本篇文章给大家分享的内容是关于如何在Laravel 5.1中进行自定义包的开发,步骤很清晰,有着一定的参考价值,希望可以帮助到有需要的朋友。
1、安装Laravel
已安装Laravel的略过本步骤,未安装的参考Laravel安装文档:Laravel 5.1安装及配置
2、创建目录和服务提供者
在根目录下创建文件夹 packages/jai/contact/src
进入src目录并创建一个服务提供者ContactServiceprovider.php:
<?php namespace Jai\Contact;
use Illuminate\Support\ServiceProvider;
use Illuminate\Routing\Router;
class ContactServiceprovider extends ServiceProvider
{
/**
* Indicates if loading of the provider is deferred.
*
* @var bool
*/
protected $defer = false;
public function boot()
{
$this->loadViewsFrom(realpath(__DIR__.'/../views'), 'contact');
$this->setupRoutes($this->app->router);
// this for conig
$this->publishes([
__DIR__.'/config/contact.php' => config_path('contact.php'),
]);
}
/**
* Define the routes for the application.
*
* @param \Illuminate\Routing\Router $router
* @return void
*/
public function setupRoutes(Router $router)
{
$router->group(['namespace' => 'Jai\Contact\Http\Controllers'], function($router)
{
require __DIR__.'/Http/routes.php';
});
}
public function register()
{
$this->registerContact();
config([
'config/contact.php',
]);
}
private function registerContact()
{
$this->app->bind('contact',function($app){
return new Contact($app);
});
}
}创建路由
在src目录下新建一个Http目录并在其中创建一个routes.php:
<?php Route::get('contact', 'ContactController@index');
创建控制器
在Http目录下新建Controllers目录并在其中创建控制器ContactController.php:
<?php namespace Jai\Contact\Http\Controllers;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Config;
class ContactController extends Controller
{
/**
* Show the application welcome screen to the user.
*
* @return Response
*/
public function index()
{
dd(Config::get("contact.message"));
return view('contact::contact');
}
}创建配置文件
在src目录下新建config目录并在其中创建配置文件contact.php:
<?php
return [
"message" => "Welcome to your new package"
];创建视图文件
在packages/jai/contact目录下创建views文件夹,并在其中创建视图文件template.blade.php:
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
@yield('content')
</body>
</html>和视图文件contact.blade.php:
@extends('contact::template') @section('content') Laravel Academy @stop
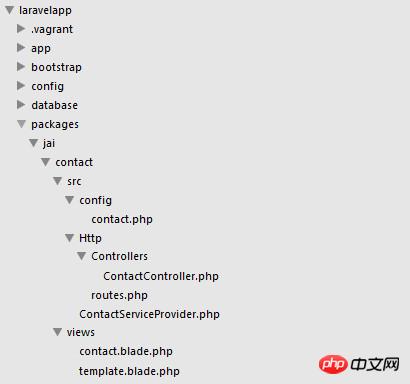
最终生成的目录结构如下:

3、添加包路径到composer.json
在根目录下修改composer.json,将"Jai\\Contact\\": "packages/jai/contact/src/"添加到psr-4:
"psr-4": {
"App\\": "app/",
"Jai\\Contact\\": "packages/jai/contact/src/"
}4、注册服务提供者
在Laravel应用根目录下修改config/app.php,将服务提供者追加到providers数组:
Jai\Contact\ContactServiceProvider::class
5、加载包并发布资源
完成上述操作之后还要在命令行执行两个命令,首先在应用根目录下运行
composer dump-autoload
来更新Composer的autoloader,然后运行
php artisan vendor:publish
将自定义包的配置文件发布到应用根目录的config目录下以便可以访问。
6、在浏览器中测试
完成上述操作后即可在浏览器中访问http://laravel.app:8000/contact,页面输出如下:
"Welcome to your new package"
修改ContactController.php的代码如下:
//dd(Config::get("contact.message"));
return view('contact::contact');则页面输出为:
Laravel Academy
至此,表明我们的自定义包开发完成并通过测试。
相关推荐:
laravel5.4框架中vue.js实现Ajax的表单提交错误验证
Laravel框架内置的Broadcast功能如何实现与客户端实时通信
以上是laravel5.4中自定义包开发的实例的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何在Laravel中构建具有高级功能的宁静API?Mar 11, 2025 pm 04:13 PM
如何在Laravel中构建具有高级功能的宁静API?Mar 11, 2025 pm 04:13 PM本文指导建立强大的Laravel Restful Apis。 它涵盖项目设置,资源管理,数据库交互,序列化,身份验证,授权,测试和关键的安全性最佳实践。 解决可伸缩性chall
 如何在Laravel中实施OAuth2身份验证和授权?Mar 12, 2025 pm 05:56 PM
如何在Laravel中实施OAuth2身份验证和授权?Mar 12, 2025 pm 05:56 PM本文详细介绍了Laravel实施OAuth 2.0身份验证和授权。 它涵盖了使用League/oauth2-server或提供商特定解决方案的软件包,强调数据库设置,客户端注册,授权服务器Configu
 如何使用Laravel的组件来创建可重复使用的UI元素?Mar 17, 2025 pm 02:47 PM
如何使用Laravel的组件来创建可重复使用的UI元素?Mar 17, 2025 pm 02:47 PM本文讨论了使用组件在Laravel中创建和自定义可重复使用的UI元素,从而为组织提供最佳实践并建议增强包装。
 如何在Laravel中创建和使用自定义刀片指令?Mar 17, 2025 pm 02:50 PM
如何在Laravel中创建和使用自定义刀片指令?Mar 17, 2025 pm 02:50 PM本文讨论了Laravel中的创建和使用自定义刀片指令以增强模板。它涵盖了定义指令,在模板中使用它们,并在大型项目中管理它们,强调了改进的代码可重复性和R等好处
 在云原生环境中使用Laravel的最佳实践是什么?Mar 14, 2025 pm 01:44 PM
在云原生环境中使用Laravel的最佳实践是什么?Mar 14, 2025 pm 01:44 PM本文讨论了在云本地环境中部署Laravel的最佳实践,重点是可扩展性,可靠性和安全性。关键问题包括容器化,微服务,无状态设计和优化策略。
 如何在Laravel中创建和使用自定义验证规则?Mar 17, 2025 pm 02:38 PM
如何在Laravel中创建和使用自定义验证规则?Mar 17, 2025 pm 02:38 PM本文讨论了Laravel中的创建和使用自定义验证规则,提供了定义和实施的步骤。它突出了诸如可重复性和特异性之类的好处,并提供了扩展Laravel验证系统的方法。
 Laravel vs. Symfony:哪个适合您的Web应用程序?Mar 10, 2025 pm 01:34 PM
Laravel vs. Symfony:哪个适合您的Web应用程序?Mar 10, 2025 pm 01:34 PM在选择PHP框架方面,Laravel和Symfony是最受欢迎和广泛使用的选项之一。每个框架都为桌子带来了自己的理念,特征和优势,使它们适合不同的项目和用例
 在Laravel中处理文件上传和云存储的最佳方法是什么?Mar 12, 2025 pm 05:54 PM
在Laravel中处理文件上传和云存储的最佳方法是什么?Mar 12, 2025 pm 05:54 PM本文探讨了Laravel中最佳的文件上传和云存储策略。 它检查本地存储与云提供商(AWS S3,Google Cloud,Azure,Digitalocean),强调安全性(验证,消毒,HTTPS)和Performance Opti


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版





