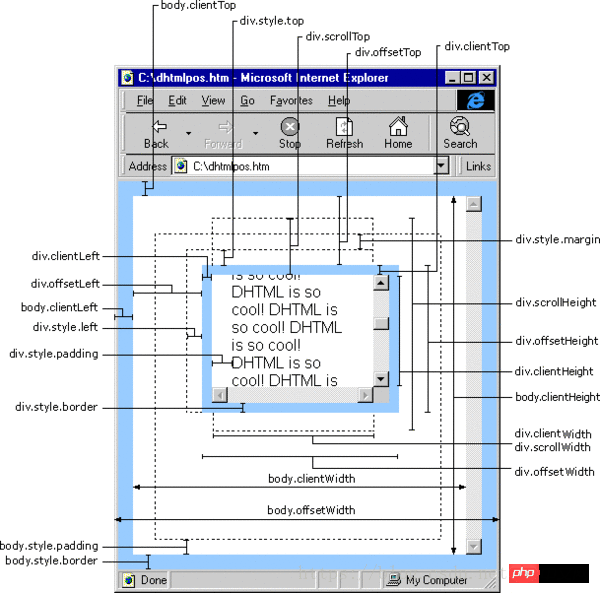
主要看这张图,感觉图的意思很清晰了

1.与client相关的宽高
clientWidth/clientHeight——元素的可视部分的宽度和高度,即padding+content,如果出现滚动条,则要减去相应滚动条的宽度。
无padding无滚动条:clientWidth = style.width
有padding无滚动条:clientWidth = style.width+style.padding*2
有padding有滚动条,且滚动条是显示的:clientWidth = style.width+style.padding*2-滚动轴宽度
clientLeft/clientTop——元素周围边框的厚度,如果不指定一个边框或者不定位该元素,其值为0。
clientLeft = border-left的border-width
clientTop = border-top的border-width
2.与offset相关的宽高
offsetWidth/offsetHeight——border+padding+content。该属性和其内部的内容是否超出元素大小无关,只和本来设定的border及width和height有关。
无padding无滚动条无border:offsetWidth = clientWidth = style.width
有padding无滚动条有border:offsetWidth = style.width+style.padding*2+border宽度*2 = clientWidth+border宽度*2
有padding有滚动条,且滚动条是显示的,有border:offsetWidth = style.width + style.padding * 2 + border宽度 * 2 = clientWidth + 滚动轴宽度 + border宽度*2
offsetLeft/offsetTop——与offsetParent有关,而且存在兼容
如果当前元素的父级元素没有进行css定位(position为absolute或relative),offsetParent为body;如果当前元素的父级元素中有css定位(position为absolute或relative),offsetParent取最近的那个父级元素。
IE6/7:offsetLeft=(offsetParent的padding-left)+(当前元素的margin-left);
IE8/9/10及Chrome中:offsetLeft=(offsetParent的margin-left)+(offsetParent的border宽度)+(offsetParent的padding-left)+(当前元素的margin-left);
FireFox中:offsetLeft=(offsetParent的margin-left)+(offsetParent的padding-left)+(当前元素的margin-left);
3.与scroll相关的宽高——scrollWidth/scrollHeight——document.body的scrollWidth和scrollHeight与p的scrollWidth和scrollHeight是有区别的
body的scrollWidth和scrollHeight
给定body宽高小于浏览器窗口:scrollWidth通常是浏览器窗口的宽度;scrollHeight通常是浏览器窗口的高度。
给定body宽高大于浏览器窗口,且内容小于给定宽高:scrollWidth=给定的宽度 + padding + margin + border; scrollHeight = 给定的高度+padding+margin+border。
给定body宽高大于浏览器窗口,且内容大于给定宽高:scrollWidth=内容宽度 + padding + margin + border; scrollHeight = 内容高度+padding+margin+border
p的scrollWidth和scrollHeight(火狐会把body当作p来处理)
无滚动轴时:scrollWidth=clientWidth=style.width+style.padding*2。
有滚动轴时:scrollWidth=实际内容的宽度 + padding*2; scrollHeight = 实际内容的高度+padding*2。
scrollLeft/scrollTop——可读写,卷起的高度
相关推荐:
以上是js中元素的各种宽高图文详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具






