本篇文章给大家带来的内容是关于小程序:如何动态增加删除JSON对象数组(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
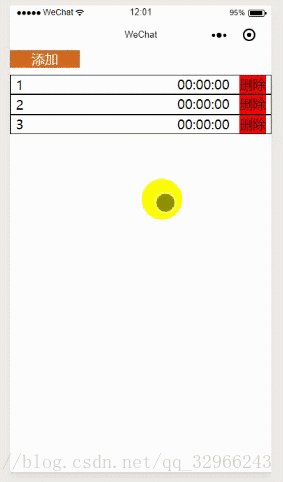
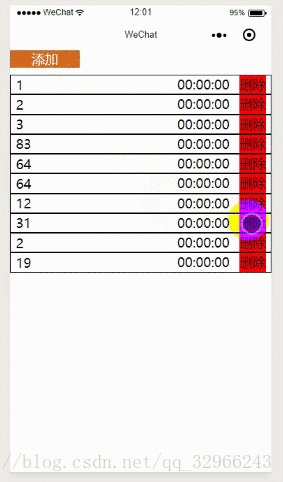
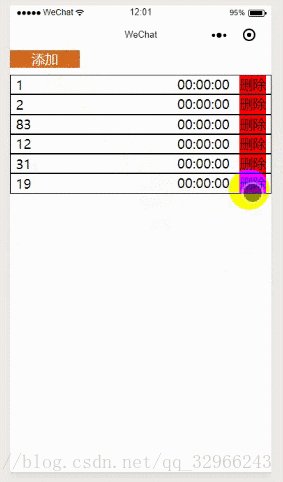
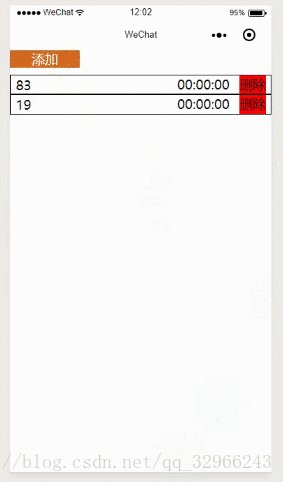
先看效果,在制作小程序时,经常遇到类似这种情况:

直接上代码:
<view class="add-btn" bindtap='addItems'>添加</view>
<view wx:for="{{itemLists}}" wx:key="index" class='list'>
<input type='text' value='{{item.id}}'></input>
<text>{{item.time}}</text>
<text class='delete-btn' data-idx='{{index}}' bindtap='deleteIitems'>删除</text>
</view>.add-btn{
background: chocolate;
width: 200rpx;
text-align: center;
color: white;
margin-bottom: 10px;
}
.list{
display: flex;
justify-content: space-around;
border: 1px solid;
}
.delete-btn{
background: red;
}Page({
data: {
itemLists: [
{ id: 1, time: '00:00:00' },
{ id: 2, time: '00:00:00' },
{ id: 3, time: '00:00:00' }
]
},
addItems() {
let list = this.data.itemLists
list.push({ id: ~~(Math.random()*100), time: '00:00:00' })
this.setData({
itemLists: list
})
},
deleteIitems(e) {
let idx = e.currentTarget.dataset.idx
let list = this.data.itemLists
let filterRes = list.filter((ele,index) => {
return index != idx
})
this.setData({
itemLists: filterRes
})
}
})总结:
关键处是使用ES6中的filter过滤方法,删除对象数组中的第几个对象。
过滤更多的时候是用在过滤掉指定的内容。
相关推荐:
以上是小程序:如何动态增加删除JSON对象数组(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
Windows 11 KB5054979中的新功能以及如何解决更新问题
4 周前ByDDD
如何修复KB5055523无法在Windows 11中安装?
3 周前ByDDD
Inzoi:如何申请学校和大学
4 周前ByDDD
如何修复KB5055518无法在Windows 10中安装?
3 周前ByDDD
在哪里可以找到Atomfall中的站点办公室钥匙
4 周前ByDDD

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。




