html文件制作主要是那些结构构成的?
- 藏色散人原创
- 2018-08-09 17:28:513212浏览
HTML对于新手小白来说,应该都耳有所闻。HTML就是超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
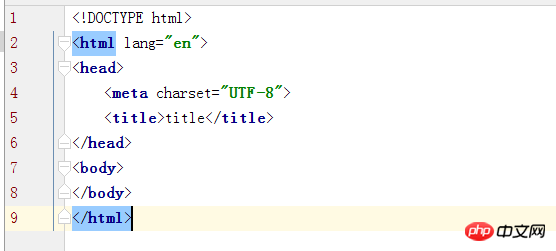
那么本篇文章主要给大家介绍下html文档的基本结构。
一、100db36a723c770d327fc0aef2ce13b1html文档的标记,也称html开始标记73a6ac4ed44ffec12cee46588e518a5e
二、93f0f5c25f18dab9d176bd4f6de5d30ehtml文件头标记,也称html头信息开始标记9c3bca370b5104690d9ef395f2c5f8d1
功能:用来包含文件的基本信息,比如网页的标题。
注:在93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1标记内的内容不会在浏览器中显示。该标签内可以放b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f,e8e496c15ba93d81f6ea4fe5f55a224403d0e15baf5b7c9d224e5281b47a68fe,c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927等标记。
三、b2386ffb911b14667cb8f0f91ea547a7HTML文件标题标记6e916e0f7d1e588d4f442bf645aedb2f
功能:页面的“主题”显示在浏览器窗口的左上方。
注:网页的标题不能太长,要短小精干,能够反映页面的内容。b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f标签中不能包含其他标记。

四、6c04bd5ca3fcae76e30b72ad730ca86dHTML的主体标记36cc49f0c466276486e50c850b7e4956
功能:该标记是网页的主体部分,在标记之间可包含如:e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3,b35601808ee30eac9a0f11ecc3d2c015631de3dd0df8235a13014b55a1414c03,0c6dc11e160d3b678d68754cc175188a0b9f73f8e206867bd1f5dc5957dbcb38等标记,这是这些内容组成了我们所看到的网页。
常见属性:bgcolor(背景颜色)、text(设置文本颜色)、link(设置链接颜色)、vlink(已访问链接的颜色)、alink(正点击链接的颜色)
<body alink="red"></body>
五、e8e496c15ba93d81f6ea4fe5f55a2244页面的元信息(meta-information)
功能:提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键字。
必要的属性:content 值 some text 定义name属性相关的元信息。
常见name属性:author(网页作者) keyword(网页关键词) description(网页描述) others(其他语言信息)
注:e8e496c15ba93d81f6ea4fe5f55a2244必须放在head元素里面。
希望本篇文章html文档结构的总结,对有需要的朋友有所帮助!
以上是html文件制作主要是那些结构构成的?的详细内容。更多信息请关注PHP中文网其他相关文章!

