本篇文章给大家带来的内容是关于CSS中border(边框)和padding(内边距)的代码分析,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
<link rel="stylesheet" type="text/css" href="Text08.css">
</head>
<body>
<table border="3">
<tr>
<td>EDG流弊</td>
</tr>
</table>
<p id="p1">RNG世界第一伪强队</p>
<p id="p2">WE提前淘汰,还粉丝60E</p>
<p id="p3">EDG国电,世界希望</p>
</body>
</html>css代码
td{
padding-left: 100px;
padding-bottom: 100px;
padding-right: 50px;
padding-top: 50px;
}
/*padding控制着内容距离边距的距离,如果只是padding后面接一个值,就是上下左右都是这个值
这是分开对上下左右进行设置*/
#p1{
border-top-style: groove;
border-top-width: 5px;
border-top-color: deepskyblue;
}
/*控制着主体内容外面一点的边框,同上面一样可以分别控制四个部分border-top-style控制上边框,
如果上面的属性,就是控制上面左右的边框效果是相同的,border-width,border-top-color同上*/
#p2{
border-radius: 15px;
width: 400px;
text-align: center;
background-color: deepskyblue;
border: 4px solid fuchsia;
}
/*border-radius增加边框边角的效果 ,border-image是添加边框图片*/
#p3{
width: 100px;
height: 100px;
text-align: center;
color: red;
background-color: aqua;
box-shadow: 10px 10px 5px cornflowerblue;
}
/*box-shadow是边框阴影效果,第一个属性是向右偏移多少,
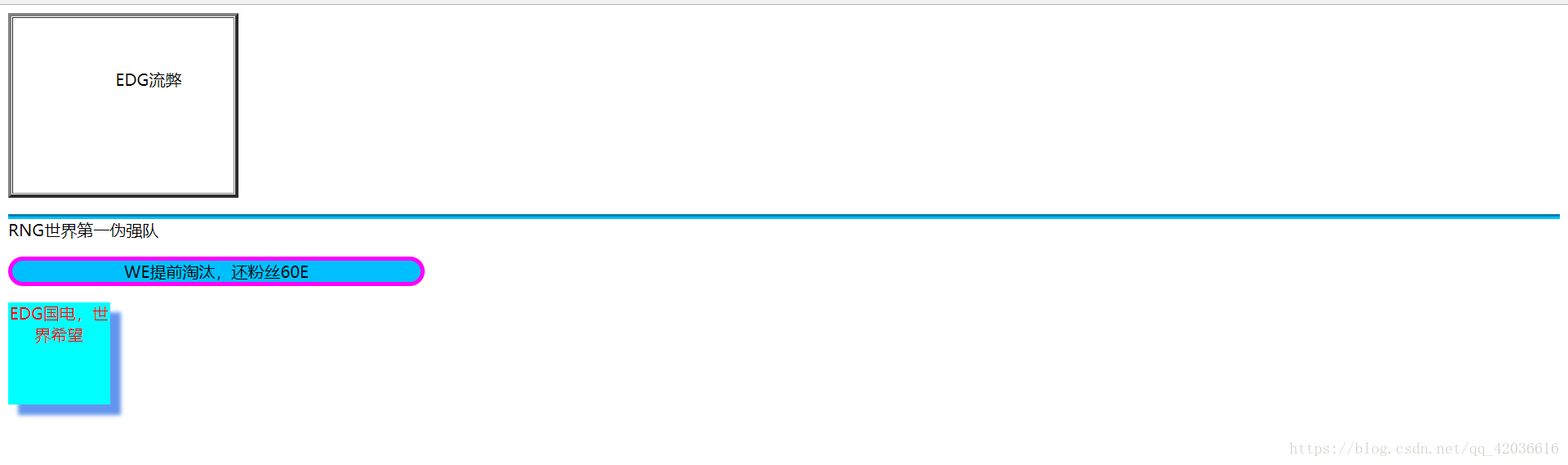
第二个是向下,第三个是程度,第四个就是阴影的颜色*/效果:

相关推荐:
边框(border)边距(margin)和间隙(padding)属性的区别_CSS/HTML
css细节复习笔记--内边距、边框和外边距_html/css_WEB-ITnose
以上是CSS中border(边框)和padding(内边距)的代码分析的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
 @rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM
@rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM前几天我得到了这个问题。我的第一个想法是:奇怪的问题!特异性是关于选择者的,而在符号不是选择器,那么...无关紧要?
 在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM
在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM在这篇文章中,我们将使用我构建和部署的电子商务商店演示来进行Netlify,以展示如何为传入数据制作动态路线。这是一个公平的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前By尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前By尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
3 周前ByDDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前ByDDD
威尔R.E.P.O.有交叉游戏吗?
1 个月前By尊渡假赌尊渡假赌尊渡假赌

热工具

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

WebStorm Mac版
好用的JavaScript开发工具











