本篇文章给大家带来的内容是关于jquery中的动画效果总结以及动画队列的总结(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
基础效果
.hide([duration ] [,easing ] [,complete ])
用于隐藏元素,没有参数的时候等同于直接设置 display 属性
$('.target').hide()//等同于 $('.target').css('display', 'none')
.show()
用于显示元素,用法和hide类似
$('#btn-box1').on('click',function(){
$('.box').show('normal')
}).toggle()
用来切换元素的隐藏、显示,类似于toggleClass,用法和show、hide类似
渐变效果
.fadeIn()
以淡入的方式显示匹配元素
$('#btn-box3').on('click',function(){
$('.box').fadeIn()
}).fadeOut()
以淡出的方式显示匹配元素
$('#btn-box4').on('click',function(){
$('.box').fadeOut()
}).fadeTo()
调整匹配元素的透明度,方法通过匹配元素的不透明度做动画效果
$('#book').fadeTo('slow', 0.5, function() { // Animation complete.
});滑动效果
.slideDown() / .slideUp()
用滑动动画显示一个匹配元素
$('#btn-box5').on('click',function(){
$('.box').slideDown()
})
$('#btn-box6').on('click',function(){
$('.box').slideUp()
})回调同步 与 异步
如以下案例
回调同步
即在整个动画结束之后,出现'hide',即为同步
$('#btn-box1').on('click',function(){
$('.box').hide('normal', funciton(){ console.log('hide')
})
})异步
即只要事件触发瞬间(即按下btn),就出现'hide',即为异步
$('#btn-box1').on('click',function(){
$('.box').hide('normal') console.log('hide')
})具体参考 demo 案例 1 中的案例
$('#action1').on('click',function(){ var $box = $('.box') //回调地狱写法
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow', function(){
$box.fadeIn('slow', function(){
$box.slideUp(function(){
$box.slideDown(function(){ console.log('动画执行完毕')
$('#wrap1').text('动画执行完毕')
})
})
})
})
})
})
})
$('#action2').on('click',function(){ var $box = $('.box') //使用jQuery动画队列写法
$box.hide(1000)
.show(1000)
.fadeOut('slow')
.fadeIn('slow')
.slideUp()
.slideDown(function(){ console.log('真的执行完毕了')
$('#wrap2').text('真的执行完毕了') //最后执行同步回调
}) console.log('动画完毕了吗?') //动画才刚开始,在动画队列创建的时候,就输出这句话,异步
$('#wrap2').text('动画完毕了吗?')
})
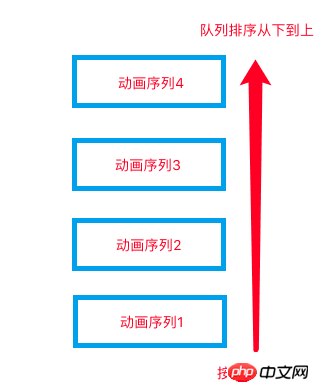
jQuery 动画队列
动画队列可以说是动画执行的一个顺序机制,当我们对一个对象添加多次动画效果时后,添加的动作就会被放入这个动画队列中,等前面的动画完成后再开始执行。

动画队列机制和执行顺序
对于一组元素上的动画效果,有如下两种情况:
当在一个
animate()方法中应用多个属性时,动画是同时发生的。当以链式的写法应用动画方法时,动画是按照顺序发生的。
对于多组元素上的动画效果,有如下情况:
默认情况下,动画都是同时发生的。
当以回调的形式应用动画方式时,动画是按照回调顺序发生的。
即参考之前的 回调同步、异步。
以上是整个动画的调度一个流程,其实都是利用队列异步的空闲然后执行同步的代码,这样在处理上是没有浪费资源的,而且精确度也是最高的。
自定义动画
当基础效果、渐变效果、滑动效果动画不能满足需求的时候,jQuery 提供了自定义动画行为的方法
.animate( properties [, duration ] [, easing ] [, complete ] )
properties是一个 CSS属性和值 的对象,动画将根据这组对象移动。
$('#btn4').click(function(){
$('.box').animate({ left: '150px'
},1000)
.animate({ left: '150px', top: '150px'
},1000)
.animate({ left: '0', top: '150px'
},1000)
.animate({ left: '0', top: '0'
},1000)
}).clearQueue()
清除 动画队列 中未执行的动画
.stop( [clearQueue ] [, jumpToEnd ] )
停止当前正在运行的动画
里面的参数
clearQueue:即是
.clearQueue()方法,决定是否清楚 动画队列 中未执行的动画jumpToEnd:即是决定是否展示当前一帧动画是否执行到最后
这两个参数默认都为false
即.stop()等同于.stop(false,false)
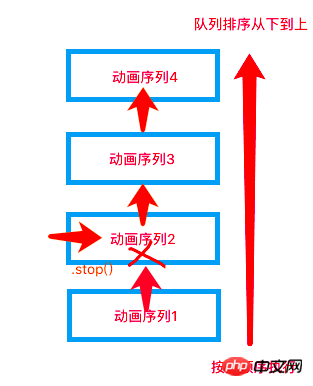
.stop(false,false)
动画序列中共有 4 个序列,当执行到 动画序列2 的时候 使用.stop(),序列2 立即停止,并执行 动画序列3 ,执行完之后,执行动画序列4。

进入 demo 点击 auto 之后,再点击 .stop() 即可查看效果
.stop(true,false)
动画序列中共有 4 个序列,当执行到 动画序列2 的时候 使用.stop(true,false),序列2 立即停止,由于参数 [clearQueue]是 true 因此后面的也动画序列也全部清空,不会再往下执行动画序列。因此动画会停留在 动画序列2 .stop(true,false)的地方。

进入 demo 点击 auto 之后,再点击 .stop(true,false) 即可查看效果
.stop(true,true)
动画序列中共有 4 个序列,当执行到 动画序列2 的时候 使用.stop(true,true),由于参数 [clearQueue]是 true 因此后面的也动画序列也全部清空,不会再往下执行动画序列。由于参数 [jumpToEnd]也是 true ,因此 最后会停留在 动画序列2 本身应该结束的位置。

进入 demo 点击 auto 之后,再点击 .stop(true,true) 即可查看效果
.finish()
停止当前动画,并清除 动画队列 中所有未完成的动画,最终展示 动画队列 最后一帧的最终状态

进入 demo 点击 auto 之后,再点击 .finish() 即可查看效果
相关推荐:
JQuery 动画卷页 返回顶部 动画特效(兼容Chrome)_jquery
以上是jquery中的动画效果总结以及动画队列的总结(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






