微信小程序页面跳转的方法(附代码)
- 不言原创
- 2018-08-10 15:03:188464浏览
本篇文章给大家带来的内容是关于微信小程序页面跳转的方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近正在做微信小程项目,我会把我遇到问题都进行总结。
微信小程序跳转页面方法总结(有什么错误的地方希望大家进行指正)
微信小程提供的api方法
// 保留当前页面,跳转到应用的某个页面,点击返回按钮时还可以返回原来页面wx.navigateTo({
url: '文件地址', 地址后面也可以追加参数 'page/index/index?id=123&page=2'})// 关闭当前页面,跳转到应用内的某个页面。 点击返回按钮时不会返回原来页面wx.redirectTo({
url: 'page/index/index?id=123&page=2'})// 关闭所有页面,打开到应用内的某个页面。wx.reLanch({
url: 'page/index/index?id=123&page=2'})// 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面// 注意:必须是在app.json中注册过的tabBar 页面wx.switchTab({
url: 'page/index/index'})组件中navigator
<view class="btn-area"> <navigator url="/page/navigate/navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="../../redirect/redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover">在当前页打开</navigator> <navigator url="/page/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator> <navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序</navigator> </view> url: 当前小程序内跳转链接open-type: 跳转方式(上面api提供的四中方法)delta: 当 open-type 为 'navigateBack' 时有效,表示回退的层数hover-class: 指定点击时的样式类,当hover-class="none"时,没有点击态效果
跳转外部链接
跳转外部链接的时候需要注意 登录微信小程序
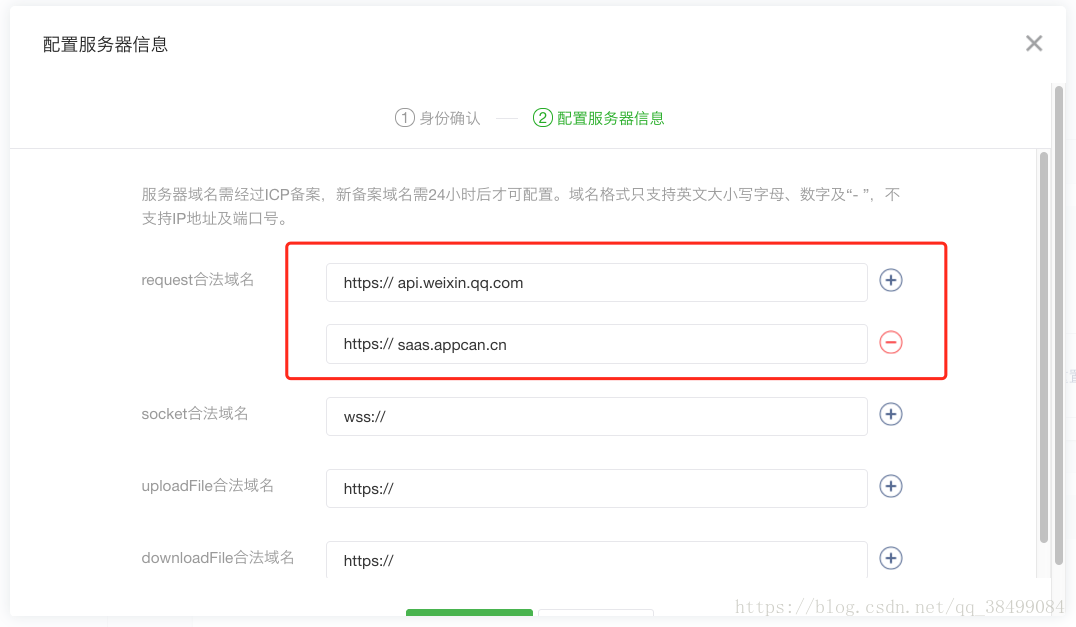
配置request合法域名 才能跳转过去
<web-view src="https://baidu.com/"></web-view>
相关推荐:
微信小程序中bug的解决:页面使用flex布局在iOS9.X中无法正常渲染的解决方案
微信小程序实例:实现顶部tab切换以及滑动切换时导航栏会随着移动的效果(代码)
以上是微信小程序页面跳转的方法(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn