最近我接到一个开发任务,要求就“售后服务客户满意度调查问卷表”里客户填写的反馈答案做一个统计。
问题的例子如下:
您最后一次是何时购买了我们的产品?
服务人员服务态度是否友好、工作尽职尽责?
您对我公司提供的售后服务总体感觉如何?
。。。

我要实现的功能是出一个报表,在同一个页面显示对于每个问题,每个答案的总共出现次数。
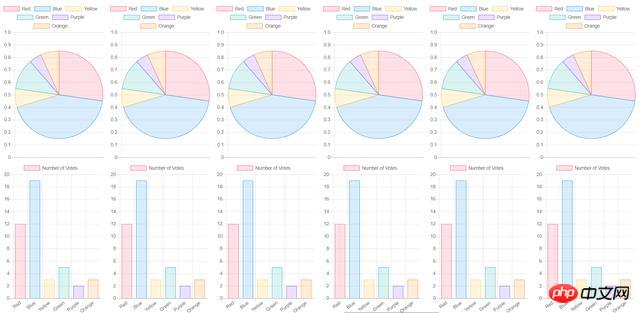
我实现了一个简单的效果,如下图所示:

当然六个图标用的都是一模一样的测试数据,主要解决了多个图表出现在同一个页面里的布局问题。
大家用下面这个链接测试下效果。用Chrome开发者工具即可查看093_chart.html的实现。
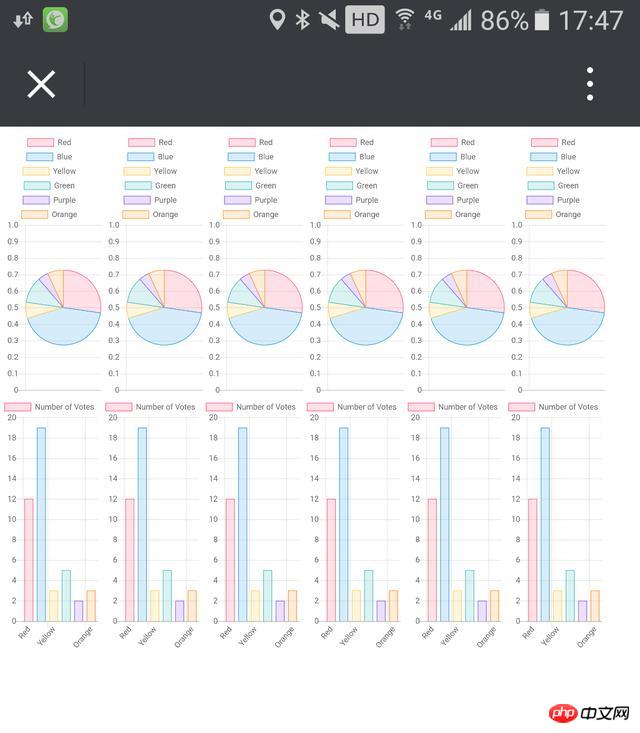
手机上打开的效果。

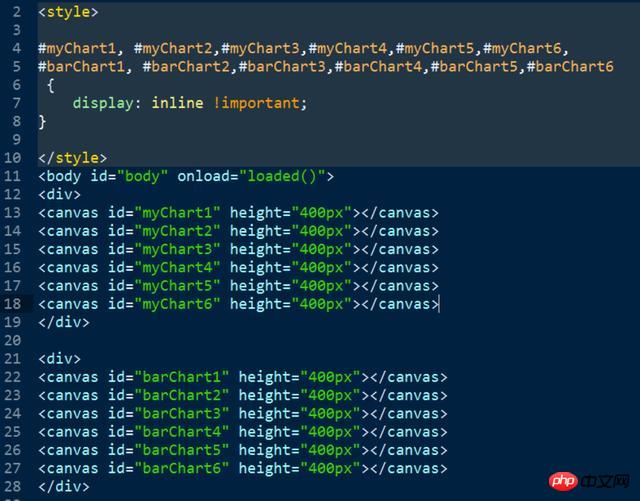
简单过一下代码:

两个p里各包含了6个canvas。第一个p负责用6个饼状图来显示问题的结果,第二个p里的6个canvas则显示柱状图。每个canvas我用了标注成!important的display:inline属性,来强制让这些位于canvas节点里的统计图从左到右显示,而不是默认的每显示一个就换行。
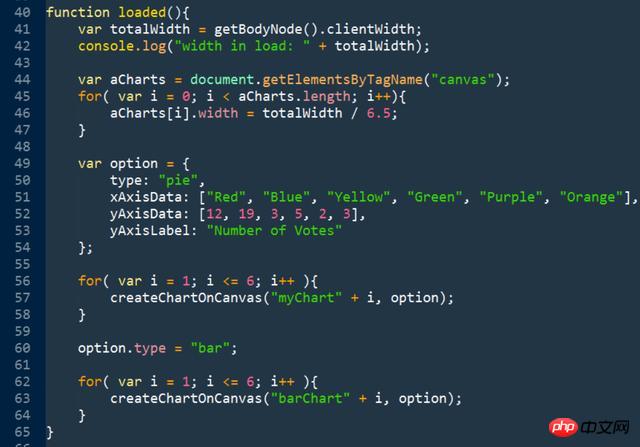
function loaded(){
var totalWidth = getBodyNode().clientWidth;
console.log("width in load: " + totalWidth);
var aCharts = document.getElementsByTagName("canvas");
for( var i = 0; i < aCharts.length; i++){
aCharts[i].width = totalWidth / 6.5;
}
var option = {
type: "pie",
xAxisData: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
yAxisData: [12, 19, 3, 5, 2, 3],
yAxisLabel: "Number of Votes"
};
for( var i = 1; i <= 6; i++ ){
createChartOnCanvas("myChart" + i, option);
}
option.type = "bar";
for( var i = 1; i <= 6; i++ ){
createChartOnCanvas("barChart" + i, option);
}
}第41行把当前窗口总的宽度通过body节点的clientWidth属性来获得,然后除以6.5,商即为每个统计图的宽度。之所以除以6.5而不除以6是为了给每一行的统计图之间预留一些空隙。
统计图的类型,X和Y坐标的数据和标签通过option对象传入到函数createChartOnCanvas中。

相关推荐:
百度地图JavaScript API如何在同一页面显示多个地图
以上是【JavaScript】在同一页面显示多个统计图表图文详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境





