概念
动态规划(dynamic programming)是运筹学的一个分支,是求解决策过程(decision process)最优化的数学方法。
动态规划算法通常基于一个递推公式及一个或多个初始状态。 当前子问题的解将由上一次子问题的解推出。
基本思想
要解决一个给定的问题,我们需要解决其不同部分(即解决子问题),再合并子问题的解以得出原问题的解。
通常许多子问题非常相似,为此动态规划法试图只解决每个子问题一次,从而减少计算量。
一旦某个给定子问题的解已经算出,则将其记忆化存储,以便下次需要同一个子问题解之时直接查表。
这种做法在重复子问题的数目关于输入的规模呈指数增长时特别有用。
动态规划有三个核心元素:
1.最优子结构
2.边界
3.状态转移方程
我们来看一到题目
题目
有一座高度是10级台阶的楼梯,从下往上走,每跨一步只能向上1级或者2级台阶。求出一共有多少种走法。
比如,每次走1级台阶,一共走10步,这是其中一种走法。
再比如,每次走2级台阶,一共走5步,这是另一种走法。
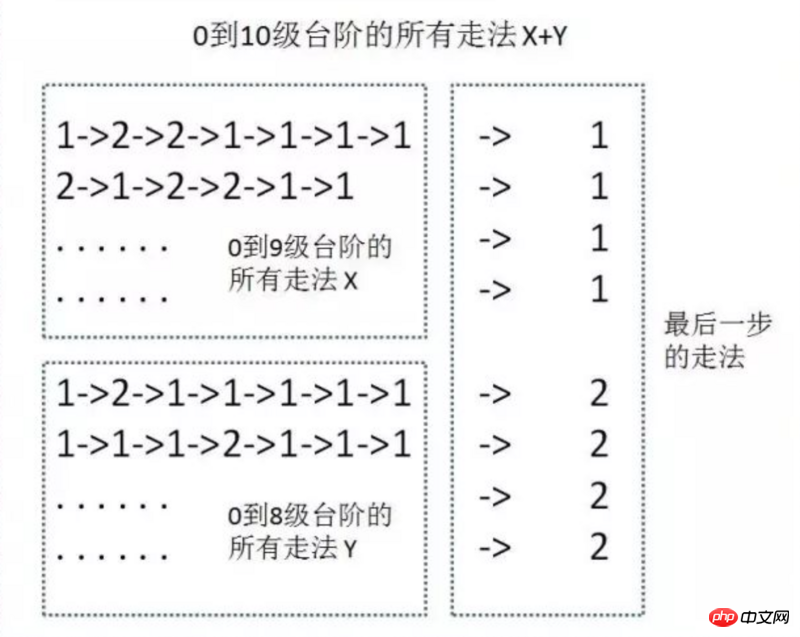
但是这样一个个算太麻烦了,我们可以只去思考最后一步怎么走,如下图
这样走到第十个楼梯的走法 = 走到第八个楼梯 + 走到第九个楼梯
我们用f(n)来表示 走到第n个楼梯的走法,所以就有了f(10) = f(9) + f(8)
然后f(9) = f(8) + f(7), f(8) = f(7) + f(6)......
这样我们就得出来一个递归式:
f(n) = f(n-1) + f(n-2);
还有两个初始状态:
f(1) = 1;
f(2) = 2;
这样就得出了第一种解法
方法一:递归求解
function getWays(n) {
if (n < 1) return 0;
if (n == 1) return 1;
if (n == 2) return 2;
return getWays(n-1) + getWays(n-2);
}这种方法的时间复杂度为O(2^n)
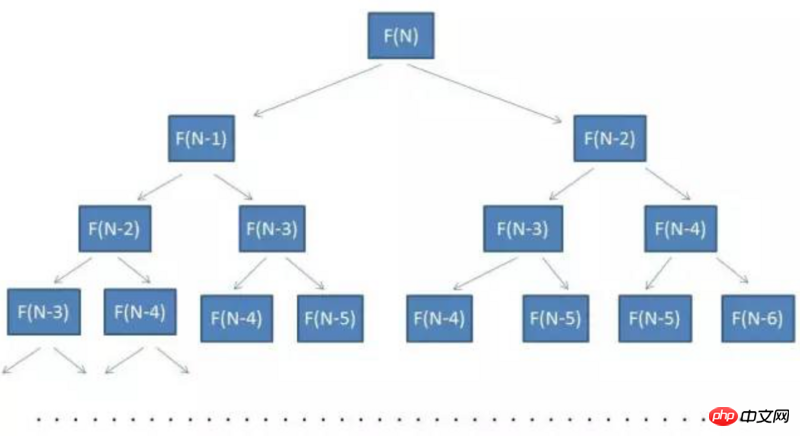
可以看到这是一颗二叉树,数的节点个数就是我们递归方程需要计算的次数,
数的高度为N,节点个数近似于2^n
所以时间复杂度近似于O(2^n)
但是这种方法能不能优化呢?
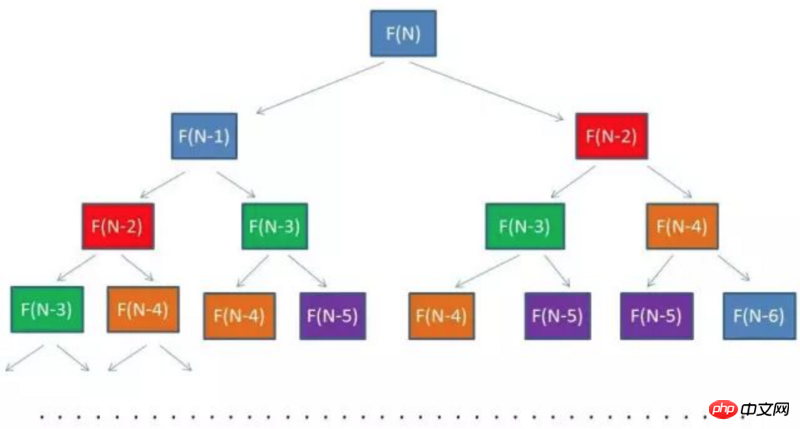
我们会发现有些值被重复计算,如下图 相同颜色代表着重复的部分,那么我们可不可以把这些重复计算的值记录下来呢?
相同颜色代表着重复的部分,那么我们可不可以把这些重复计算的值记录下来呢?
这样的优化就有了第二种方法
方法二:备忘录算法
const map = new Map();
function getWays(n) {
if (n < 1) return 0;
if (n == 1) return 1;
if (n == 2) return 2;
if (map.has(n)) {
return map.get(n);
}
const value = getWays(n-1) + getWays(n-2);
map.set(n, value);
return value;
}因为map里最终会存放n-2个键值对,所以空间复杂度为O(n),时间复杂度也为O(n)
继续想一想这就是最优的解决方案了吗?
我们回到一开始的思路,我们是假定前面的楼梯已经走完,只考虑最后一步,所以才得出来f(n) = f(n-1) + f(n-2)的递归式,这是一个置顶向下求解的式子
一般来说,按照正常的思路应该是一步一步往上走,应该是自底向上去求解才比较符合正常人的思维,我们来看看行不行的通
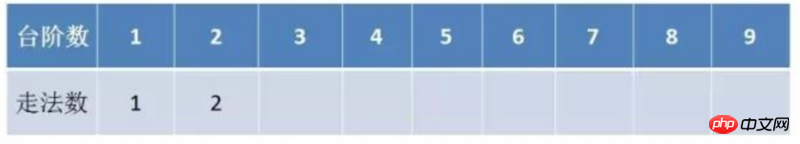
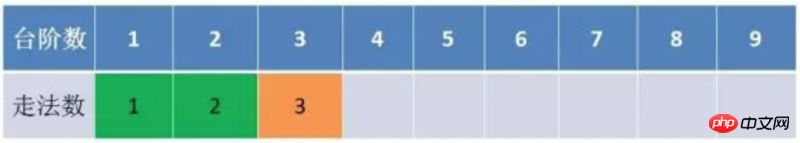
 这是一开始走的一个和两个楼梯的走法数,即之前说的初始状态
这是一开始走的一个和两个楼梯的走法数,即之前说的初始状态
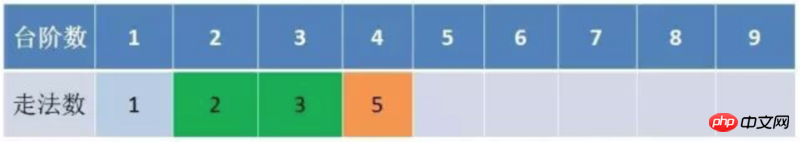
 这是进行了一次迭代得出了3个楼梯的走法,f(3)只依赖于f(1) 和 f(2)
这是进行了一次迭代得出了3个楼梯的走法,f(3)只依赖于f(1) 和 f(2)
继续看下一步 这里又进行了一次迭代得出了4个楼梯的走法,f(4)只依赖于f(2) 和 f(3)
这里又进行了一次迭代得出了4个楼梯的走法,f(4)只依赖于f(2) 和 f(3)
我们发现每次迭代只需要前两次迭代的数据,不用像备忘录一样去保存所有子状态的数据
方法三:动态规划求解
function getWays(n) {
if (n < 1) return 0;
if (n == 1) return 1;
if (n == 2) return 2;
// a保存倒数第二个子状态数据,b保存倒数第一个子状态数据, temp 保存当前状态的数据
let a = 1, b = 2;
let temp = a + b;
for (let i = 3; i <= n; i++) {
temp = a + b;
a = b;
b = temp;
}
return temp;
}这是我们可以再看看当前的时间复杂度和空间复杂度
当前时间复杂度仍为O(n),但空间复杂度降为O(1)
这就是理想的结果
总结
这只是动态规划里最简单的题目之一,因为它只有一个变化维度
当变化维度变成两个、三个甚至更多时,会更加复杂,背包问题就是比较典型的多维度问题,有兴趣的可以去网上看看《背包九讲》
相关推荐:
以上是案例详解:动态规划入门(以爬楼梯为例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!






