本篇文章给大家带来的内容是关于js排序 :js冒泡排序的算法原理及代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
冒泡排序可谓是最经典的排序算法了,它是基于比较的排序算法,其优点是实现简单,排序数量较小时性能较好。
算法原理
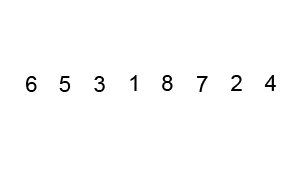
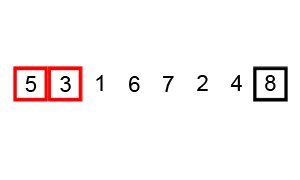
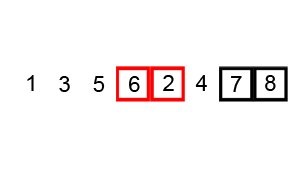
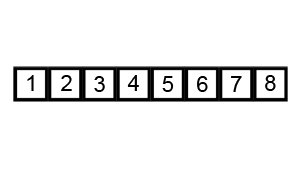
相邻的数据进行两两比较,小数放在前面,大数放在后面,如果前面的数据比后面的数据大,就交换这两个数的位置。也可以实现大数放在前面,小数放在后面,如果前面的数据比后面的小,就交换两个的位置。要实现上述规则需要用到两层for循环。

代码实现
冒泡实现数组从小到大排序
var arr=[2,7,1,8,6,4,3,5,9];
function mintomax(par){
var length=par.length;
for(var i=0; i<length-1; i++){
for(var j=0; j<length-i-1; j++){
if(par[j]>par[j+1]){
var temp=par[j+1];
par[j+1]=par[j];
par[j]=temp;
}
}
}
return par;
}
console.log(mintomax(arr));
冒泡实现数组从大到小排序
var arr=[2,7,1,8,6,4,3,5,9];
function maxtomin(par){
var length=par.length;
for(var i=0; i<length-1; i++){
for(var j=0; j<length-i-1; j++){
if(par[j]<par[j+1]){
var temp=par[j+1];
par[j+1]=par[j];
par[j]=temp;
}
}
}
return par;
}
console.log(maxtomin(arr));
用es6结构赋值的方式重写上面代码
var arr=[2,7,1,8,6,4,3,5,9];
function mintomax(par){
var length=par.length;
for(var i=0; i<length-1; i++){
for(var j=0; j<length-i-1; j++){
if(par[j]>par[j+1]){
[par[j],par[j+1]]=[par[j+1],par[j]]
}
}
}
return par;
}
console.log(mintomax(arr));
function maxtomin(par){
var length=par.length;
for(var i=0; i<length-1; i++){
for(var j=0; j<length-i-1; j++){
if(par[j]<par[j+1]){
[par[j],par[j+1]]=[par[j+1],par[j]]
}
}
}
return par;
}
console.log(maxtomin(arr));按照父子平铺顺序排序
var data = [{
ZDXM_STDCODE: '100101',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '1001',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100102',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '100201',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
{
ZDXM_STDCODE: '1002',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100202',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
]
function datatotree(par) {
var length = par.length;
for (var i = 0; i < length-1; i++) {
for (var j = 0; j < length - i - 1; j++) {
var str1=par[j].GLZDXM+par[j].ZDXM_STDCODE;
var str2=par[j+1].GLZDXM+par[j+1].ZDXM_STDCODE;
if(par[j].GLZDXM==null){
str1=par[j].ZDXM_STDCODE;
}
if(data[j+1].GLZDXM==null){
str2=par[j+1].ZDXM_STDCODE;
}
if (str1 > str2) {
var temp = par[j + 1];
par[j + 1] = par[j]
par[j] = temp;
}
}
}
return par;
}
var data = datatotree(data)
console.log(data);
按照es6结构赋值重写上面代码
var data = [{
ZDXM_STDCODE: '100101',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '1001',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100102',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '100201',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
{
ZDXM_STDCODE: '1002',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100202',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
]
function datatotree(par) {
var length = par.length;
for (var i = 0; i < length-1; i++) {
for (var j = 0; j < length - i - 1; j++) {
var str1=par[j].GLZDXM+par[j].ZDXM_STDCODE;
var str2=par[j+1].GLZDXM+par[j+1].ZDXM_STDCODE;
if(par[j].GLZDXM==null){
str1=par[j].ZDXM_STDCODE;
}
if(data[j+1].GLZDXM==null){
str2=par[j+1].ZDXM_STDCODE;
}
if (str1 > str2) {
[par[j],par[j+1]]=[par[j+1],par[j]];
}
}
}
return par;
}
var data = datatotree(data)
console.log(data);
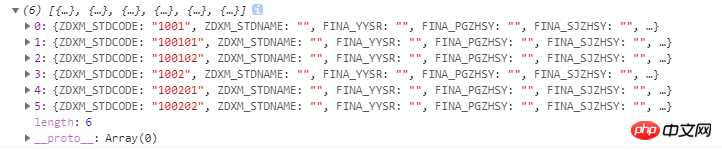
上面代码排序之后结果

相关推荐:
以上是js排序 :js冒泡排序的算法原理及代码实现的详细内容。更多信息请关注PHP中文网其他相关文章!
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!






