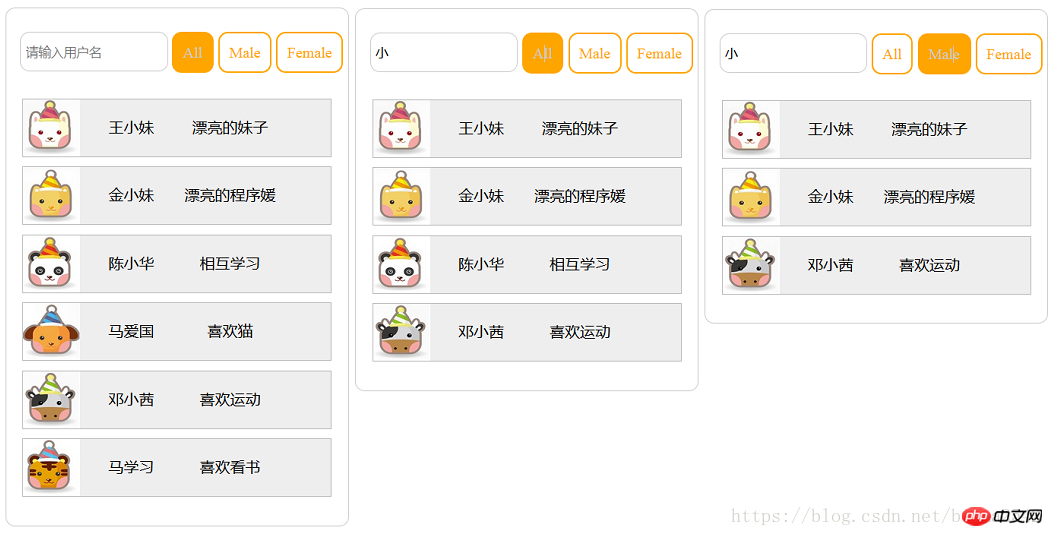
本文介绍如何使用原生js编写用户列表组合条件筛选?可以通过按钮和输入文字进行组合条件筛选的功能,以下用代码将详细介绍,先上一张效果图:
 这里使用数组模拟后台数据(可用ajax请求后台数据):
这里使用数组模拟后台数据(可用ajax请求后台数据):
var person = [
{ name: '王小妹', src: '01pic.jpg', sex: 'male', des: '漂亮的妹子'},
{ name: '金小妹', src: '02pic.jpg', sex: 'male', des: '漂亮的程序媛'},
{ name: '陈小华', src: '07pic.jpg', sex: 'female', des: '相互学习'},
{ name: '马爱国', src: '08pic.jpg', sex: 'female', des: '喜欢猫'},
{ name: '邓小茜', src: '04pic.jpg', sex: 'male', des: '喜欢运动'},
{ name: '马学习', src: '06pic.jpg', sex: 'female', des: '喜欢看书'}
]主要html结构:
<body>
<p class="wrapper">
<p class="search">
<input type="text" placeholder="请输入用户名" id="input">
<ul id="searchUl">
<li class="active" sex = "all">All</li>
<li sex = "male">Male</li>
<li sex = "female">Female</li>
</ul>
</p>
<p class="userList">
<ul id="list">
<!-- 方便确定插入数据的结构和样式 -->
<!-- <li><img src="./images/01pic.jpg" alt="">
<span class="name">小航</span>
<span class="des">描述</span>
</li> -->
</ul>
</p>
</p>
<script src="./searchingData.js"></script>
</body>思路及js核心代码:
1)渲染dom结构:使用forEach()方法遍历数组,找出符合条件的数据,有几条数据就生成几个li结构代码块,然后把生成的li结构插入ul中去;
var listUl = document.getElementById('list');
var oInp = document.getElementById('input');
var sUl = document.getElementById('searchUl');
//渲染dom结构,遍历数组使用forEach()方法
function render(list){
var str = '';
list.forEach(function(ele, index){
str += '<li><img src="./images/'+ ele.src +'" alt="">\
<span class="name">'+ ele.name +'</span>\
<span class="des">'+ ele.des +'</span></li>';
});
listUl.innerHTML = str;
}2)单一输入框文字筛选:获取input输入框输入的值,绑定一个oninput事件,使用使用数组过滤筛选方法filter()进行文本过滤;
//获取input输入的value值,需绑定一个oninput事件,获取过滤结果后渲染
oInp.oninput = function(){
var text = this.value;
//state.text = this.value; //组合条件筛选
render(filterText(text, person)); //单一筛选、渲染
//render(addFn(filterFn,person)); //组合条件筛选、渲染
}
//输入文本过滤
function filterText(val, arr){
var fArr = arr.filter(function(ele, index){
if(ele.name.indexOf(val) !== -1){
return true;
}
})
return fArr;
}3)单一点击按钮筛选:点击事件绑定在ul上,由li触发
//绑定点击事件
sUl.addEventListener('click', function(e){
if(e.target.tagName == 'LI'){
var sex = e.target.getAttribute('sex');
//state.sex = e.target.getAttribute('sex'); //组合条件筛选
document.getElementsByClassName('active')[0].className = ''; //修改点击按钮的样式
e.target.className = 'active'; //修改点击按钮的样式
render(filterSex(sex, person));
//render(addFn(filterFn,person));//组合条件筛选、渲染
}
})
//点击按钮筛选
function filterSex(sex, arr){
if(sex == 'all'){
return arr;
}else{
var sArr = arr.filter(function(ele, index){
if(sex == ele.sex){
return true;
}
})
return sArr;
}
}4)组合条件筛选:通过两个对象的prop把组合对象(输入框和按钮)和筛选函数联系起来
//组合筛选,在一个筛选结果的基础上筛选(修改传入数组arr),参数lastArr上一次筛选返回的数组
//筛选条件:实现筛选条件的函数
var filterFn = {
text: filterText,
sex: filterSex
}
//筛选条件:之前的筛选的值text、sex 要改为 state.text state.sex
var state = {
text: '',
sex: 'all'
}
//组合
function addFn(obj, arr){
var lastArr = arr;
for(var prop in obj){
lastArr = obj[prop](state[prop], lastArr);
console.log(lastArr);
}
return lastArr;
}相关文章:
相关视频:
使用JavaScript-李炎恢Javascript视频教程
以上是案例详解_使用javascript编写用户列表组合条件筛选的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

禅工作室 13.0.1
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





