HTML5开发工具有:1、Dreamweaver,是一个网页代码编辑器;2、Adobe Edge,一个用HTML5、CSS、js开发动态互动内容的设计工具;3、WebStorm,一个HTML5编辑器;4、Sencha Architect等。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML5的开发工具
如今,HTML5发展飞速,被看做是web开发者创建流行web应用的利器。用HTML5开发的优势主要是这个技术可以进行跨平台进行使用。例如你开发了一款HTML5的游戏,你可以很轻易地移植到UC的开放平台、Opera的游戏中心、Facebook应用平台,甚至可以通过封装的技术发放到App Store或Google Play上,所以它的跨平台性非常强大,这也是大多数人对HTML5有兴趣的主要原因。而且随着各大浏览器对HTML5技术支持的不断完善以及 HTML5技术的不断成熟,未来 HTML5必将改变我们创建Web应用程序的方式。下面就向大家推荐多款优秀的HTML5开发工具,帮助你更高效的编写HTML5应用。
1、Dreamweaver

Dreamweaver是集网页制作和管理网站于一身的所见即所得网页代码编辑器,用于制作并编辑网站和移动应用程序的网页设计软件。由于Dreamweaver支持代码、拆分、设计、实时视图等多种方式来创作、编写和修改网页,对于初级人员,你可以无需编写任何代码就能快速创建Web页面。其成熟的代码编辑工具更适用于Web开发高级人员的创作!
2、Adobe Edge
Adobe Edge是Adobe公司的一款新型网页互动工具。允许设计师通过HTML5、CSS和JavaScript制作网页动画
Adobe Edge是一个用HTML5、CSS、js开发动态互动内容的设计工具。它的一个重要功能是web工具包界面,用于方便确保在不同浏览器中架构的一致性,此外,Adobe Edge还将整合TypeKit这样的字体服务。通过Edge设计的内容可以兼容iOS和Android设备,也可以运行在火狐、Chrome、Safari和IE9等主流浏览器上。
3、DevExtreme

DevExtreme Complete Subion是性能最优的HTML5,CSS和Java移动开发框架,可以直接在Visual Studio集成开发环境,构建iOS,Android,Tizen和Windows Phone 8应用程序。DevExtreme包含 PhoneJS 和 ChartJS 两个原生UI组件,并且提供源代码。目前,DevExtreme支持VS2010/2012/2013集成开发环境,兼容Android 4+、iOS5+、Windows 8、Window Phone 8、Tizen五大移动平台,是Visual Studio开发人员开发跨平台移动产品的首选工具。
4、WebStorm

WebStorm 是jetbrains公司旗下一款JavaScript开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaS IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
5、Sencha Architect

在开发移动和桌面应用的工具中,Sencha的定位是HTML5可视化应用开发。开发团队可以在一个单一集成的环境中完成应用的设计、开发和部署。开发者还可以开发Sencha Touch2和Ext JS4 Java应用,并实时预览。
6、Initializr

Initializr 是制作 HTML5 网站最好的入门辅助开发工具,你可以使用提供的特色模板快速生成网站,也可以自定义,Initializr 会为你生成代码简洁的可定制的网页模板。
7、HTML5demos

想知道你的浏览器是否支持 HTML5 Canvas 吗?想知道 Safari 是否可以运行简单的 HTML5 聊天客户端吗?HTML5demos 会告诉你每一个HTML5特性在哪些浏览器中支持。
8、Lime JS

LimeJS 是一个 HTML5 游戏开发框架,用于快速构建运行于触屏设备和桌面浏览器的游戏。非常棒的HTML5开发工具,一定要用用试试。
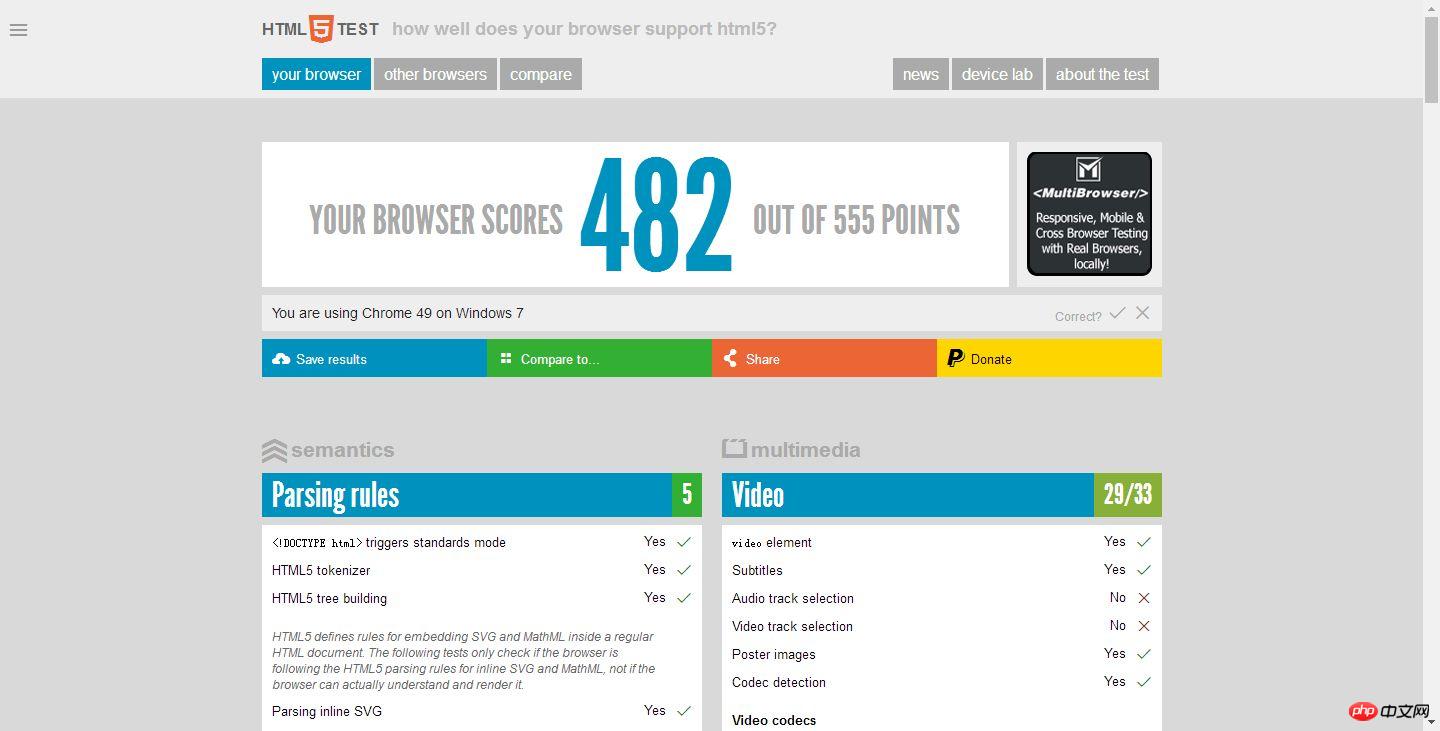
9、HTML5 Test

你浏览器准备好迎接 HTML5 革命了吗?HTML5 Test 将告诉你。这个网站会为你当前使用的浏览器生成一份对video、audio、canvas等等特性的支持情况的完整报告。
10、HTML5 visual cheat sheet

Switch To HTML5 是一个基础而实用的模板生成工具。如果你开始一个新项目,可以到这里获取免费的 HTML5 网站模板。
以上是html5用什么开发工具的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





