vue组件是什么?组件是可复用的 Vue 实例。本质上是一个对象,该对象包含data、computed、watch、methods、filters以及vue组件生命周期钩子等成员属性,下面本文将给大家具体说一说vue组件的内容。
我们先来看一下组件结构:
{
data(){
return {
//
}
},
computed:{
displayName(){
return '';
}
},
methods:{
onClickHandler(params){
// do something
}
}
}
基础知识:
data属性
data属性维护一个组件内部状态,其余组件正常情况下不可见。
目前不知道如何监听其变化;
因为计算属性computed和侦听属性watch只能监听 响应式依赖 的变化,而$refs非响应式。
可以通过props传递给子组件;
可以通过$emit的方式传递给父组件;
可以通过this.$refs.ref.$data在mounted生命周期内获取子组件的内部状态;
一个组件的 data 选项必须是一个函数。
data选项有两种定义方式:
一、对象形式:
```
data:{
//引用该组件的地方,共用一个状态的引用,以至于,只要有一处修改了$data中的某一属性值,其它引用该组件的地方也跟随着改变该属性值(其实,不是跟随,本来就是同一个指向)。
}
```
二、函数形式:
```
data(){
return {
//引用该组件的地方,每一个组件都会获得独立的引用,互不干扰。
}
}
```computed属性、methods属性、filter
| 区别 | method | computed | filter |
|---|---|---|---|
| 类型 | 函数 | 数据变量 | 函数 |
| 用途 | 作事件处理函数 | 作数据 | 作管道符 |
| 作用范围 | 组建内 | 组建内 | 组建内(局部注册)、全局(全局注册) |
| 参数 | 可以带参 | 不带参(非函) | 带参 |
| 返回值 | 不要求 | 必须有 | 必须有 |
| 触发 | 交互时触发 | 在它的相关依赖发生改变时才会重新求值 | 传入的数据变化时执行 |
注意:
Vue中并不是所有的属性都是响应式的,如$refs无法监听它的变动;
组件构建的主要区别在于模板的生成方式。
模板定义方式
template选项
字符串模板
以HTML标签结构组成的字符串;
示例:
{
template: '8f9e56d501d6fc1af4deef19dcea416c简单示例473f0a7621bec819994bb5020d29372a',
props: {
level: {
type: Number,
required: true
}
}
}
id选择器指定的模板
以id标识的一段script标签包裹的HTML片段;
示例:
3eabfcdb1462a0b8de540d9dc1969f78
8f9e56d501d6fc1af4deef19dcea416c
简单示例
473f0a7621bec819994bb5020d29372a
2cacc6d41bbb37262a98f745aa00fbf0
{
template: '#anchored-heading-template',
props: {
level: {
type: Number,
required: true
}
}
}
render
发挥JavaScript最大的编程能力,该函数接收一个createElement方法作为第一个参数用来创建VNode;
createElement接收三个参数:组件根节点类型、组件配置对象、子节点(官方关于组件配置对象的说明);
示例:
{
render: function (createElement) {
return createElement(
'h' + this.level, // tag name 标签名称
this.$slots.default // 子组件中的阵列
)
},
props: {
level: {
type: Number,
required: true
}
}
}
vue单文件组件
单文件组件将模板、逻辑、样式在结构上分离,保存在同一个文件中。
d477f9ce7bf77f53fbcf36bec1b69b7a
dc6dce4a544fdca2df29d5ac0ea9906b
...
16b28748ea4df4d9c2150843fecfba68
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
...
export default{
...
}
...
2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89
...
531ac245ce3e4fe3d50054a55f265927
方案选择
| template | 单文件 | render |
|---|---|---|
| 一行的简单结构 | 常规的选择 | 前边两种方案解决不了时候的选择(灵活性高) |
注意:不论选择哪一种方案,定义模板时,一定要有一个非template标签元素作根DOM,有且仅有一个。
vue组件注册方式
局部注册
以上几种方案定义的组件本质上都是一个对象,获取该对象(假设变量名为TabBar),要求只在另一个组件(假设变量名为App)内使用:
App组件的配置对象:
{
components:{
'tab-bar': TabBar,
}
}
这样就是局部注册,该组件TabBar只能在App模板中使用34c2f897eeec9cbd010b0733bcbf4f0d40feaadef8a5666002b476bf8abfc1ff,其它组件对TabBar不可见。
全局注册
以上几种方案定义的组件本质上都是一个对象,获取该对象(假设变量名为TabBar),要求项目内任何组件可使用:
一般在项目的入口文件(如:脚手架搭建项目的main.js)中:
Vue.component('tab-bar',TabBar);
这样就是全局注册,该组件TabBar能在整个项目内使用34c2f897eeec9cbd010b0733bcbf4f0d40feaadef8a5666002b476bf8abfc1ff,所有组件对TabBar可见。
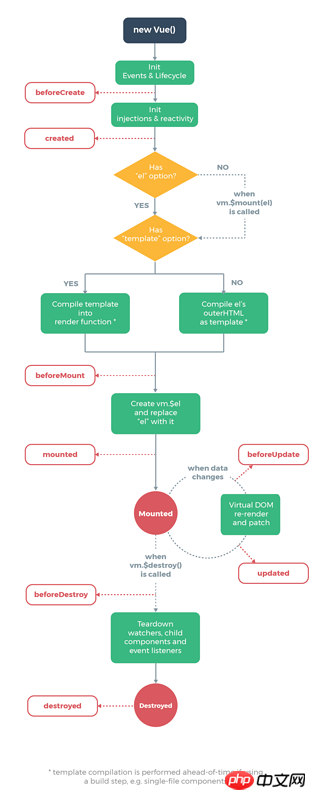
vue组件生命周期钩子
以下用自己的语言将生命周期钩子表述一下:

beforeCreate
在这个时候,生命周期函数已经准备好。
组件实例已经构建,但本组件实例的数据、方法还没有注入;
可以在各个生命周期内通过组件实例this调用根实例上注入的$router、$store等对象。
可以在本生命周期内进行数据初始化;
created
在这个时候,当前组件实例this上的属性($data、props、$methods...)已经注入绑定,可以调用本实例上的成员属性;
beforeMount
在进入本生命周期之前,会进行以下判断:
是否有el选项(指定挂载目标):
有el选项的是根实例;
没有el选项的是非根实例(默认挂载元素为组件调用的位置);
是否有template选项:
有template选项的是内联模板;
没有template选项的是单文件组件;
个人觉得,还有render选项的判断;
最终这些模板都会转换为render函数进行渲染!!!
这个生命周期在解析模板,不知道有什么实际用途。
mounted
在本生命周期之前,已经将模板渲染为真实DOM,其中vm.$el为组件实例的根DOM元素;
本生命周期是初始化第三方插件的场所;
必要时候,可以在本生命周期内对DOM进行操作;
本生命周期是获取this.$refs.ref的场所;
相关文章推荐:
以上是vue组件是什么?Vue组件的的介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具






