JS中的原型
原型机制(prototype)在JavaScript中占有重要的地位,是很重要的一种机制,通过[[prototype]],我们可以轻易地实现构造函数与其实例的继承与扩展。
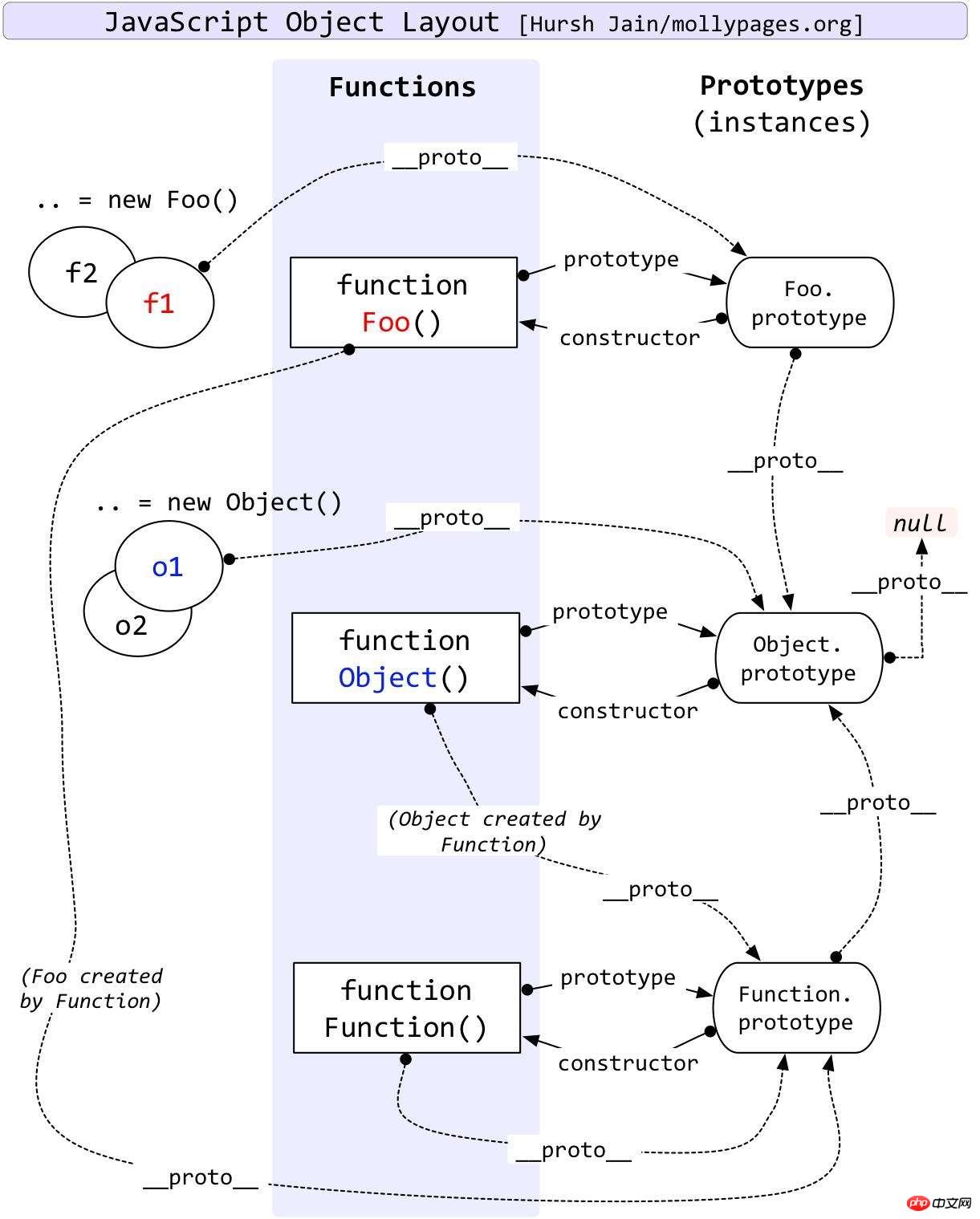
原型的概念大致如下图展示,详情可以参考MDN,本文主要讲原型在实际中的应用。 
参考jQuery与zepto中的原型机制,原型的应用大致分为以下几个部分:
定义构造函数
定义生成实例接口
定义初始化函数
提供扩展接口(插件机制)
提供对外接口
绑定原型
创建一个属于自己的库文件(Sojourn.js)
(function (window) {
// 定义属于自己的对象
var Sojourn = {} // 定义构造函数
function S(dom, selector) {
var i, len = dom ? dom.length : 0; for (i = 0; i < len; i++) { this[i] = dom[i];
} this.length = len; this.selector = selector || '';
} // 定义生成实例接口
Sojourn.S = function (dom, selector) {
return new S(dom, selector);
} // 定义初始化函数
Sojourn.init = function (selector) {
var slice = Array.prototype.slice; var dom = slice.call(document.querySelectorAll(selector)); return Sojourn.S(dom, selector);
} // 提供对外接口
var $ = Sojourn.init; // 提供扩展接口
$.fn = {
constructor: Sojourn.S, // 添加方法
// 定义一个修改元素html内容的方法
html: function (content) {
console.log(this); if (content) { this[0].innerHTML = content;
} else {
alert('no change');
} // 返回dom对象以实现链式调用
return this;
}
} // 绑定原型
Sojourn.S.prototype = S.prototype = $.fn; // 绑定到全局对象
window.$ = $;
})(window)在HTML中使用Sojourn.js
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>prototype-test</title></head><body>
<p id="p1">prototype test</p>
<script src="./sojourn.js"></script>
<script>
// 一秒钟后使用构造的方法改变dom元素
setTimeout(function () {
var p1 = $('#p1'); // 链式调用
p1.html().html('use Sojourn.js'); // 扩展插件
$.fn.getNodeName = function () {
alert(this[0].nodeName);
}
p1.getNodeName();
}, 1000); </script></body></html>相关文章:
相关视频:
以上是JS中的原型机制:实现构造函数与其实例的继承与扩展的详细内容。更多信息请关注PHP中文网其他相关文章!
 在JavaScript中替换字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 构建您自己的Ajax Web应用程序Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序Mar 09, 2025 am 12:11 AM因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 如何在浏览器中优化JavaScript代码以进行性能?Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?Mar 18, 2025 pm 03:14 PM本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?Mar 18, 2025 pm 03:16 PM本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 jQuery矩阵效果Mar 10, 2025 am 12:52 AM
jQuery矩阵效果Mar 10, 2025 am 12:52 AM将矩阵电影特效带入你的网页!这是一个基于著名电影《黑客帝国》的酷炫jQuery插件。该插件模拟了电影中经典的绿色字符特效,只需选择一张图片,插件就会将其转换为充满数字字符的矩阵风格画面。快来试试吧,非常有趣! 工作原理 插件将图片加载到画布上,读取像素和颜色值: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data 插件巧妙地读取图片的矩形区域,并利用jQuery计算每个区域的平均颜色。然后,使用
 如何构建简单的jQuery滑块Mar 11, 2025 am 12:19 AM
如何构建简单的jQuery滑块Mar 11, 2025 am 12:19 AM本文将引导您使用jQuery库创建一个简单的图片轮播。我们将使用bxSlider库,它基于jQuery构建,并提供许多配置选项来设置轮播。 如今,图片轮播已成为网站必备功能——一图胜千言! 决定使用图片轮播后,下一个问题是如何创建它。首先,您需要收集高质量、高分辨率的图片。 接下来,您需要使用HTML和一些JavaScript代码来创建图片轮播。网络上有很多库可以帮助您以不同的方式创建轮播。我们将使用开源的bxSlider库。 bxSlider库支持响应式设计,因此使用此库构建的轮播可以适应任何
 如何使用Angular上传和下载CSV文件Mar 10, 2025 am 01:01 AM
如何使用Angular上传和下载CSV文件Mar 10, 2025 am 01:01 AM数据集对于构建API模型和各种业务流程至关重要。这就是为什么导入和导出CSV是经常需要的功能。在本教程中,您将学习如何在Angular中下载和导入CSV文件


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版







