这篇文章给大家介绍的内容是关于html5页面结构的变化以及增加和删除标签的总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
页面结构
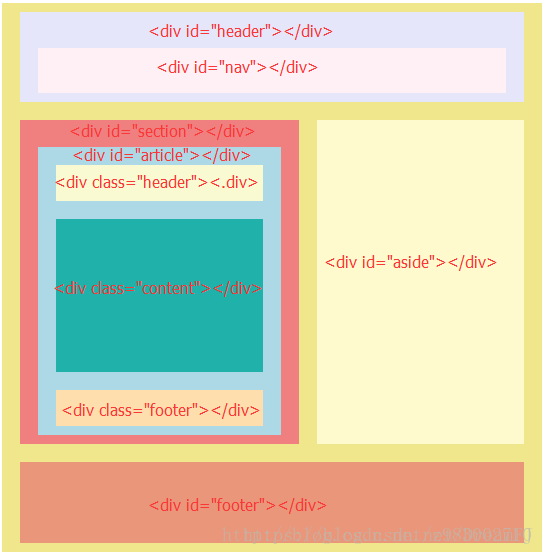
传统页面结构

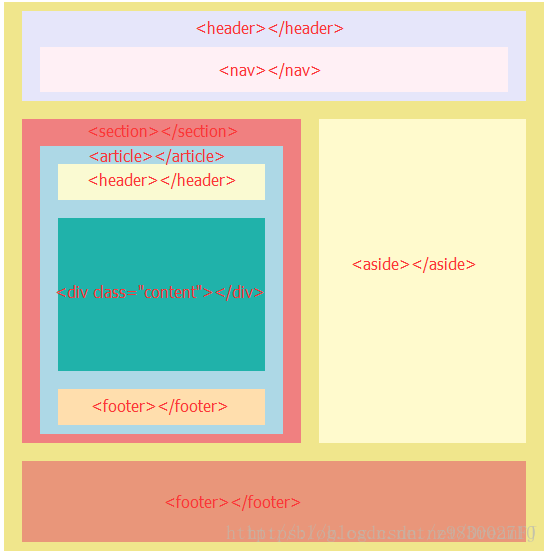
html5页面结构

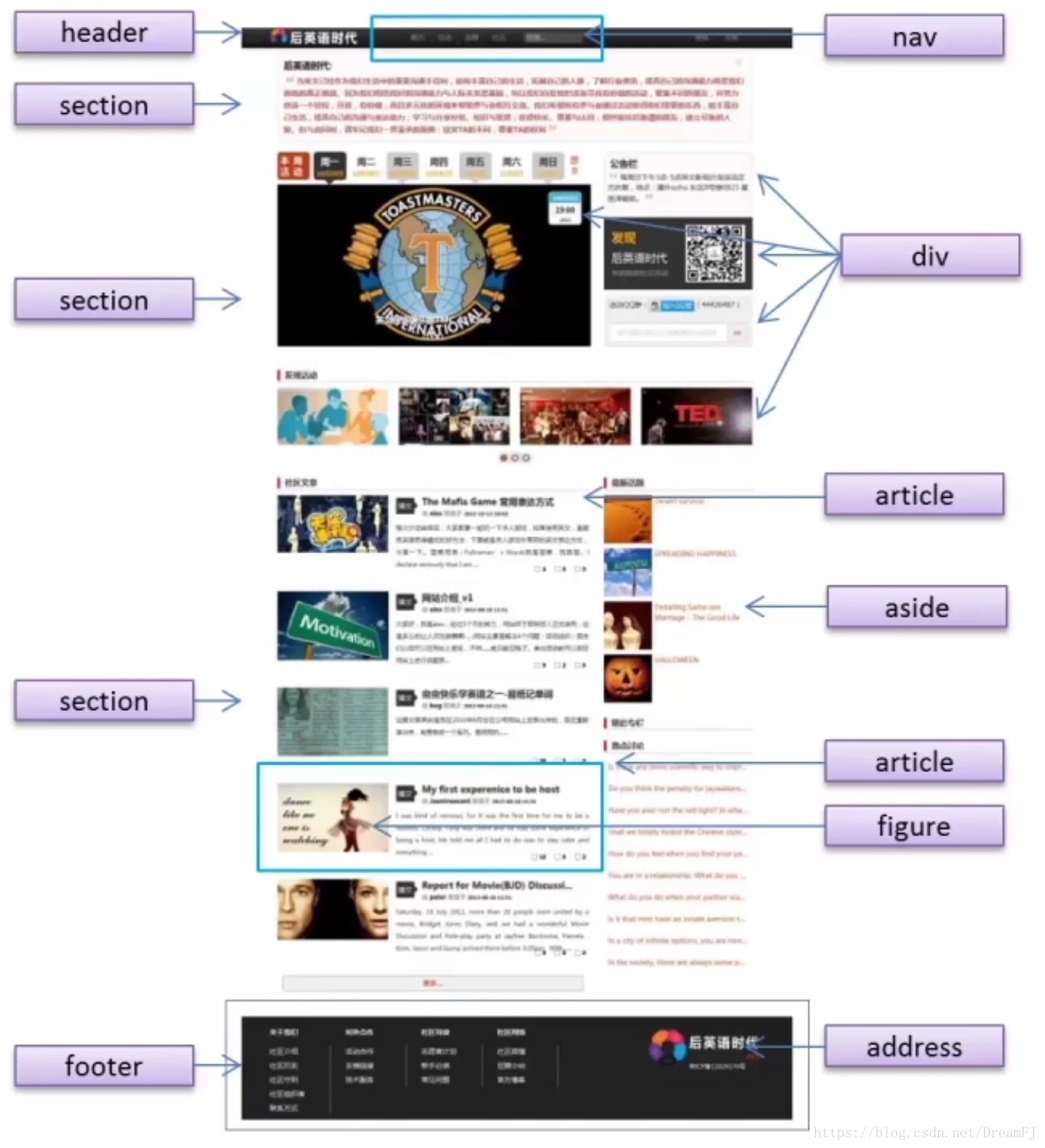
eg

新增标签
1.结构标签
section标签:section表示页面中的一个内容区块,比如章节、页眉、页脚等,也可以和hn(h1、h2...)等一起使用,表示出文档的结构;
article标签:article元素表示页面中的一块与上下文不相关的独立内容,比如一篇文章;
aside标签:aside元素表示article元素内容之外的,和article标签内容相关的辅助信息;
header标签:header元素表示页面中的一个内容区块或者整个页面的标题;
hgroup标签:表示对整个页面或页面中的一个内容区块的标题进行组合;
footer标签:footer元素表示整个页面或者页面中一个内容区块的脚注。一般来说包含创作者的姓名、创作日期及联系信息;
nav标签:表示页面中导航链接的部分;
figure标签:表示一段独立的流内容,一般表示文档主体流内容中的一个独立单元。使用figcaption标签为figure标签组添加标题。
2.表单标签
email:必须输入email;
url:必须输入url地址;
number:必须输入数值;
range:必须输入一定范围内数值;
Date Pickers:日期选择器;
search:用于搜索域,域显示为常规的文本域;
color
3.媒体标签
video标签:定义视频,像电影片段或其他视频流。eg:
audio标签:定义音频,像音乐或其他音频流。eg:
embed标签:用来嵌入内容(包括各种媒体),格式可以是Midi、Wav、AIFF、AU、MP3、flash等。eg:
4.其他功能标签
mark:标注,呈现不一样的颜色;
progress:进度条;
time:标注时间;
ruby:对某个字进行注释;
rt:
wbr:软换行,当一行显示不下就换行;
canvas
command:命令;
details:展开详情;
datalist:提示内容;
keygen:加密;
output:计算表单结果并给出输出值;
source
menu:菜单。
删除标签
1.可以用css代替的标签
2.不再使用frame
frameset
frame
noframes
3.只有个别浏览器支持的标签
4.其他不常用的标签
相关文章推荐:
以上是html5页面结构的变化以及增加和删除标签的总结的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AM
HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本标记语言的最新版本,由W3C标准化。HTML5引入了新的语义化标签、多媒体支持和表单增强,提升了网页结构、用户体验和SEO效果。HTML5引入了新的语义化标签,如、、、等,使网页结构更清晰,SEO效果更好。HTML5支持多媒体元素和,无需第三方插件,提升了用户体验和加载速度。HTML5增强了表单功能,引入了新的输入类型如、等,提高了用户体验和表单验证效率。
 H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM
H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM如何写出干净高效的HTML5代码?答案是通过语义化标签、结构化代码、性能优化和避免常见错误。1.使用语义化标签如、等,提升代码可读性和SEO效果。2.保持代码结构化和可读性,使用适当缩进和注释。3.优化性能,通过减少不必要的标签、使用CDN和压缩代码。4.避免常见错误,如标签未闭合,确保代码有效性。
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AMHTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。
 了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是构建现代网页的关键技术,提供了许多新元素和功能。1.HTML5引入了语义化元素如、、等,增强了网页结构和SEO。2.支持多媒体元素和,无需插件即可嵌入媒体。3.表单增强了新输入类型和验证属性,简化了验证过程。4.提供了离线和本地存储功能,提升了网页性能和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。






