数据表格对于大家来说肯定并不陌生。除了excel表格还有我们网站制作内展现的表格。表格的作用都是一目了然,为了更直接的查看数据,统计数据,那么网站HTML页面的表格是如何实现制作的呢?那么本篇文章就给大家介绍html表格制作教程。
我们首先介绍下制作HTML表格的相关标签:
f5d188ed2c074f8b944552db028f98a1 定义 HTML 表格
ae20bdd317918ca68efdc799512a9b39 标签定义表格的表头
92cee25da80fac49f6fb6eec5fd2c22a 标签表格主体(正文)
06669983c3badb677f993a8c29d18845 标签定义表格的页脚(脚注或表注)
a34de1251f0d9fe1e645927f19a896e8 元素定义表格行
b4d429308760b6c2d20d6300079ed38e 元素定义表头
b6c5a531a458a2e790c1fd6421739d1c 元素定义表格单元
63bd76834ec05ac1f4c0ebbeaafb0994 元素定义表格标题,必须紧随 table 标签之后。只能对每个表格定义一个标题,默认居中与表格之上
581cdb59a307ca5d1e365becba940e05 标签为表格中一个或多个列定义属性值。
879b49175114808d868f5fe5e24c4e0b 标签用于对表格中的列进行组合,以便对其进行格式化。
html表格制作及实例具体代码如下:
<style type="text/css">
/*公共样式*/
li{
width: 600px;
margin: auto;
margin-top: 20px;
}
p{
width: 600px;
margin: auto;
}
table{
width: 600px;
margin: auto;
text-align: center;
}
/*基本表格样式*/
.table-1{
border: 1px solid #ccc;
border-collapse: collapse;/*合并相邻表格的间距*/
}
.table-1 tr,.table-1 td{
border: 1px solid #ccc;
}
/*无边框表格*/
.table-2{
}
/*双线表格*/
.table-3{
border: 1px solid #ccc;
}
.table-3 tr,.table-3 td{
border: 1px solid #ccc;
}
/*合并表格列*/
.table-4{
border: 1px solid #ccc;
border-collapse: collapse;/*合并相邻表格的间距*/
}
.table-4 tr,.table-4 td{
border: 1px solid #ccc;
}
/*合并表格行*/
.table-5{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-5 tr,.table-5 td{
border: 1px solid #ccc;
}
/*复杂表格一*/
.table-6{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-6 tr,.table-6 td{
border: 1px solid #ccc;
}
/*复杂表格二*/
.table-7{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-7 tr,.table-7 td{
border: 1px solid #ccc;
}
</style>
<body>
<div class="container">
<ol>
<li>基本表格样式:</li>
<table class="table-1">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>无边框表格:</li>
<table class="table-2">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>双线表格:</li>
<table class="table-3">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>合并表格列:</li>
<table class="table-4">
<tr>
<!--未找到在css中的处理方式-->
<td colspan="3">1.1</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<p>注:colspan在css中失效</p>
<li>合并表格行:</li>
<table class="table-5">
<tr>
<!--未找到在css中的处理方式-->
<td rowspan="3">1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<p>注:rowspan在css中失效</p>
<li>复杂表格(一)</li>
<table class="table-6">
<tr>
<!--未找到在css中的处理方式-->
<td>1.1</td>
<td colspan="2">1.2</td>
</tr>
<tr>
<td>2.1</td>
<td rowspan="2">2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.3</td>
</tr>
</table>
<li>复杂表格(二)</li>
<table class="table-7">
<tr>
<!--未找到在css中的处理方式-->
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td colspan="2">2.1</td>
<td rowspan="2">2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
</tr>
</table>
</ol>
</div>
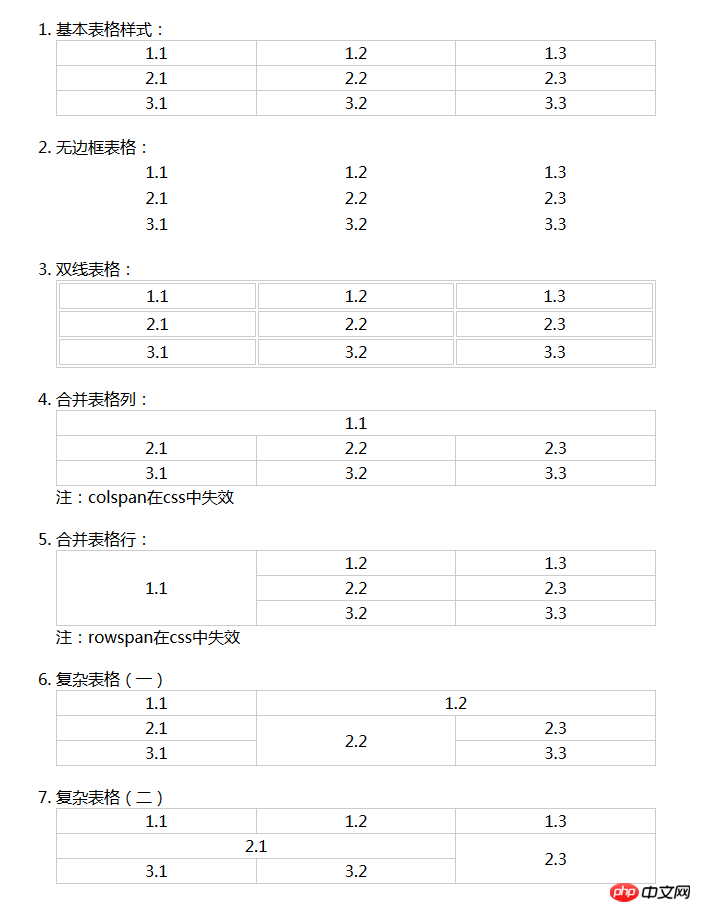
</body>效果如下图:

那么本篇通过表格html代码的演示,介绍制作HTML表格的方法。希望对有需要的朋友有所帮助!
以上是HTML中表格是如何操作制成的?(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML的目的:启用Web浏览器可以显示内容May 03, 2025 am 12:03 AM
HTML的目的:启用Web浏览器可以显示内容May 03, 2025 am 12:03 AMHTML的核心目的在于让浏览器理解并展示网页内容。1.HTML通过标签定义网页结构和内容,如、到、等。2.HTML5增强了多媒体支持,引入了和标签。3.HTML提供了表单元素,支持用户交互。4.优化HTML代码可提升网页性能,如减少HTTP请求和压缩HTML。
 为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AM
为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentastheyandendenhancewebpages.1)heSdefinElayout,语义和互动性。2)SemantictagsiCtagSimproveCacsibilitieAndseo.3)pose poseriblesibilityAndseoandseo.3)poser
 说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM
说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM一致的HTML编码风格很重要,因为它提高了代码的可读性、可维护性和效率。1)使用小写标签和属性,2)保持一致的缩进,3)选择并坚持使用单引号或双引号,4)避免在项目中混合使用不同风格,5)利用自动化工具如Prettier或ESLint来确保风格的一致性。
 如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM
如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM在Bootstrap4中实现多项目轮播的解决方案在Bootstrap4中实现多项目轮播并不是一件简单的事情。虽然Bootstrap...
 deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM
deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM如何实现鼠标滚动事件穿透效果?在我们浏览网页时,经常会遇到一些特别的交互设计。比如在deepseek官网上,�...
 HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM
HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM无法直接通过CSS修改HTML视频的默认播放控件样式。1.使用JavaScript创建自定义控件。2.通过CSS美化这些控件。3.考虑兼容性、用户体验和性能,使用库如Video.js或Plyr可简化过程。
 在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM
在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM在手机上使用原生select的潜在问题在开发移动端应用时,我们常常会遇到选择框的需求。通常情况下,开发者倾...
 在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM
在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM在手机上使用原生select的弊端是什么?在移动设备上开发应用时,选择合适的UI组件是非常重要的。许多开发者�...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





