习DOM2和DOM3的几个概念<br>
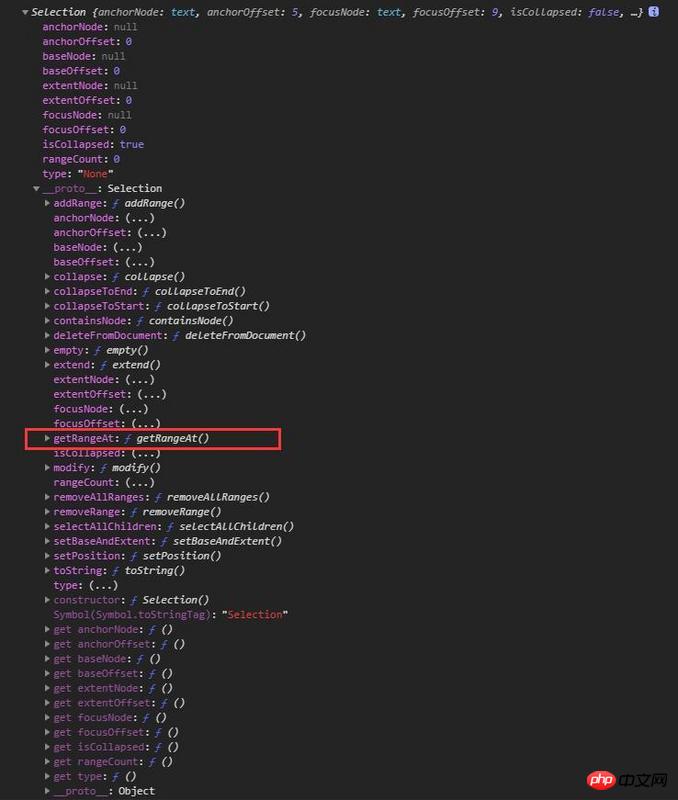
<span style="font-family: 微软雅黑, Microsoft YaHei;">1、window.getSelection()</span>
getSelection() 方法,可以确定实际选择的文本。<br>这个方法是 window 对象和 document 对象的属性,调用它会返回一个表示当前选择文本的 Selection对象。<br>每个 Selection 对象都有下列属性。
anchorNode :选区起点所在的节点。
anchorOffset :在到达选区起点位置之前跳过的 anchorNode 中的字符数量。
focusNode :选区终点所在的节点。
focusOffset : focusNode 中包含在选区之内的字符数量。
isCollapsed :布尔值,表示选区的起点和终点是否重合。
rangeCount :选区中包含的 DOM 范围的数量
addRange(range) :将指定的 DOM 范围添加到选区中。
collapse(node, offset) :将选区折叠到指定节点中的相应的文本偏移位置。
collapseToEnd() :将选区折叠到终点位置。
collapseToStart() :将选区折叠到起点位置。
containsNode(node) :确定指定的节点是否包含在选区中。
deleteFromDocument() :从文档中删除选区中的文本,与 document.execCommand("delete",false, null) 命令的结果相同。
extend(node, offset) :通过将 focusNode 和 focusOffset 移动到指定的值来扩展选区。
getRangeAt(index) :返回索引对应的选区中的 DOM 范围。
removeAllRanges() :从选区中移除所有 DOM 范围。实际上,这样会移除选区,因为选区中至少要有一个范围。
reomveRange(range) :从选区中移除指定的 DOM 范围。
selectAllChildren(node) :清除选区并选择指定节点的所有子节点。
toString() :返回选区所包含的文本内容。
by-《javascript高级程序设计》
咱们需要用到的就是getRangeAt()这个属性,这个属性返回索引对应的选区中的 DOM 范围,是一个Range对象这样就记住了获取文档片段的位置。<br>console一下看看这个属性所在位置

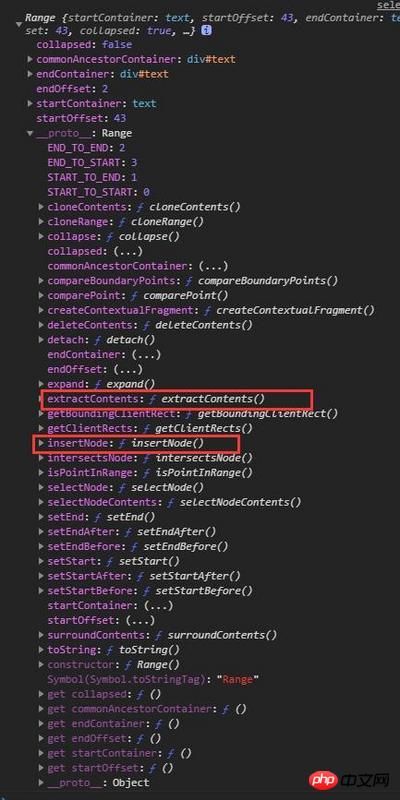
2. Range.extractContents()
extractContents(),会从文档中移除范围选区,并返回范围的文档片段,这样就获得了想要的文档片段。3. Range.insertNode(
insertNode(),是在Range的起始位置插入节点的方法。详细属性可以自行参考MDN或者高程
console一下看看上两个属性所在位置

接下来就上代码
//css
.active {
background: #00FF90;
}
//html
<p id="text">
积土成山,风雨兴焉;积水成渊,蛟龙生焉;积善成德,而神明自得,圣心备焉。
故不积跬步,无以至千里;不积小流,无以成江海。骐骥一跃,不能十步;驽马十驾,功在不舍。
锲而舍之,朽木不折;锲而不舍,金石可镂。蚓无爪牙之利,筋骨之强,上食埃土,下饮黄泉,用心一也。
蟹六跪而二螯,非蛇鳝之穴无可寄托者,用心躁也。
</p>
//js
function select() {
let selectedRange = window.getSelection().getRangeAt(0); //获取选中文本位置,返回Range对象
let selectedFragment = selectedRange.extractContents(); //移除选区文档片段,并返回
let span = document.createElement("span");
span.classList = 'active';
span.appendChild(selectedFragment); //创建span标签添加想要的类名,名把返回的文档片段插入
selectedRange.insertNode(span); //在获取的Range对象中插入span标签
span.onclick = function(ev) {
//再点击span标签,在其前面添加span标签内的文本,并删除这个span标签
this.parentNode.insertBefore(document.createTextNode(this.innerText), this);
this.parentNode.removeChild(this);
};
}
document.getElementById('text').onmouseup = function() {
select();
window.getSelection().removeAllRanges(); //鼠标松开后取消浏览器默认的深蓝色选中样式
};
结语
DOM2和DOM3的功能远不止这些,它有着更加细腻和多样的DOM操作,需要我们去发掘和熟悉。
相关推荐:
二级归类添加文章<br>
以上是如何为选择的文本添加一个类名(js+css实现)的详细内容。更多信息请关注PHP中文网其他相关文章!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






