Laravel5.5框架的出现,也会随着出现laravel框架中新的功能特性,接下来的这篇文章php中文网将给大家介绍laravel5.5中新出现的功能特性preset命令,话不多说,让我们来看一看新特性preset命令具体的内容吧。
1、Laravel5.5 获取源代码
开发者是可以通过以下命令获取laravel5.5源码的:
laravel new laravel55demo --dev
通过命令安装完成后可以使用
php artisan --version
查看版本

2、查看命令
使用php artisan 命令查看
php artisan
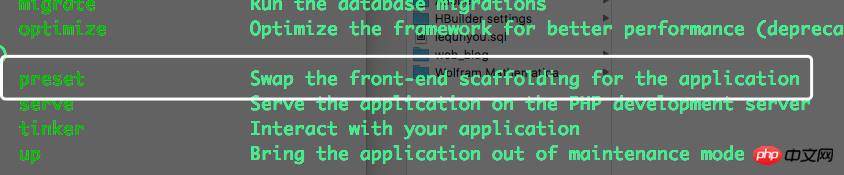
此时能看到较5.1LTS版本多出了一个 preset命令

他的描述告诉我们:Swap the front-end scaffolding for the application
注:大概意思就是切换前端使用的脚手架工具
我们开发者理解的意思大概就是可以控制是否使用前端框架的一个切换命令,下面我们一起来使用一下这条命令
3、代码
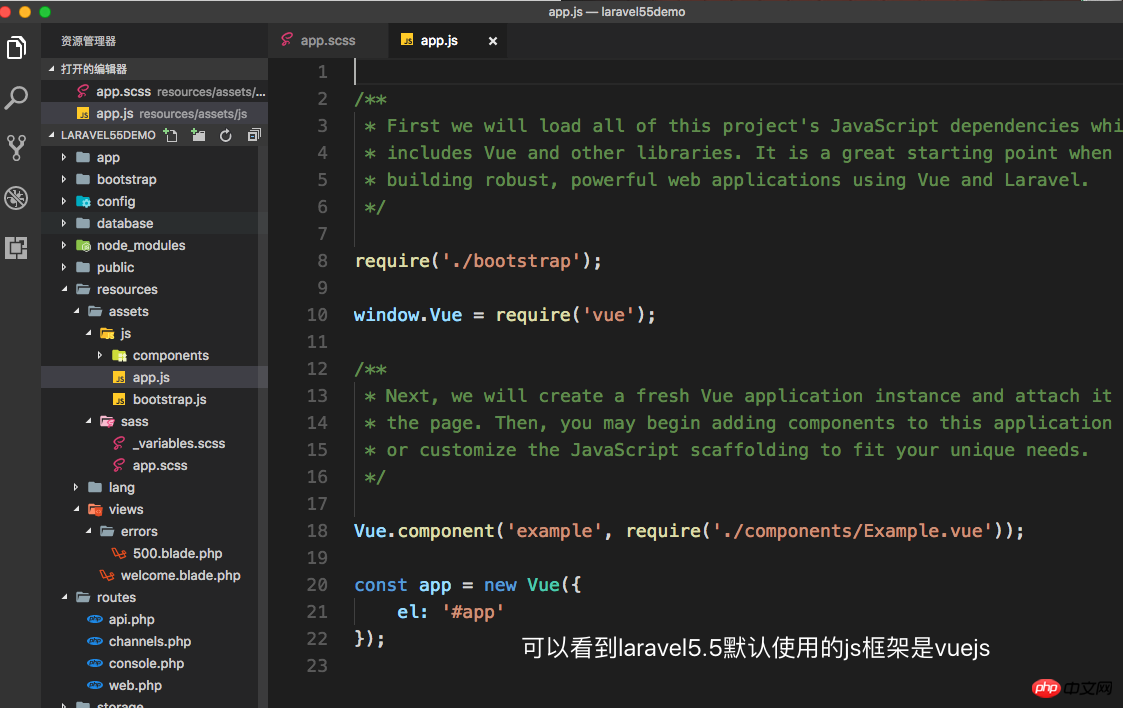
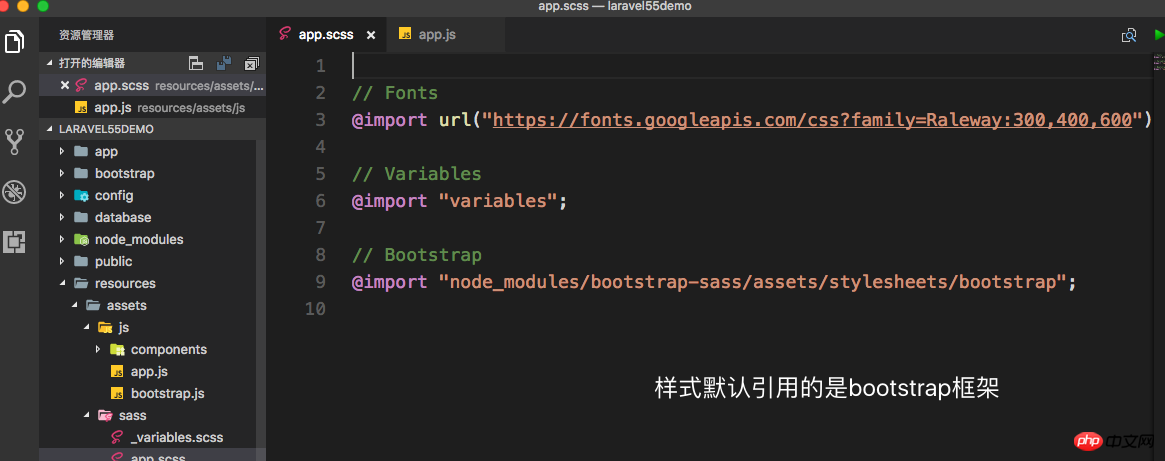
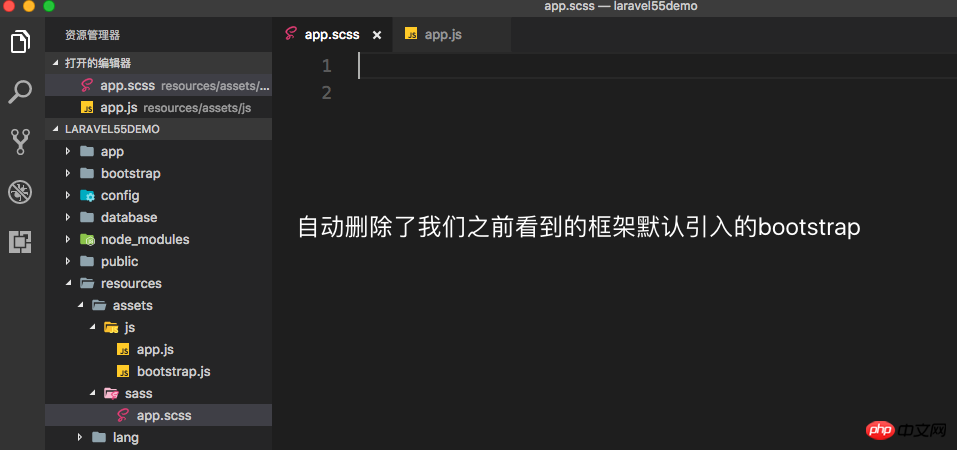
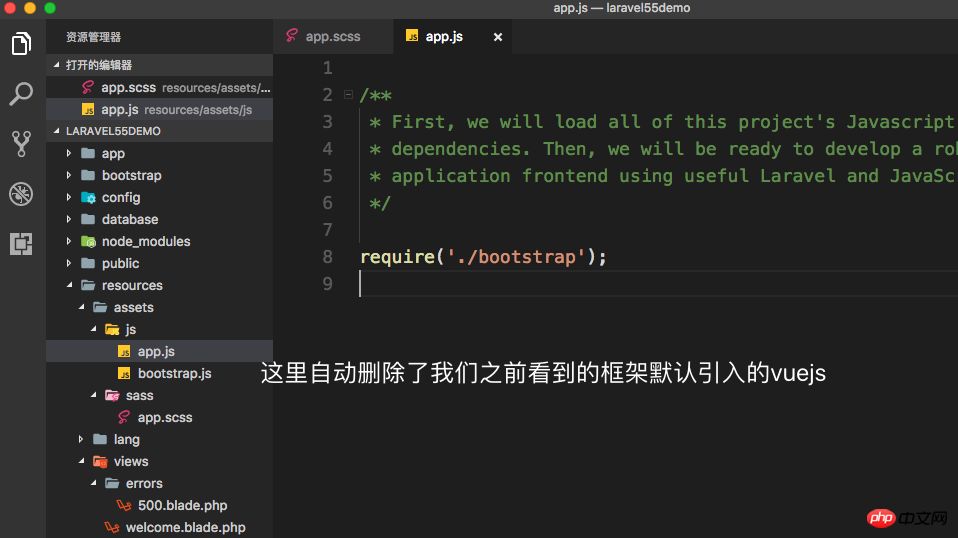
我们用编辑器打开代码,这里我是用的是vscode 找到代码js 和 css引用位置


一目了然可以看到在laravel5.5框架中默认为我们引入的前端js框架是vuejs 和 css(样式)使用的是bootstrap框架
那么怎样去切换呢,我们接着往下
4、使用命令切换
作为一个后端程序员开发者,有时候我们就仅仅只想去研究一下laravel框架 并不想去使用前端框架,那么laravel5.5为我们提供的preset 就是干这个的
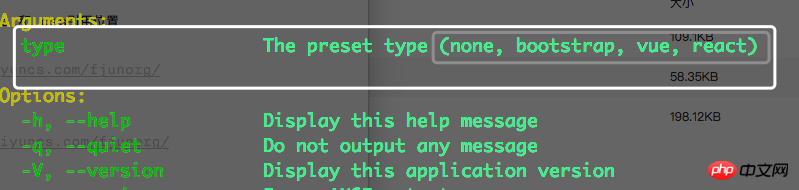
查看下帮助 php artisan preset --help 可以看到给我们提供了四个参数: none, bootstrap, vue, react 这个应该一看就能理解什么意思吧

下面我们使用第一个参数看看有什么效果:
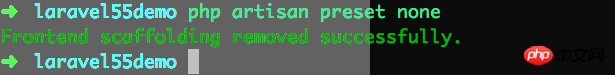
php artisan preset none
效果就是:
自动删除了我们之前看到的框架默认引入的vuejs
自动删除了我们之前看到的框架默认引入的bootstrap
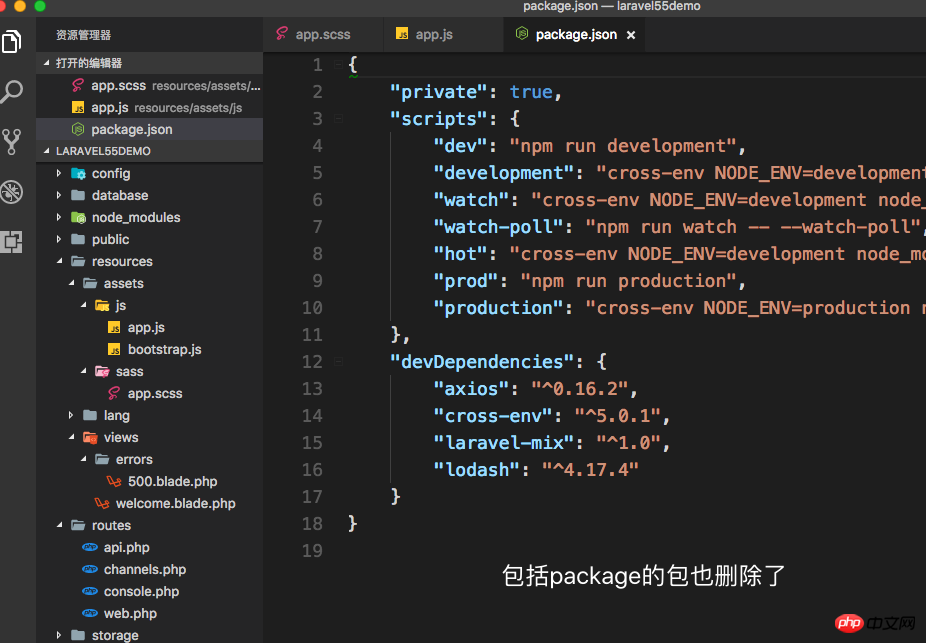
自动删除了package.json 中引用的包




这样一来就符合我们后端开发者的预期,不使用任何前端开发框架了是不是很方便
如果大家想引入react 框架的话,可以照着上面的内容来就可以了。
以上就是本篇文章的全部内容了,更多laravel内容请关注laravel入门教程。
相关文章推荐:
相关课程推荐:
以上是Laravel5.5新特性:preset命令的解析的详细内容。更多信息请关注PHP中文网其他相关文章!
 技术问题:确保公平地访问分布式团队成员的工具和资源Apr 29, 2025 am 12:40 AM
技术问题:确保公平地访问分布式团队成员的工具和资源Apr 29, 2025 am 12:40 AM确保分布式团队成员公平获取工具和资源的方法包括:1)使用低带宽替代方案,如异步视频或文本更新,解决连接问题;2)设立核心重叠工作时间,并提供灵活工作时间,管理时区差异;3)通过翻译功能和文化意识培训,适应不同文化需求。这些策略有助于创建一个包容和高效的远程工作环境。
 即时消息必备:在远程设置中促进实时通信Apr 29, 2025 am 12:38 AM
即时消息必备:在远程设置中促进实时通信Apr 29, 2025 am 12:38 AMForenHancingRemoteCollaboration,AninStantMessagingToolMusThave:1)可靠性ForConsistentMessagedElivery,2)AnintuiveduserInterInterterfaceforeasyNavigation,3)Real-Timenotificationstostostostostostostostostostostostostostostostostayupdated,4)SeamelessleslesslesslesslesselessfileSlessFileSlessFileSlessFileSleSlessForefliceForefficeDocumentExchange,5)集成
 在分布式团队中工作时,您是否曾面临任何挑战?Apr 29, 2025 am 12:35 AM
在分布式团队中工作时,您是否曾面临任何挑战?Apr 29, 2025 am 12:35 AMThebiggestchallengeofmanagingdistributedteamsiscommunication.Toaddressthis,usetoolslikeSlack,Zoom,andGitHub;setclearexpectations;fostertrustandautonomy;implementasynchronousworkpatterns;andintegratetaskmanagementwithcommunicationplatformsforefficient
 新的Laravel版本有什么安全性改进?Apr 29, 2025 am 12:17 AM
新的Laravel版本有什么安全性改进?Apr 29, 2025 am 12:17 AMLaravel的最新版本在安全性方面有显着提升,包括:1.增强的CSRF保护,通过更robust的token验证机制;2.改进的SQL注入防护,通过增强的查询构建方法;3.更好的会话加密,确保用户数据安全;4.改进的认证系统,支持更细粒度的用户认证和多因素认证(MFA)的实现。
 时区探戈:在全球劳动力中导航计划冲突Apr 29, 2025 am 12:13 AM
时区探戈:在全球劳动力中导航计划冲突Apr 29, 2025 am 12:13 AMTonavigatesChedulingConflictSinaglobalworkforce,Usetechnology,Ensathy and Strategicplanning:1)hosporlikeTimeBuddyorCalendlyForscheduling; 2)RotateMeetingTimeStoEnsurefairness; 3)spentCoreSurefair; 3)specoreCoreHoursibible foreverlap; 4)
 Laravel的全堆栈开发:管理API和前端逻辑Apr 28, 2025 am 12:22 AM
Laravel的全堆栈开发:管理API和前端逻辑Apr 28, 2025 am 12:22 AM在Laravel全栈开发中,管理API和前端逻辑的有效方法包括:1)使用RESTful控制器和资源路由管理API;2)通过Blade模板和Vue.js或React处理前端逻辑;3)通过API版本控制和分页优化性能;4)保持后端和前端逻辑分离,确保可维护性和可扩展性。
 翻译失落:分布式团队中的文化细微差别和误解Apr 28, 2025 am 12:22 AM
翻译失落:分布式团队中的文化细微差别和误解Apr 28, 2025 am 12:22 AMTotackleculturalIntricaciesIndistributedTeams,fosteranenvironmentcelebratingDifferences,BemindfulofCommunication,andusetoolsforclarity.1)enmulcultulalexchangessessionStossessessionStosharestories andraditions.2)
 测量连接:分析和见解远程通信有效性Apr 28, 2025 am 12:16 AM
测量连接:分析和见解远程通信有效性Apr 28, 2025 am 12:16 AMToassesstheeffectivenessofremotecommunication,focuson:1)Engagementmetricslikemessagefrequencyandresponsetime,2)Sentimentanalysistogaugeemotionaltone,3)Meetingeffectivenessthroughattendanceandactionitems,and4)Networkanalysistounderstandcommunicationpa


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

记事本++7.3.1
好用且免费的代码编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

Dreamweaver CS6
视觉化网页开发工具






