html5 canvas用来绘制弧形的代码实现
- 不言原创
- 2018-08-06 17:59:533059浏览
这篇文章给大家分享的内容是关于html5 canvas用来绘制弧形的代码实现,有一定的参考价值,有需要的朋友可以从参考一下,希望对你有所帮助。
1.绘制弧形
context.arc(
centerx, centery, radius,//圆点坐标和半径
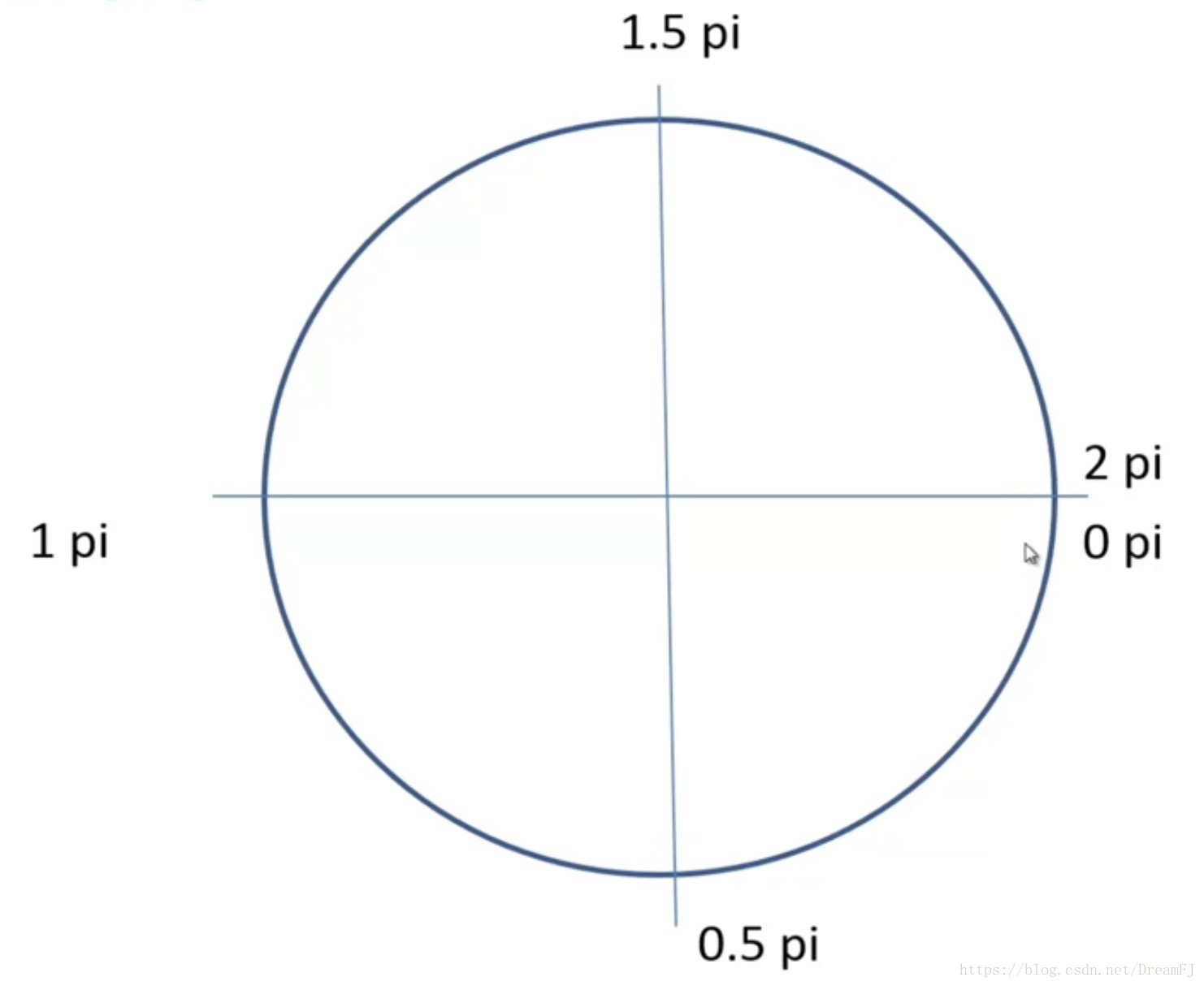
startingAngle,endingAngle,//起始弧度,结束弧度
anticlockwise = false//默认顺时针
)startingAngle和endingAngle对应的图

eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas画弧形</title>
</head>
<body>
<canvas id="canvas">浏览器不支持canvas,请更换浏览器</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas = document.getElementById('canvas');
canvas.width = 1024;
canvas.height = 768;
var context = canvas.getContext('2d');
// 绘制状态
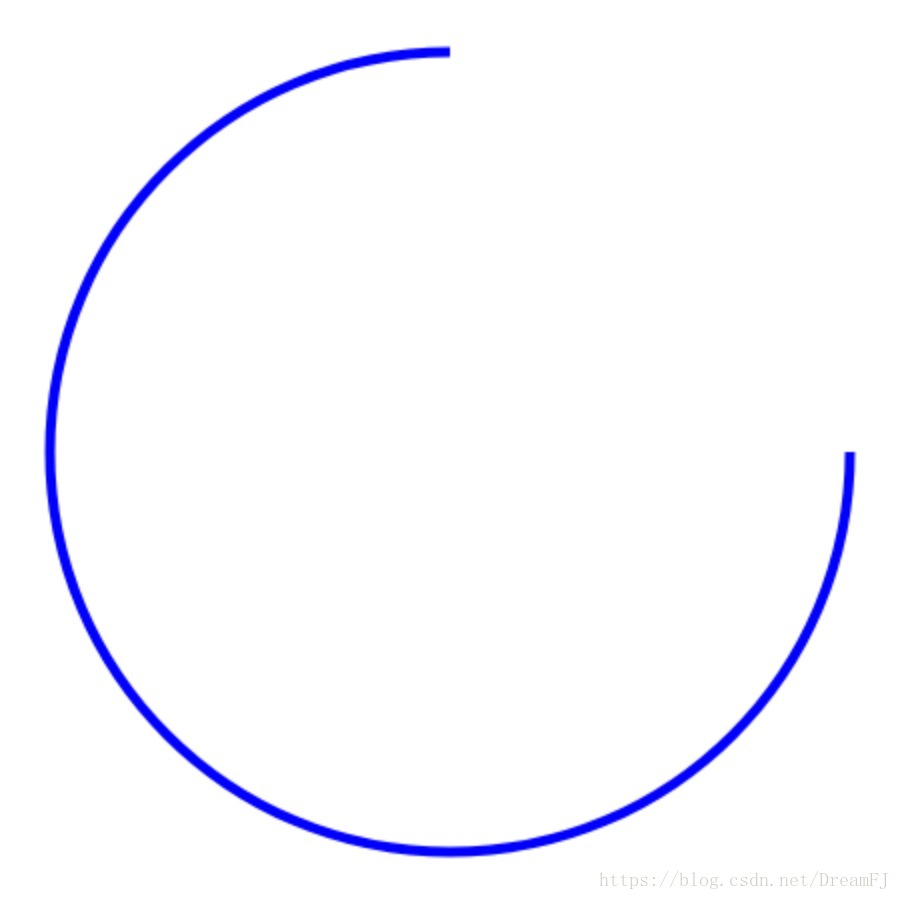
context.arc(300, 300, 200, 0, 1.5 * Math.PI);
context.lineWidth = 5;
context.strokeStyle = 'blue';
context.stroke();
}
</script>
</body>
</html>运行结果:

2.beginPath()和closePath()不用成对出现。
beginPath()代表重新规划一个路径;
closePath()代表要结束当前的路径,如果当前路径没封闭,会自动封闭当前路径,如果不想要封闭,则使用beginPath()就好了,不用使用closePath()。
closePath()对fill()不起作用。因为fill()也会自动封闭当前路径,然后填充。
相关文章推荐:
以上是html5 canvas用来绘制弧形的代码实现的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

