本篇文章给大家带来的内容是关于js中data对象的详细用法介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
简介
在 JavaScript 中处理日期可能会很复杂,无论开发者技术如何,往往都会感到痛苦。

JavaScript 通过一个强大的Date对象对我们提供了日期处理功能。
DATE 对象
Date 对象实例表示单个时间点.
尽管名为 Date, 它同样被用来处理时间。
初始化 Date 对象
我们通过下述代码初始化一个 Date 对象:
new Date()
上述代码创建了一个表征当前时刻的日期对象。
在内部, 日期表示自 1970年1月1日 (UTC) 起到现在的毫秒数 。这个时间很重要, 因为就计算机而言, 这是其起始之时。
您可能熟悉 UNIX 时间戳: 这表示自该著名日期以来过去的秒数。
注意 UNIX 时间戳 以秒为单位,JavaScript 日期以 毫秒为单位
如果我们有一个 UNIX 时间戳,我们可以通过下述方法初始化一个 JavaScript 日期对象:
const timestamp = 1530826365 new Date(timestamp * 1000)
如果我们传入的是0,我们将会获得表示 Jan 1st 1970 (UTC) 这个时间点的日期。
new Date(0)
如果我们传入的是一个字符串而非一个数值,那么 Date 对象会使用 parse 方法来判明你传入的究竟是哪个日期,如:
new Date('2018-07-22')
new Date('2018-07') //July 1st 2018, 00:00:00
new Date('2018') //Jan 1st 2018, 00:00:00
new Date('07/22/2018')
new Date('2018/07/22')
new Date('2018/7/22')
new Date('July 22, 2018')
new Date('July 22, 2018 07:22:13')
new Date('2018-07-22 07:22:13')
new Date('2018-07-22T07:22:13')
new Date('25 March 2018')
new Date('25 Mar 2018')
new Date('25 March, 2018')
new Date('March 25, 2018')
new Date('March 25 2018')
new Date('March 2018') //Mar 1st 2018, 00:00:00
new Date('2018 March') //Mar 1st 2018, 00:00:00
new Date('2018 MARCH') //Mar 1st 2018, 00:00:00
new Date('2018 march') //Mar 1st 2018, 00:00:00
这里很灵活。您可以在月份或天数内添加或省略前导零.
需要注意 月/日 的位置,否则可能会把月份解析为日期。
使用 Date.parse 也可以处理字符串:
Date.parse('2018-07-22')
Date.parse('2018-07') //July 1st 2018, 00:00:00
Date.parse('2018') //Jan 1st 2018, 00:00:00
Date.parse('07/22/2018')
Date.parse('2018/07/22')
Date.parse('2018/7/22')
Date.parse('July 22, 2018')
Date.parse('July 22, 2018 07:22:13')
Date.parse('2018-07-22 07:22:13')
Date.parse('2018-07-22T07:22:13')
Date.parse 会返回毫秒表示的时间戳而非一个 Date 对象
你还可以按照顺序传入值来表示日期的每一部分,参数顺序如下:年份,月份(从0开始),日期,小时,分钟,秒,毫秒
new Date(2018, 6, 22, 7, 22, 13, 0) new Date(2018, 6, 22)
最少需要传入三个参数,不过大多 JavaScript 引擎也可以解析少于 三个参数的情况
new Date(2018, 6) //Sun Jul 01 2018 00:00:00 GMT+0200 (Central European Summer Time) new Date(2018) //Thu Jan 01 1970 01:00:02 GMT+0100 (Central European Standard Time)
上述代码的最终结果是依赖于你的电脑的时区的相对值。这意味着传入相同的参数在不同电脑上可能会有不同的结果。
JavaScript 在没有任何有关时区的信息的情况下, 会将日期视为 UTC, 结果会自动针对当前的计算机时区进行转换。
总结一下,有四种方法可以让你创建一个新的 Date 对象:
不传参数,会基于当前时间创建 Date 对象;
传入代表自 1 Jan 1970 00:00 GMT 过去的毫秒数的数值;
传入代表日期的字符串;
传入一系列分别代表各项的参数;
时区
初始化日期时, 您也可以传入时区, 此时日期不假定为 UTC, 然后转换为本地时区。
可以通过 +HPURS 格式 或者添加时区名称的方式传入时区。
new Date('July 22, 2018 07:22:13 +0700')
new Date('July 22, 2018 07:22:13 (CET)')
如果在解析时传入了错误的时区名称,JavaScript 会默认使用 UTC 并不会报错。
如果传入了错误格式的数值,JavaScript会报 Invaild Date 错误。
日期转换和格式化
对于一个给定的日期对象,存在很多方法可以基于该日期生产字符串
const date = new Date('July 22, 2018 07:22:13')
date.toString() // "Sun Jul 22 2018 07:22:13 GMT+0200 (Central European Summer Time)"
date.toTimeString() //"07:22:13 GMT+0200 (Central European Summer Time)"
date.toUTCString() //"Sun, 22 Jul 2018 05:22:13 GMT"
date.toDateString() //"Sun Jul 22 2018"
date.toISOString() //"2018-07-22T05:22:13.000Z" (ISO 8601 format)
date.toLocaleString() //"22/07/2018, 07:22:13"
date.toLocaleTimeString() //"07:22:13"
date.getTime() //1532236933000
date.getTime() //1532236933000
Date 对象的 GETTER 方法
Date 对象提供了几种检查其值的方法。这些方法的结果都都取决于计算机的当前时区
const date = new Date('July 22, 2018 07:22:13')
date.getDate() //22
date.getDay() //0 (0 means sunday, 1 means monday..)
date.getFullYear() //2018
date.getMonth() //6 (starts from 0)
date.getHours() //7
date.getMinutes() //22
date.getSeconds() //13
date.getMilliseconds() //0 (not specified)
date.getTime() //1532236933000
date.getTimezoneOffset() //-120 (will vary depending on where you are and when you check - this is CET during the summer). Returns the timezone difference expressed in minutes
上述方法存在对应的获取 UTC 时间的版本:
date.getUTCDate() //22 date.getUTCDay() //0 (0 means sunday, 1 means monday..) date.getUTCFullYear() //2018 date.getUTCMonth() //6 (starts from 0) date.getUTCHours() //5 (not 7 like above) date.getUTCMinutes() //22 date.getUTCSeconds() //13 date.getUTCMilliseconds() //0 (not specified)
编辑 Date 对象
Date 对象提供了若干编辑日期值得方法
const date = new Date('July 22, 2018 07:22:13')
date.setDate(newValue)
date.setDay(newValue)
date.setFullYear(newValue) //note: avoid setYear(), it's deprecated
date.setMonth(newValue)
date.setHours(newValue)
date.setMinutes(newValue)
date.setSeconds(newValue)
date.setMilliseconds(newValue)
date.setTime(newValue)
date.setTimezoneOffset(newValue)
setDay和setMonth都从数值 0 开始 处理,比如三月应该为数值 2
这里有一个冷知识: 这些方法会 “重叠”, 所以比如说如果你使用了 date.setHours (48), 结果会影响到天。
还有一个冷知识,你可以为 setHours() 方法传入多个参数,用以设置分钟,秒,毫秒,如setHours(0, 0, 0, 0), setMinutes 和 setSeconds 存在类似的情况。
类似于众多获取日期的方法一样,设置日期的方法也存在对于的 UTC 版本:
const date = new Date('July 22, 2018 07:22:13')
date.setUTCDate(newalue)
date.setUTCDay(newValue)
date.setUTCFullYear(newValue)
date.setUTCMonth(newValue)
date.setUTCHours(newValue)
date.setUTCMinutes(newValue)
date.setUTCSeconds(newValue)
date.setUTCMilliseconds(newValue)
获取当前的时间戳
如果你想获取以毫秒为单位的当前时间戳,推荐使用下述方法:
Date.now()
而不是
new Date().getTime()
JavaScript 始终尝试获取最准确的结果
上面已经提到过,你传入的天数会影响到总的日期,这不会报错,会直接更新月份
new Date(2018, 6, 40) //Thu Aug 09 2018 00:00:00 GMT+0200 (Central European Summer Time)
上述现象在日期,小时,分钟,秒以及毫秒同样生效
依据本地情况格式化日期
Internationalization API 在现代浏览器中有很好的支持(除了 UC浏览器),允许你转换日期。
本地化方法通过,通过 Int1 对象暴露,这个对象还可以用来帮助本地化数值,字符串以及货币。
这里我们用到的是 Intl.DateTimeFormat()
我们可以通过下述方法来依据电脑的本地情况格式化一个日期:
const date = new Date('July 22, 2018 07:22:13')
new Intl.DateTimeFormat().format(date) //"22/07/2018" in my locale
也可以依据不同的时区格式化日期:
new Intl.DateTimeFormat('en-US').format(date) //"7/22/2018"
Intl.DateTimeFormat 方法还接收一个可选的参数用以自定义输出格式,可以用来展示 小时,分钟和秒
const options = {
year: 'numeric',
month: 'numeric',
day: 'numeric',
hour: 'numeric',
minute: 'numeric',
second: 'numeric'
}
new Intl.DateTimeFormat('en-US', options).format(date) //"7/22/2018, 7:22:13 AM"
new Intl.DateTimeFormat('it-IT', options2).format(date) //"22/7/2018, 07:22:13"
点击这个链接可以查看所有可以用到的属性
两个日期的对比
可以通过 Date.getTime() 获取两个日期之间的差别
const date1 = new Date('July 10, 2018 07:22:13')
const date2 = new Date('July 22, 2018 07:22:13')
const diff = date2.getTime() - date1.getTime() //difference in milliseconds
同样也可以通过这个方法检测两个日期是否相同:
const date2 = new Date('July 10, 2018 07:22:13')
if (date2.getTime() === date1.getTime()) {
//dates are equal
}
需要注意的是,getTime() 方法比较的是毫秒,所以 July 10, 2018 07:22:13 和 July 10, 2018 并不相等。不过你可以通过 setHours(0, 0, 0, 0) 来重置时间。
相关推荐:
js data日期初始化的5种方法_javascript技巧
javascript-问:php使用post方式提交data,进行js加密,然后显示出来
以上是js中data对象的详细用法介绍(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何根据当前时间戳创建文件/文件夹并为其命名Apr 27, 2023 pm 11:07 PM
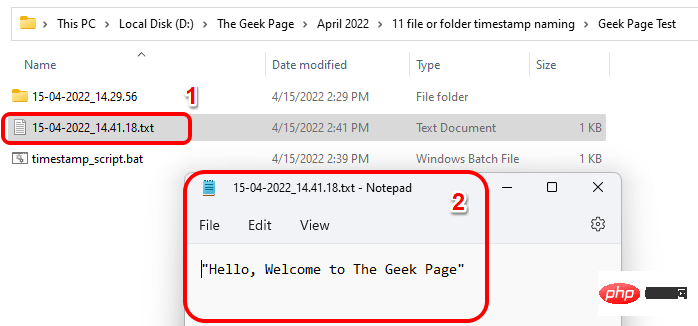
如何根据当前时间戳创建文件/文件夹并为其命名Apr 27, 2023 pm 11:07 PM如果您正在寻找根据系统时间戳自动创建文件和文件夹并为其命名的方法,那么您来对地方了。有一种超级简单的方法可以用来完成这项任务。然后,创建的文件夹或文件可用于各种目的,例如存储文件备份、根据日期对文件进行排序等。在本文中,我们将通过一些非常简单的步骤解释如何在Windows11/10中自动创建文件和文件夹,并根据系统的时间戳对其进行命名。使用的方法是批处理脚本,非常简单。希望你喜欢阅读这篇文章。第1节:如何根据系统当前时间戳自动创建文件夹并命名第1步:首先,导航到要在其中创建文件夹的父文件夹,
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 PHP Warning: date() expects parameter 2 to be long, string given的解决方法Jun 22, 2023 pm 08:03 PM
PHP Warning: date() expects parameter 2 to be long, string given的解决方法Jun 22, 2023 pm 08:03 PM在使用PHP程序开发时,经常会碰到一些警告或者错误的提示信息。其中,可能出现的一个错误提示就是:PHPWarning:date()expectsparameter2tobelong,stringgiven。这个错误的提示信息意思是:函数date()的第二个参数期望是长整型(long),但是实际传递给它的是字符串(string)。那么,我们
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 Java中使用Date和SimpleDateFormat类来处理时间的方法及用法介绍Apr 21, 2023 pm 03:01 PM
Java中使用Date和SimpleDateFormat类来处理时间的方法及用法介绍Apr 21, 2023 pm 03:01 PM一.介绍java.util包中的Date类表示特定的时间,精确到毫秒。如果要想使用我们的Date类,那么我们必须得引入我们的Date类。Date类直接写入年份是得不到正确的结果的。因为java中Date是从1900年开始算的,所以前面的第一个参数只要填入从1900年后过了多少年就是你想要得到的年份。月需要减1,日可以直接插入。这种方法用的比较少,常用的是第二种方法。这种方法是将一个符合特定格式,比如yyyy-MM-dd,的字符串转化成为Date类型的数据。首先,定义一个Date类型的对象Date
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 Python中的日历库和日期库有哪些选择?Oct 21, 2023 am 09:22 AM
Python中的日历库和日期库有哪些选择?Oct 21, 2023 am 09:22 AMPython中有许多优秀的日历库和日期库供我们使用,这些库可以帮助我们处理日期和日历相关的操作。接下来,我将为大家介绍几个常用的选择,并提供相应的代码示例。datetime库:datetime是Python内置的日期和时间处理模块,提供了许多日期和时间相关的类和方法,可以用于处理日期、时间、时间差等操作。示例代码:importdatetime#获取当


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能






