这篇文章给大家介绍的内容是关于canvas实现九宫格心形拼图的方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
说明
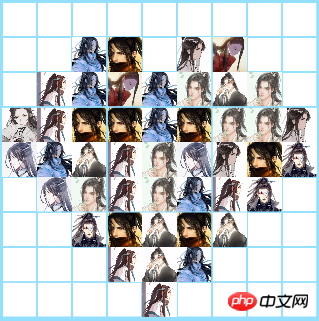
前几天在朋友圈看到好几次这种图片。

这种图片,是用九张图片拼成的一个心形。
感觉很有趣,就上网查了查怎么做,大部分的说法就是用美图秀秀的拼图功能来做, 在微信小程序中也有专门做心形拼图的小程序,我都试了试之后,感觉还可以更加简单一些,于是我就自己做了个小程序。

实现小程序的思路
1、有两个 canvas,一个小的 canvas 显示最后会是什么样子,一个大的 canvas 用来最后进行截图,生成图片,保存到相册。
通过CSS的定位,把大的 canvas 移到屏幕外面不让用户看到就可以了。
而如果用小的canvas 保存图片的话,最后的图片有些模糊。
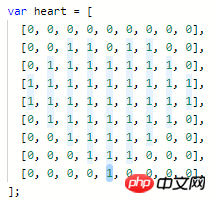
2、canvas 可以看成一个 9 * 9 的网格,

用一个叫 heart 的数组来表示就是这样的。

用其中的小格子,来拼出心形,根据数组的内容在 canvas 上进行渲染。
小程序的功能
这个小程序有 选择单张图片,选择多张图片,补充图片,保存图片,重置,推荐,意见反馈,这几个功能。
选择单张图片
当用户点击心形区域的时候,就可以选择单张图片,调用 wx.chooseImage 就可以从本地相册选择图片,然后就把这张图,画在 canvas上,具体画的位置就是用户点击的位置。
在小的 canvas上绑定 touchend 事件,触发事件后,事件中有一个 changedTouches 属性,这是一个保存了,当前变化的触摸点信息的数组,这个数组中的元素有 x 和 y 属性,也就是触摸点距离 canvas 左上角的距离。
// 触摸点在 x 轴的值 var x = e.changedTouches[0].x; // 触摸点在 y 轴的值 var y = e.changedTouches[0].y;
有 x 轴 和 y 轴的距离后,算出具体应该画在哪个格子上。
//grid 表示一个格子的宽度 // 确定 x 轴是在第几个格子 x = Math.floor(x / grid); // 确定 y 轴是在第几个格子 y = Math.floor(y / grid);
知道在哪个格子画之后,就要确定画图片的哪部分了,因为所有的格子都是正方形的,但是用户选择的图片不一定是正方形,如果压缩成正方形会很难看,所以我画的时候,选择了正中间的部分来画,
通过 wx.getImageInfo 来获取图片信息,以短边为正方形的宽,然后从(长边 - 短边)/2 的地方来画。
// 获取图片的宽和高
var width = res.width;
var height = res.height;
// 如果图片不是正方形,只画中间的部分
// sWidth 表示正方形的宽
var sWidth = width > height ? height : width;
// sx 是源图像的矩形选择框的左上角 X 坐标
var sx = 0;
// sy 是源图像的矩形选择框的左上角 y 坐标
var sy = 0;
if (width > height) {
sx = (width - height) / 2;
}
if (width < height) {
sy = (height - width) / 2;
}知道画什么,在哪里画之后,调用 canvasContext.drawImage 来画就可以了。
选择多张图片
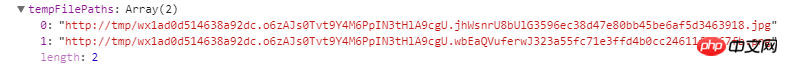
选择多张图片,同样是调用 wx.chooseImage 方法,成功选择多张图片后,返回的对象中有一个 tempFilePaths 属性,这个属性保存了,图片的本地文件路径列表。

然后遍历 heart 数组,也就是保存心形数据的数组,如果数组中某个元素的值是1,也就是说在心形范围内,就按顺序从 tempFilePaths 中取一张图片画上去,画的时候同样的,如果不是正方形就只画中间的部分。
补充图片
在 image 的文件中,有保存几张图片,用来补充心形,他们的路径保存在一个数组中。
// 用来补充心形的图片 images: [ '../../images/1.jpg', '../../images/2.jpg', '../../images/3.jpg', '../../images/4.jpg', '../../images/5.jpg', '../../images/6.jpg', '../../images/7.jpg', '../../images/8.jpg', '../../images/9.jpg', '../../images/10.jpg', ]
然后就是遍历 heart 数组,如果数组的某个元素的值是1,就随机从这组图片中选择一张画上去。
画一张图片,画多张图片,补充图片,他们都是在 canvas 上画图片,为了避免已经画了图片的位置被覆盖,他们所画的图片的等级是不同的。
补充图片:1 画多张图片:2 画一张图片:3
等级高的可以覆盖等级低的,等级低的不能覆盖等级高的,同等级的,除了画多张图片的不能覆盖,其余的两种情况,都可以覆盖。
简单意思就是:
补充图片,补充完了之后,再补充会把原来补充的覆盖掉,但是用户选择的图片不会被覆盖掉。
画多张图片,可以覆盖掉补充的图片,但用户选择的图片也不会覆盖掉。
画一张图片,不管这个位置有没有图片,都会再画一张。
保存图片
保存图片的时候,就是按顺序对大的 canvas 进行截取,然后保存成图片,主要靠 wx.canvasToTempFilePath 这个API来实现,这个 API ,可以把当前画布指定区域的内容导出生成指定大小的图片,并返回文件路径。
这里要注意几个细节
1、为了避免最后保存的图片有黑色背景,最好开始的时候就在 canvas 上画一个 和 canvas 大小一样的矩形,矩形填充上颜色。
2、为了保存的图片,在用户的相册中也能保持心形。需要按下面这个顺序来保存图片

3、wx.canvasToTempFilePath 中有两个选填的参数 destWidth 和 destHeight,这个两个参数决定 输出图片宽度和高度,如果不是准确的知道是多少,用默认值就可以。
destWidth 和 destHeight 单位是物理像素(pixel),canvas 绘制的时候用的是逻辑像素(物理像素=逻辑像素 * density),所以这里如果只是使用 canvas 中的 width 和 height(逻辑像素)作为输出图片的长宽的话,生成的图片 width 和 height 实际上是缩放了到 canvas 的 1 / density 大小了,所以就显得比较模糊了。
而默认值是 width * 屏幕像素密度

文档中提到的屏幕像素密度,应该不是指每英寸屏幕所拥有的像素数,而是指设备像素比(pixelRatio),也就是用多少个物理像素去显示 1px 的 CSS 像素。
用API wx.getSystemInfo 可以查看设备像素比
wx.getSystemInfo({
success: function(res) {
console.log(res.pixelRatio)
}
})这里如果我的理解有误,还请知道的小伙伴指出。
说了这么多,主要就是想说用默认的值其实就已经很清晰了。
4、因为要保存9张图片,所以需要一些时间,这个时候就需要一个进度条了,保存图片的时候,显示进度条,禁用保存按钮,毕竟点击一下按钮就是9张图片,所以这个时候还是禁用了好,每保存一张图片进度条的值就 +12 ,超过100的时候,就表示 9张图片都保存好了。
而微信小程序中也刚好有进度条(progress)这个组件。
重置
这个功能就是遍历 heart 数组,用一种颜色,根据数组内容,把心形画出来。然后再在 x 轴 和 y 轴上画两条线,行成九宫格的样子。
推荐 和 意见反馈
<button open-type='share'>推荐给朋友</button> <button open-type='feedback'>意见反馈
这个两个功能就是用了,微信小程序的 button 组件,这里需要注意的就是,在清除 button 的默认样式时,需要把 button 的 after 伪元素的边框也去掉。
button::after{
border: 0;
}
可以优化的地方
有一些地方是小程序在替用户做选择,比如,如果所选择的图片不是正方形,就画中间的部分,但是中间的部分不一定是用户想要的,而如果每张图片都要用户自己来选择画哪部分,一共81张图片,显然是有些麻烦了,这里还可以继续优化下。
还有在补充图片的时候,补充的图片也不一定是用户喜欢的,所以这部分再考虑是不是可以加一些标签,用户选择不同的标签,来补充符合标签的图片,类似 QQ音乐的歌词海报这样。

总结
这次做的这个九宫格心形拼图的小程序,第一版已经上线了。
开源地址:https://github.com/FEWY/jigsaw
相关文章推荐:
HTML5 Canvas实现交互式地铁线路图
以上是canvas实现九宫格心形拼图的方法(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AM
H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AMH5提供了多种新特性和功能,极大地增强了前端开发的能力。1.多媒体支持:通过和元素嵌入媒体,无需插件。2.画布(Canvas):使用元素动态渲染2D图形和动画。3.本地存储:通过localStorage和sessionStorage实现数据持久化存储,提升用户体验。
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AM
HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本标记语言的最新版本,由W3C标准化。HTML5引入了新的语义化标签、多媒体支持和表单增强,提升了网页结构、用户体验和SEO效果。HTML5引入了新的语义化标签,如、、、等,使网页结构更清晰,SEO效果更好。HTML5支持多媒体元素和,无需第三方插件,提升了用户体验和加载速度。HTML5增强了表单功能,引入了新的输入类型如、等,提高了用户体验和表单验证效率。
 H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM
H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM如何写出干净高效的HTML5代码?答案是通过语义化标签、结构化代码、性能优化和避免常见错误。1.使用语义化标签如、等,提升代码可读性和SEO效果。2.保持代码结构化和可读性,使用适当缩进和注释。3.优化性能,通过减少不必要的标签、使用CDN和压缩代码。4.避免常见错误,如标签未闭合,确保代码有效性。
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AMHTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具






