css中定位问题:绝对定位、相对定位、fixed和static
- 不言原创
- 2018-08-10 11:32:002481浏览
本篇文章给大家带来的内容是关于css中定位问题:绝对定位、相对定位、fixed和static,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1.绝对定位(absolute):脱离原来位置进行定位,可以使用left right top bottom进行定位
html代码
<!DOCTYPE html> <html lang="en"> <head> <meter charset="utf-8"> <title>hhhh</title> <link rel="stylesheet" type="text/css" href="lesson3.css"> </head> <body> <p class="demo"></p> <p class="box"></p> </body> </html>
css代码:
*{
margin:0;
padding:0;
}
.demo{
position:absolute;
/*top:100px;
left:100px;*/
width: 100px;
height: 100px;
background-color: red;
opacity: 0.5; /*透明度*/
}
.box{
width:150px;
height:150px;
background-color: green;
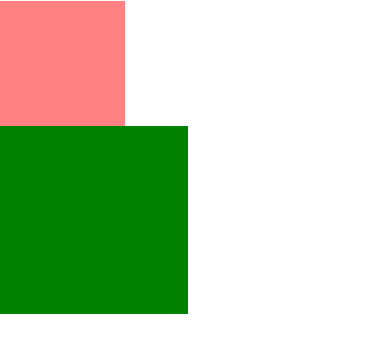
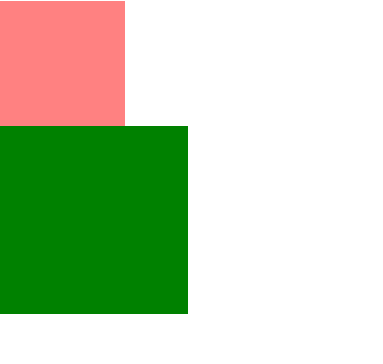
}没有使用opsition定位时效果(p元素是块级元素,独占一行)
加上定位,没有设置top left 时效果(此时demo和box不在同一层面)
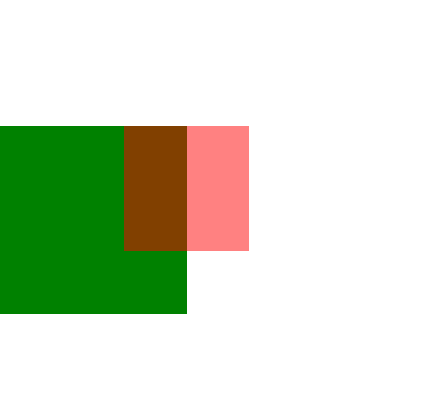
加上top left效果
2.相对定位(relative):保留原来位置进行定位,可以使用left right top bottom进行定位
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meter charset="utf-8"> <title>hhhh</title> <link rel="stylesheet" type="text/css" href="lesson3.css"> </head> <body> <p class="demo"></p> <p class="box"></p> </body> </html>
css代码
*{
margin:0;
padding:0;
}
.demo{
position:relative;
/*top:100px;
left:100px;*/
width: 100px;
height: 100px;
background-color: red;
opacity: 0.5; /*透明度*/
}
.box{
width:150px;
height:150px;
background-color: green;
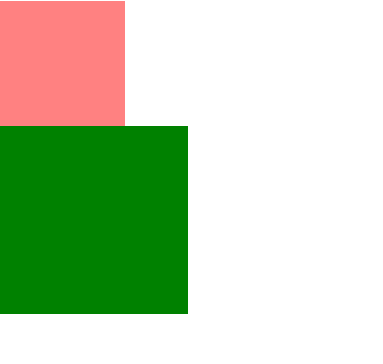
}没有使用opsition定位时
使用opsition定位 不加top left 时
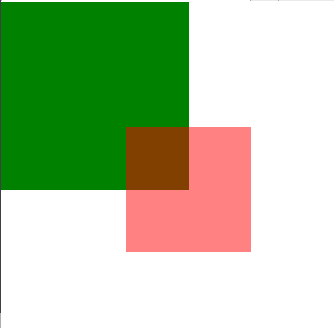
使用opsition定位 加上top left 时(保留红色原来的位置进行定位,上方有空出原来红色的部分)
3.fixed:相对于浏览器的窗口对元素进行定位,可以使用left right top bottom进行定位
4.static:默认值,没有定位,top left 等不起作用
注意:存在父子元素使用定位时
absolute: 相对于最近的有定位的父级进行定位,要是没有最就相对文档进行定位
relative:相对于自己原来的位置进行定位
通常情况下,我们使用relative作为参照物,使用absolute进行定位
例如:
<div class="wrapper">
<div class="demo">
<div class="box"></div>
</div>
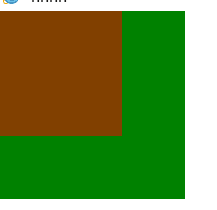
</div>若使box参照demo进行定位则
*{
margin:0;
padding:0;
}
.wrapper{
margin-left: 100px;
width: 200px;
height: 200px;
background-color: orange;
}
.demo{
position:relative;
margin-left: 100px;
width: 100px;
height: 100px;
background-color: red;
}
.box{
position:absolute;
left: 50px;
width:50px;
height:50px;
background-color: green;
}相关推荐:
以上是css中定位问题:绝对定位、相对定位、fixed和static的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn