本篇文章给大家带来的内容是关于微信小程序中多条数据缓存的代码实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

<input bindinput="inputcon"></input>
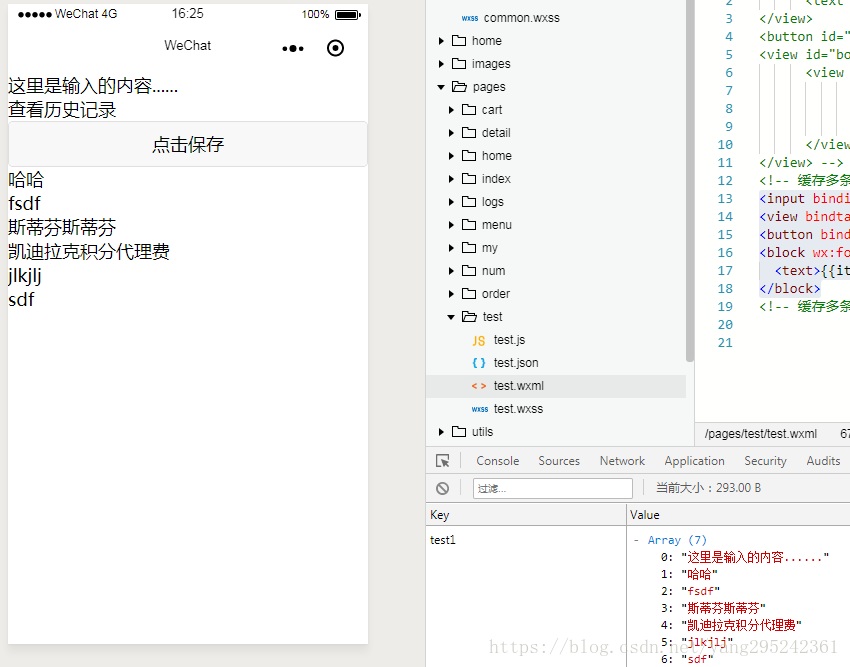
<view bindtap="history">查看历史记录</view>
<button bindtap="test">点击保存</button>
<block wx:for="{{history}}" wx:key="{{index}}">
<text>{{item}}</text>
</block>Page({
data: {
history:[]
},
inputcon: function(e) {
this.value = e.detail.value;
},
// 缓存多条数据
test:function() {
let arr = wx.getStorageSync("test1") || [];
arr.unshift(this.value);
wx.setStorageSync("test1", arr)
},
// 缓存多条数据
history: function() {
this.setData({
history: wx.getStorageSync("test1")
})
},相关推荐:
以上是微信小程序中多条数据缓存的代码实例的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
Windows 11 KB5054979中的新功能以及如何解决更新问题
4 周前ByDDD
如何修复KB5055523无法在Windows 11中安装?
3 周前ByDDD
Inzoi:如何申请学校和大学
1 个月前ByDDD
如何修复KB5055518无法在Windows 10中安装?
3 周前ByDDD
在哪里可以找到Atomfall中的站点办公室钥匙
4 周前ByDDD

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。




