本篇文章给大家带来的内容是关于css样式如何覆盖原来的样式?利用vue自定义来实现覆盖elementui样式 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在开发中,我们大多要结合自己实际情况,去做符合本项目要求的样式,那么自定义css样式怎样覆盖原来已经写好的样式呢?今天主要讲的就是结合vue与elementui来写自己的自定义样式。
引入自己写的css位置如下:
1、局部引入:在各自vue文件中使用,互不干扰
style标签里面的 关键字scoped【限位标记】
添加这个关键字的作用:将这个style里面的样式都限制在该组件中,不会影响其他的组件。
2、全局引入:作用于全局,让很多内容都使用这个样式
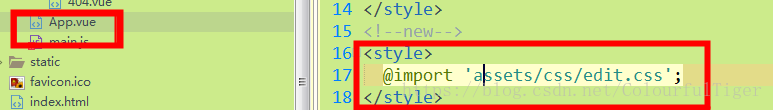
这个就要回到App.vue中
步骤一:建立自己专门存放自定义样式的css文件
步骤二:在App.vue中新建
步骤三:将css文件通过import ‘css文件位置’ 引入到style标签中,作为全局样式覆盖

以上即可实现自定义的css覆盖原来的样式。
相关推荐:
以上是css样式如何覆盖原来的样式?利用vue自定义来实现覆盖elementui样式的详细内容。更多信息请关注PHP中文网其他相关文章!
 @rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM
@rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM前几天我得到了这个问题。我的第一个想法是:奇怪的问题!特异性是关于选择者的,而在符号不是选择器,那么...无关紧要?
 在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM
在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM在这篇文章中,我们将使用我构建和部署的电子商务商店演示来进行Netlify,以展示如何为传入数据制作动态路线。这是一个公平的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver Mac版
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能











