本文系统的整理了javascript的语法,知识点很全,较基础,在学习的时候可以作为参考,复习也很系统,不用去翻看书籍了,书籍的知识点很散乱,翻看完很浪费时间,如果不嫌弃可以收藏下来以防备忘,能对大家有帮助就是我继续写文章的动力,我也很乐意同大家分享我的知识。
1-1学习JavaScript的起点就是处理网页,我们先学习如何使用DOM进行简单操作。
<body>
<p id="p1">我是第一段文字</p>
<p id="p2">我是第二段文字</p>
<script type="text/javascript">
document.write("hello"); # 输出文本
document.getElementById("p1").style.color="blue"; # 第一段文字变蓝色了
</script>
</body>1-2 内部引用 5cd6e472395e766622bc5d31b556eb7a
1-3 外部引用 f79278f13a3f6fb16017953210ffd5452cacc6d41bbb37262a98f745aa00fbf0
1-4 一般放在网页的head或者body部分:
放在93f0f5c25f18dab9d176bd4f6de5d30e部分
最常用的方式是在页面中head部分放置3f1c4e4b6b16bbbd69b2ee476dc4f83a元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在6c04bd5ca3fcae76e30b72ad730ca86d部分
JavaScript代码在网页读取到该语句的时候就会执行。果是通过事件调用执行的function那么对位置没什么要求的。
1-5 JavaScript语句是发给浏览器的命令。
1-6 注释 // or /* */
1-7 var 变量名 区分大小写
1-8 if语句
if(条件) 注意:没有分号哦。
{ 条件成立时执行的代码 }
else
{ 条件不成立时执行的代码 }1-9 函数
function add2(){
var sum = 3 + 2;
alert(sum);
}调用: add2()
1-10 字符串方法+
2-2 alert
在点击对话框"确定"按钮前,不能进行任何其它操作。
消息对话框通常可以用于调试程序。
alert输出内容,可以是字符串或变量,与document.write 相似。
2-3 confirm
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
var mymessage=confirm("你喜欢JavaScript吗?");2-4 promte
弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
prompt(str1, str2);
参数:
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
对话框中点击确定按钮,文本框中的内容将作为函数返回值;对话框中点击取消按钮,将返回null
2-5 打开新窗口
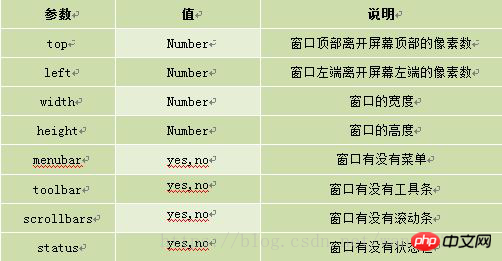
window.open([URL], [窗口名称], [参数字符串])
参数:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
该名称由字母、数字和下划线字符组成。
-
"_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。

<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes') </script>
2-6 关闭窗口
window.close(); //关闭本窗口 或 window.close(); //关闭本窗口
关闭新建的窗口
<script type="text/javascript"> var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中 mywin.close(); </script>
注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
2-7 略
3-1
认识DOM文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
元素节点:上图中100db36a723c770d327fc0aef2ce13b1、6c04bd5ca3fcae76e30b72ad730ca86d、e388a4556c0f65e1904146cc1a846bee等都是元素节点,即标签。
文本节点:向用户展示的内容,如25edfb22a4f469ecb59f1190150159c6...bed06894275b65c1ab86501b08a632eb中的JavaScript、DOM、CSS等文本。
属性节点:元素属性,如3499910bf9dac5ae3c52d5ede7383485标签的链接属性href="http://www.imooc.com"
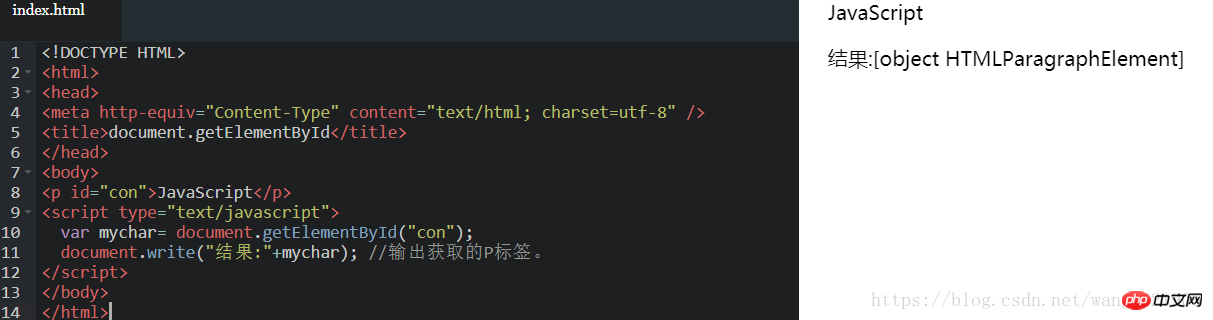
3-2 通过ID获取元素

document.getElementById(“id”)
该示例打印并非理想结果,是因为从浏览器读取html文件来说,是从上到下读取的:如果将JavaScript放在head中,HTML文件读取时会先读取并执行JavaScript的内容,然后才会执行body标签内的内容;如果放在body标签内,HTML文件读取时,会先读取在JavaScript前面的内容,再读取JavaScript的内容;
从上面这个原理与课程结合进行分析:
结果为null是因为,JavaScript没有找到id名为“con”的标签,所以返回null。
结果为[object HTMLParagraphElement],则说明JavaScript找到了id名为“con”的标签,以对象的形式返回该标签
但是我们发现在HTML中明明存在id=“con”的标签,这又是怎么回事?这是因为,前面说的浏览器读取HTML文件,是从上到下读取的:
如果将JavaScript放在id=“con”的标签之前,这就导致了浏览器在读取HTML文件时,JavaScript先读取,读取完JavaScript后,才开始读取到id=“con”的标签,这就是说JavaScript读取时是没有读取到id=‘con’的标签,只能返回null,表示没有读取到该标签
如果将JavaScript放在id=“con”的标签之后,在浏览器读取HTML文件时,先读取到了id="con"的标签,才读取JavaScript,这时由于id="con"的标签名存在,JavaScript可以发现,所以以对对象的形式([object HTMLParagraphElement])返回该标签
要返回正确的结果应该在前后加双引号或者在mychar变量后加上.innerHTML
3-3 innerHTML属性
获取元素内容
var mychar= document.getElementById("con");
document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容
mychar.innerHTML = 'Hello world!'
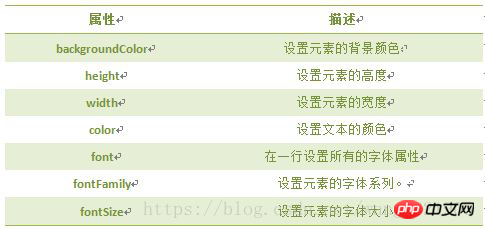
document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容3-4 改变HTML样式
Object.style.property=new style; //Object是获取的元素对象

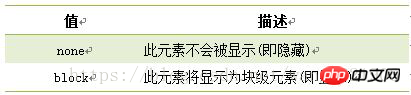
3-5 显示和隐藏
Object.style.display = value

3-6 控制class属性元素
object.className = classname 注意中间有个大写的N
进阶内容
2-2
变量取名规则:
必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字。如下:
变量名区分大小写,如:A与a是两个不同变量。
不允许使用JavaScript关键字和保留字做变量名。
2-9 “&&”表示and操作符
2-10 "||" 或
2-11 "!" 否
2-12 操作符之间的优先级(高到低):
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
如果同级的运算是按从左到右次序进行,多层括号由里向外。
3-1 数组

3-2
var myarray= new Array(8); //创建数组,存储8个数据。
注意:
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。
3-3 添加元素
只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素。
myarray[5]=88; //使用一个新索引,为数组增加一个新元素
3-6 length属性
myarray.length; //获得数组myarray的长度
相关推荐:
以上是【javascript学习】js语法基础大全的详细内容。更多信息请关注PHP中文网其他相关文章!
 在JavaScript中替换字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 构建您自己的Ajax Web应用程序Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序Mar 09, 2025 am 12:11 AM因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 如何在浏览器中优化JavaScript代码以进行性能?Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?Mar 18, 2025 pm 03:14 PM本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?Mar 18, 2025 pm 03:16 PM本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 jQuery矩阵效果Mar 10, 2025 am 12:52 AM
jQuery矩阵效果Mar 10, 2025 am 12:52 AM将矩阵电影特效带入你的网页!这是一个基于著名电影《黑客帝国》的酷炫jQuery插件。该插件模拟了电影中经典的绿色字符特效,只需选择一张图片,插件就会将其转换为充满数字字符的矩阵风格画面。快来试试吧,非常有趣! 工作原理 插件将图片加载到画布上,读取像素和颜色值: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data 插件巧妙地读取图片的矩形区域,并利用jQuery计算每个区域的平均颜色。然后,使用
 如何构建简单的jQuery滑块Mar 11, 2025 am 12:19 AM
如何构建简单的jQuery滑块Mar 11, 2025 am 12:19 AM本文将引导您使用jQuery库创建一个简单的图片轮播。我们将使用bxSlider库,它基于jQuery构建,并提供许多配置选项来设置轮播。 如今,图片轮播已成为网站必备功能——一图胜千言! 决定使用图片轮播后,下一个问题是如何创建它。首先,您需要收集高质量、高分辨率的图片。 接下来,您需要使用HTML和一些JavaScript代码来创建图片轮播。网络上有很多库可以帮助您以不同的方式创建轮播。我们将使用开源的bxSlider库。 bxSlider库支持响应式设计,因此使用此库构建的轮播可以适应任何
 如何使用Angular上传和下载CSV文件Mar 10, 2025 am 01:01 AM
如何使用Angular上传和下载CSV文件Mar 10, 2025 am 01:01 AM数据集对于构建API模型和各种业务流程至关重要。这就是为什么导入和导出CSV是经常需要的功能。在本教程中,您将学习如何在Angular中下载和导入CSV文件


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),







