HTML中表格标签<table>的介绍(附代码)
- 不言原创
- 2018-08-02 09:53:123422浏览
这篇文章给大家介绍的内容是关于HTML中表格标签f5d188ed2c074f8b944552db028f98a1的介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
表格
表格由 f5d188ed2c074f8b944552db028f98a1 标签来定义。
每个表格均有若干行(由 a34de1251f0d9fe1e645927f19a896e8 标签定义),每行被分割为若干单元格(由 b6c5a531a458a2e790c1fd6421739d1c 标签定义)。
字母 td 指表格数据(table data),即数据单元格的内容。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
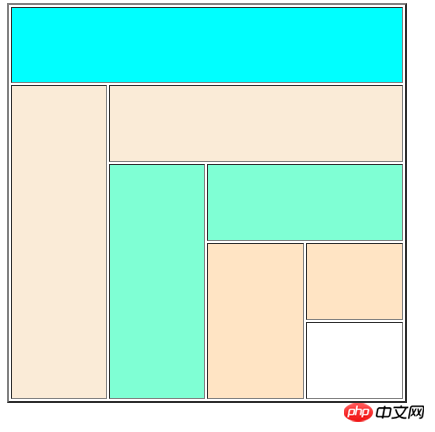
例如,要画出如下表格:

分析: 1.分析行,每行是一个tr标签
2.从第一行开始,看每行有几个单元格,几个单元格就是几个td标签
3.如果是占用空间为1行1列,省略行数,直接为b6c5a531a458a2e790c1fd6421739d1cb90dd5946f0946207856a8a37f441edf。
上图的代码如下
<body>
<table width="400" height="400" border="2">
<!-- 第1行 -->
<tr>
<td colspan="4" bgcolor="aqua"></td>
</tr>
<!-- 第2行 -->
<tr>
<td rowspan="4" bgcolor="antiquewhite"></td>
<td colspan="3" bgcolor="antiquewhite"></td>
</tr>
<!-- 第3行 -->
<tr>
<td rowspan="3" bgcolor="aquamarine"></td>
<td colspan="2" bgcolor="aquamarine"></td>
</tr>
<!-- 第4行 -->
<tr>
<td rowspan="2" bgcolor="bisque"></td>
<td bgcolor="bisque"></td>
</tr>
<!-- 第5行 -->
<tr>
<td></td>
</tr>
</table>
</body>相关文章推荐:
以上是HTML中表格标签<table>的介绍(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

