今天想写的内容 因为网上有用的太少了,自己半摸索的实现了。
1.说下需求:点击标题 跳转 预览的pdf 页,下载功能 可选【最好有】。

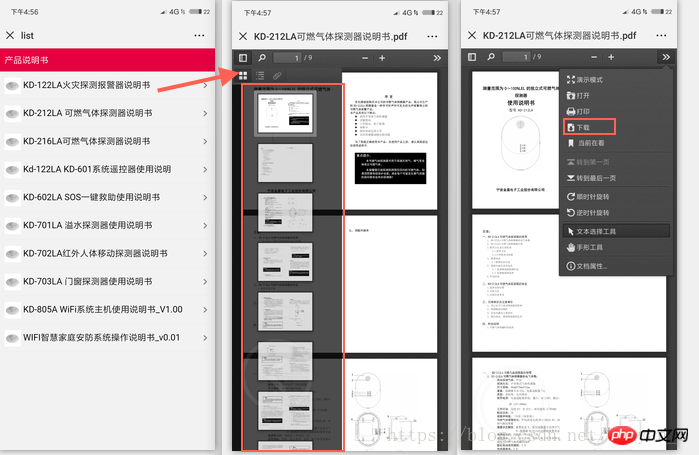
2.实现结果 :

3.代码实现:
依赖pdf.js 【需要下载完整 控件】
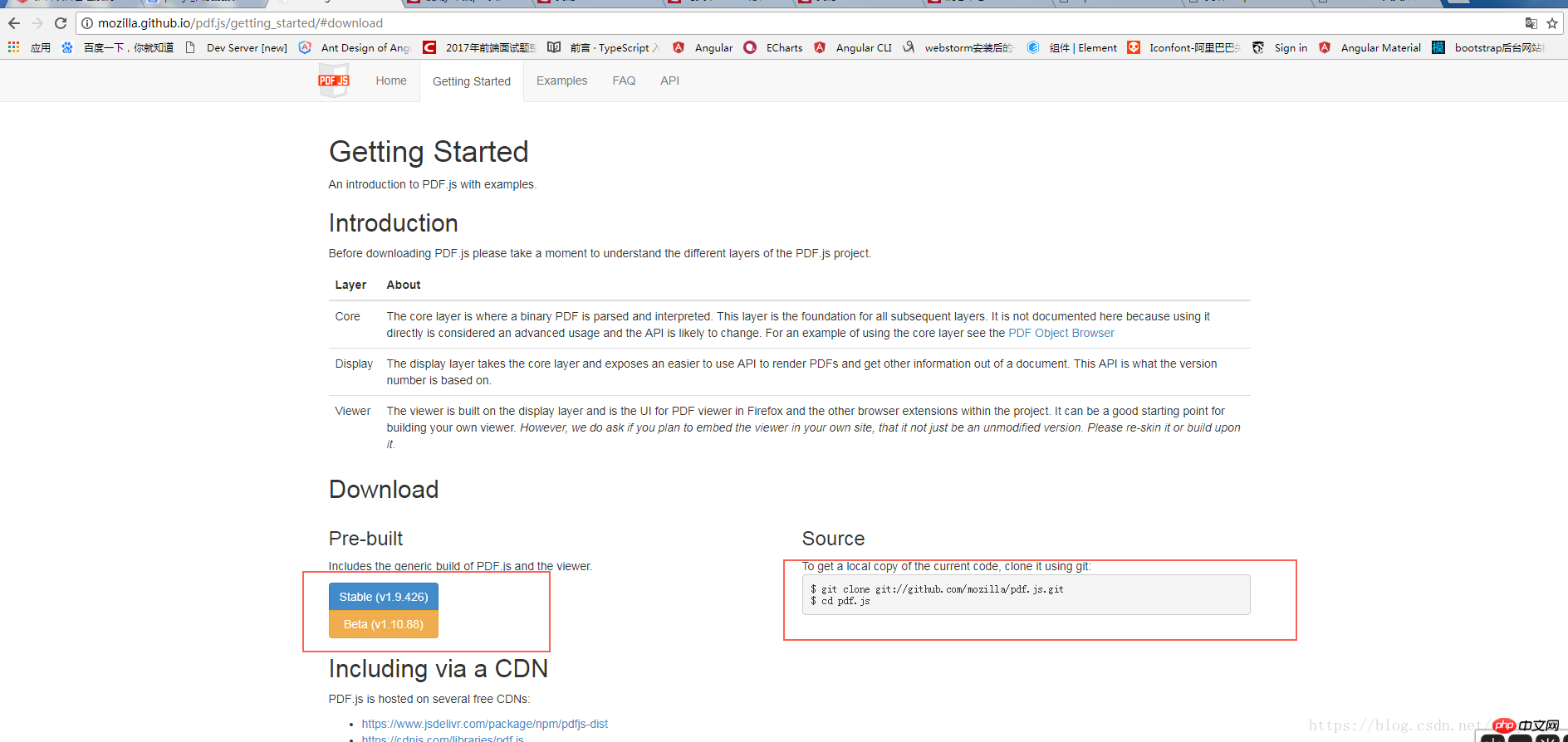
下载官网:http://mozilla.github.io/pdf.js/
点击 ‘Download ’ 到下载页

git 克隆 或者下载。
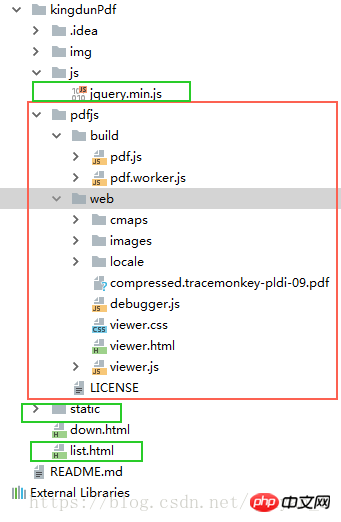
下载后文件长这样:

【重点在后面 项目如何部署组装】
1.新建一个空项目 把文件放到项目根目录下:

红色圈里 是官网下载的 就改个文件名字,然后拖进项目里,完全不用动里面任何文件记住,有需要另说。
绿色是我写的【dowwn.html 是测试文件;static 放pdf 文件】 下面贴代码:
list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="full-screen" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="address=no">
<title>list</title>
<style>
*{
margin: 0;
padding: 0;
}
.title{
background: #e50041;
color: #ffffff;
font-size: 16px;
}
.title{
padding:10px 10px ;
}
ul{
padding:0px 10px 10px 10px ;
}
li{
list-style: none;
border-bottom: 1px solid #eeeeee;
height: 50px;
line-height:50px;
}
a{
text-decoration: none;
color: #000;
}
.leftImg{
width: 30px;
vertical-align: middle;
}
.next{
float: right;
/*vertical-align: middle;*/
margin-top: 4.5%;
}
</style>
</head>
<body>
<p class="title">产品说明书</p>
<ul>
<li dataSrc = 'KD-122LA火灾探测报警器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-122LA火灾探测报警器说明书ccc</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-212LA可燃气体探测器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-212LA 可燃气体探测器说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-216LA可燃气体探测器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-216LA可燃气体探测器说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'Kd-122LA_KD-601系统遥控器使用说明.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">Kd-122LA KD-601系统遥控器使用说明</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-602LA_SOS一键救助使用说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-602LA SOS一键救助使用说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-701LA_溢水探测器使用说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-701LA 溢水探测器使用说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-702LA红外人体移动探测器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-702LA红外人体移动探测器说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-703LA_门窗探测器使用说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-703LA 门窗探测器使用说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-805A_WiFi系统主机使用说明书_V1.00.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-805A WiFi系统主机使用说明书_V1.00</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'WIFI智慧家庭安防系统操作说明书_v0.01.pdf'onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">WIFI智慧家庭安防系统操作说明书_v0.01</span> <img class="next" src="img/next.png" alt="">
</li>
</ul>
<script src="js/jquery.min.js"></script>
<script>
function fun(e){
// console.log(e);
var dataSrc = $(e).attr('dataSrc');
// console.log(dataSrc);
// sessionStorage.setItem('dataSrc',dataSrc);
// window.location.href='index.html'
var urlSrc = 'http://testweixin.kingdun.net.cn/pdf/static/'+dataSrc;
$.ajax({
url: urlSrc,
type: "get",
success: function(xhr, data){
if (navigator.userAgent.indexOf('Android') > -1) {
//判断移动端是android 还是ios ,若是android 则要借助pdf插件
window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html?file="+urlSrc;
} else {
//ios直接打开pdf
//window.location.href = url;
window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html?file="+urlSrc;
}
},
error: function(){
//window.location.href = '${ctx}/core/user.androidPdf.do?mid='+mid+"&name="+storagename+"&realname="+realname;
window.location.href = "http://testweixin.kingdun.net.cn/pdf/js/web/viewer.html?file="+urlSrc;
}
});
}
</script>
</body>
</html>【兼容性】:苹果手机:直接预览,手机系统自带的,但是 不能下载 (有得必有失),可以在 别的应用中打开 例如 wps。
安卓:可预览 ,可下载,在手机默认浏览器打开 可支持下载,本人小米8,uc浏览器 下载乱码,但是 小米自带浏览器 可下载pdf文件。
交差。
彩蛋:down.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="full-screen" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="address=no">
<title>list</title>
<style>
*{
margin: 0;
padding: 0;
}
.title{
background: #e50041;
color: #ffffff;
font-size: 16px;
}
.title{
padding:10px 10px ;
}
ul{
padding:0px 10px 10px 10px ;
}
li{
list-style: none;
border-bottom: 1px solid #eeeeee;
height: 50px;
line-height:50px;
}
a{
text-decoration: none;
color: #000;
}
.leftImg{
width: 30px;
vertical-align: middle;
}
.next{
float: right;
/*vertical-align: middle;*/
margin-top: 4.5%;
}
</style>
</head>
<body>
<p class="title">产品说明书</p>
<a href="static/1.pdf">00001</a>
</body>
</html>哈哈,直接a 标签 href 跳转 pdf文件;也是ok的哦!【苹果手机:直接预览;;;安卓:下载 链接 】

相关推荐:
以上是js 实现 pdf 在线预览 打印(完整版)的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。






