在我们浏览相关知识网站时,如果对网站内容有所疑惑通常会选择和在线客服沟通。这样不仅节约了彼此时间,也能为双方带来高效率。那么这种在页面中存在固定的在线客服标识是如何去实现的呢?本篇文章就给大家介绍固定在线客服js代码即js qq在线客服代码的详细情况。
在线客服js代码具体示例如下:
<body>
<div style="height:10000px;"></div>
<div class="suspension">
<div class="suspension-box">
<a href="#" class="a a-service "><i class="i"></i></a>
<a href="javascript:;" class="a a-service-phone "><i class="i"></i></a>
<a href="javascript:;" class="a a-qrcode"><i class="i"></i></a>
<a href="#" class="a a-cart"><i class="i"></i></a>
<a href="javascript:;" class="a a-top"><i class="i"></i></a>
<div class="d d-service">
<i class="arrow"></i>
<div class="inner-box">
<div class="d-service-item clearfix">
<a href="#" class="clearfix"><span class="circle"><i class="i-qq"></i></span><h3>咨询在线客服</h3></a>
</div>
</div>
</div>
<div class="d d-service-phone">
<i class="arrow"></i>
<div class="inner-box">
<div class="d-service-item clearfix">
<span class="circle"><i class="i-tel"></i></span>
<div class="text">
<p>服务热线</p>
<p class="red number">4001-123-456</p>
</div>
</div>
<div class="d-service-intro clearfix">
<p><i></i>功能和特性</p>
<p><i></i>价格和优惠</p>
<p><i></i>获取内部资料</p>
</div>
</div>
</div>
<div class="d d-qrcode">
<i class="arrow"></i>
<div class="inner-box">
<div class="qrcode-img"><img src="images/side_ewm.jpg" alt=""></div>
<p>微信服务号</p>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/* ----- 侧边悬浮 ---- */
$(document).on("mouseenter", ".suspension .a", function(){
var _this = $(this);
var s = $(".suspension");
var isService = _this.hasClass("a-service");
var isServicePhone = _this.hasClass("a-service-phone");
var isQrcode = _this.hasClass("a-qrcode");
if(isService){ s.find(".d-service").show().siblings(".d").hide();}
if(isServicePhone){ s.find(".d-service-phone").show().siblings(".d").hide();}
if(isQrcode){ s.find(".d-qrcode").show().siblings(".d").hide();}
});
$(document).on("mouseleave", ".suspension, .suspension .a-top", function(){
$(".suspension").find(".d").hide();
});
$(document).on("mouseenter", ".suspension .a-top", function(){
$(".suspension").find(".d").hide();
});
$(document).on("click", ".suspension .a-top", function(){
$("html,body").animate({scrollTop: 0});
});
$(window).scroll(function(){
var st = $(document).scrollTop();
var $top = $(".suspension .a-top");
if(st > 400){
$top.css({display: 'block'});
}else{
if ($top.is(":visible")) {
$top.hide();
}
}
});
});
</script>
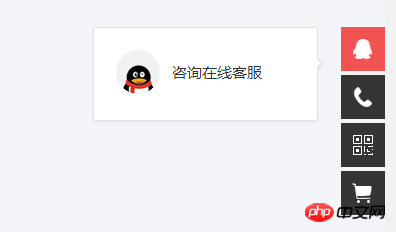
</body>以上代码测试效果如下图:

本篇文章主要介绍了js实现浮动在网页右侧的简洁qq在线客服代码以及电话、二维码显示等效果,通过简单的自定义函数控制客服图片的显示与隐藏效果,需要的朋友可以参考下。
【相关内容推荐】
以上是在页面中固定一侧的在线客服标志怎么用js实现?(代码实测)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver Mac版
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

WebStorm Mac版
好用的JavaScript开发工具





