我也是在前端行业混过几年的老人了,css网页布局也变的丰富起来,致使我也在不断的学习进步,不然真的跟不上时代的潮流啊,当第四代css布局技术网格布局呈现在我眼前的时候,好似似曾相识呢,但是又很陌生,不得不重新学习,之前的每一个开发者的电脑上还都装着一个frontpage,就连dreamwaver8都觉得很精美。时代在变,来一起看看第四代css布局技术吧。apache php mysql
2006年注定是一个不平凡的一年,那一年微软判了fontpage死刑,那一年XMLHttpRequest被W3C正式纳入标准 ,那一年谷歌最性感的妞儿gmail已经两岁了,重点是曾经统治PC网站90%以上的jquery 被 John Resig发布了jQuery ,js一哥横空出世,从此,前端工程师这个让大量人荣耀与惆怅的职业如雨后春笋般成长起来,直到现在依然火爆,当然还有dreamwaver 8 发布了。
一切都那么美好,除了让人恶心的初代table布局。

初代table布局
正如table的最早使用者所说,我把炸酱和面倒在一起,并且没法分开他。翻译成人话就是,随着业务的越来越复杂,做好的网页你想改就是扯淡的事儿,特别难改。
然后第二代布局css+p布局登场了,
准确的说这玩意10几年前就有了,但是现在才长成大姑娘,然后一出世就完全宠爱于一身,直接把table布局打入冷宫了。从此正式开启了p+css时代。
这货火起来是有原因的,应为灵活修改,如果说table布局是半永久纹眉的话,p+css布局就是画眉,想怎么变就怎么变,还不用削骨(动DOM),当然目前这货也是很主流的,但是我觉得css这货也不是没啥缺点,个人觉得这破玩意对非程序员太复杂了,即使对于程序员也太磨叽了,一个一个元素去控制,就跟一个女孩要化妆,尼玛呀有20只眉笔,三十色口红,怎么配合?太麻烦了……
要是啪啪啪,有个贴膜多好,网上一贴眉毛就画好了,再啪啪啪一贴,脸蛋红润了。别让我一笔笔的描,一下一下的铺粉底弄什么腮红。
是的你懂得,因为css布局的墨迹,尤其是float布局各种清除浮动之类的东西,就跟挖完鼻屎得擦一个道理,真恶心。
基于这些恶心的问题,css,(放心目前就这哥们一统江湖了,没有别的什么玩意,这点我还是很欣慰的,不像html 尝试搞什么XHTML2.0什么html5,js更过分,搞什么typescript什么的)一拍大腿,什么float什么嘛,什么恶心人的位置宽高物体水平垂直居中,什么float元素内部元素居中,这都啥恶心不垃圾的玩意啊,哥有更简单的方法解决你,
第三代网络布局系统flex。
flex的应用有两个简单到让人发指的地方
第一个,元素垂直水平居中。
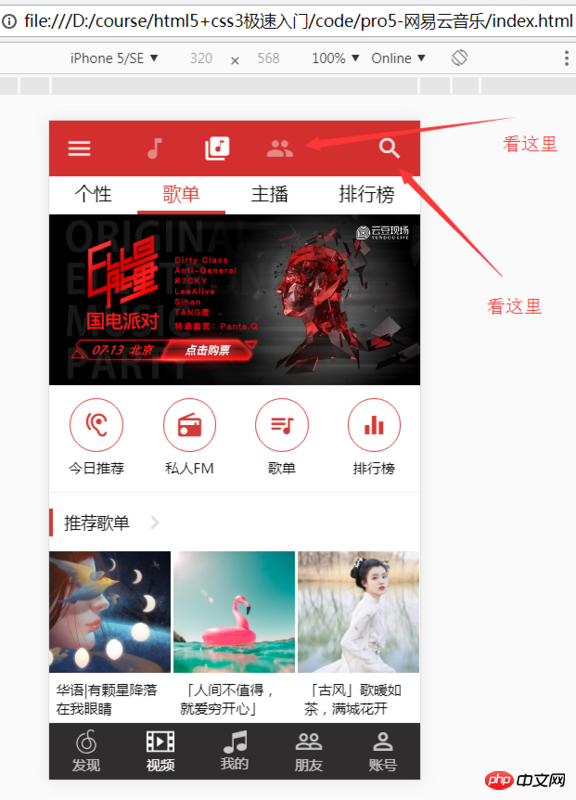
看这里,看这里,瞅哪呢,看图!

大家看 网易云音乐APP 用css布局实现,如果传统的左右图标 分别float向两侧,那么中间三个元素图标等距居中是一个问题,给宽度或者不给宽度都不好处理,如果我们使用绝对定位,不仅考虑绝对定位不占空间,我们需要占位,又涉及到左边间距和垂直间距的处理,要保证不同分辨率屏幕下永远水平垂直都在那个位置就必须使用 rem布局+js动态计算,rem又要考虑视网膜屏,大家心里想骂娘了,我特么就想让几个图标垂直居中,水平有间距,每一个屏幕上一样。怎么特么那么费事。还好我们有flex布局。
#toolbar{
display: flex;
align-items: center;
justify-content: space-between;
}好了,两个图标规规矩矩的各自靠边占了。
#iconTool {
display: flex;
justify-content: center;
}没毛病,中间部分规规矩中分了。
不用学很多没用的东西大家就记住父元素,
#toolbar{
display: flex;
align-items: center;//这个负责纵向居中
justify-content: space-between;//这个负责横向居中或者两边站
}我想让#iconTool 占满除了两个图标之外的空间咋办,
flex-grow:1;
有同学会说老师为啥不用
flex:1;
你用个屁用啊,你就是想太多了,flex里面包含flex-grow、flex-shrink、flex-basis ,你想把自己搞晕吗?
别整没用的,就记住刚才那两个货,你flex布局大部分问题都解决了,不会你再google,别动不动就想大而全的学东西,到时候啥都不会。
第二个,“豆腐块”布局。
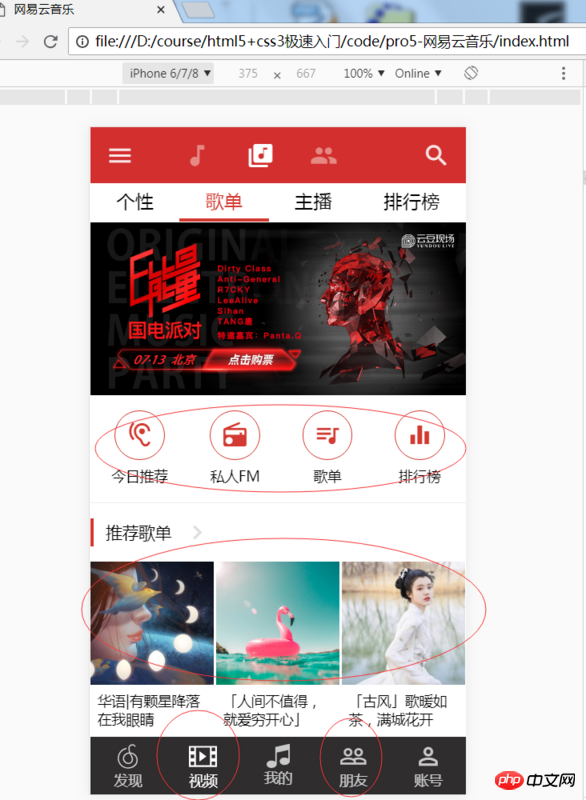
直接看图!
大家看我红圈圈起来的部分,基本上每一个app都用,但是大家知道的,有时候可恶心了,有时候左边右边间距不一样了,或者左边右边要边,中间又只要一个边,而不是两个边,用first-child 和last-child 选择器还要考虑兼容。另外还要使用box-sizing,里面的图片不同设备宽高比例又不对了,反正怎么搞都特么不爽。还得图片跟文字也得居中,老师想想就得包很多层,是不是还得用dl dd,别想太多,看我怎么做。现在我就告诉你一个好方法解放军叔叔来了,大家看我怎么搞,其实简单的又让人发指了。我已最上面的今日推荐部分举例
#recommend-items {
display: flex;
justify-content: space-around;//横向子元素排列方式,不用记住,用的时候试试就OK
border-bottom: 1px solid #eee;
}
#recommend-items .item {
flex-grow: 1;
text-align: center;
display: flex;
flex-direction: column;//子元素纵向排列
align-items: center;
justify-content: center;
height: 0.93rem;
}别瞅了,看我生活不要太美好,这样就鸟了,你觉得这样就够了吗?显然不是,
牛掰666的第四代网格布局系统来了。
有同学说老师这个不挺好吗?好,你一定要记住,没有无缘无故的爱也没有无缘无故的恨。翻译成技术的话就是,没有问题就不会有解决方案。技术是为解决问题服务的,flex布局肯定变成怂蛋才会发明更牛掰的玩意。我们看这样一种情况:

大家看这么个破玩意,这个是手机淘宝APP里面的一个布局,别看妹子,看我,我不想墨迹咱们看看flex怎么实现,你不是牛掰么,看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大彬哥666</title>
<style>
/** 实战版 **/
.flex-item {
background: #f55;
text-align: center;
vertical-align: middle;
}
.wrap-box {
display: flex;
width: 500px;
border: 1px solid #abc;
margin-bottom: 10px;
margin-left: 10px;
}
.flex-inner {
display: flex;
flex-grow: 1;
}
.flex-item {
flex-grow: 1;
font-size: 0;
position: relative;
}
.wrap-6 {
/* -webkit-box-orient: horizontal; */
}
.wrap-6 .flex-inner {
display: flex;
flex-direction: column;
}
.wrap-6 .flex-inner:first-child {
width: 66.6%;
}
.wrap-6 .flex-inner:last-child {
width: 33.3%;
}
.wrap-6 .flex-item {
padding-top: 100%;
}
.wrap-6 .flex-box2 .flex-item {
padding-top: 50%;
}
.wrap-6 .flex-box2 {
display: flex;
}
.wrap-6 .flex-inner:first-child,
.wrap-6 .flex-box2 .flex-item:first-child {
margin-right: 1px;
}
.wrap-6 .flex-box1,
.wrap-6 .flex-inner:last-child .flex-item:first-child,
.wrap-6 .flex-inner:last-child .flex-item:nth-child(2) {
margin-bottom: 1px;
}
img {
height: 100%;
width: 100%;
position: absolute;
left: 0;
top: 0;
}
</style>
</head>
<body>
<p class="wrap-box wrap-6">
<p class="flex-inner">
<p class="flex-box1 flex-item">
<img src="img/1.jpg" alt="">
</p>
<p class="flex-box2">
<p class="flex-item">
<img src="img/2.jpg" alt="">
</p>
<p class="flex-item">
<img src="img/3.jpg" alt="">
</p>
</p>
</p>
<p class="flex-inner">
<p class="flex-item">
<img src="img/4.jpg" alt="">
</p>
<p class="flex-item">
<img src="img/5.jpg" alt="">
</p>
<p class="flex-item">
<img src="img/6.jpg" alt="">
</p>
</p>
</p>
</body>
</html>老实说,如果让一些前端开发者 在用flex实现这个布局和闻大彬哥的香之间做个选择的话,很多开发者估计会
痛快的说愿闻其详,因为不闻的话,自己可能卡出香来。
不是flex 怂蛋,是因为人家就是和一维的布局,二维就废了。翻译成人话就是flex布局适合一个方向布局,同时要搞横向和纵向就搞不动了。有些人说flex布局和网格布局还有一个内容优先和布局优先的问题,这里我就要忍不住吐槽了,我们学技术是为了应用到工作中,因为没有工作你吃啥,没有工作了你穿啥,吃穿都没了你还臭嘚瑟啥?你知道不知道内容优先和布局优先对能够更快更好的布局完活儿没有半毛钱关系,程序员头发已经够少了,少学点没用的东西。
那么就开始看看第四代网络布局神奇grid布局的强大之处。
网上有些文章类似于5分钟学会 CSS Grid 布局之类的文章,这些文章入门挺好的但是要想看完这个文章5分钟就能够工作中用还是有点费劲的。我又不是大自然的搬运工,能搜到的东西我就不讲了,咱们不墨迹直接就上来一梭子代码看看刚才的实际手淘布局怎么实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.wrapper {
display: grid;
width: 500px;
height: 500px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 1px;
}
.item1 {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
img{
width: 100%;
max-height: 100%;
}
</style>
<body>
<p class="wrapper">
<p class="item1" style="background: red">
<img src="img/1.jpg" alt="">
</p>
<p class="item2" style="background: orange">
<img src="img/1.jpg" alt="">
</p>
<p class="item3" style="background: yellow">
<img src="img/1.jpg" alt="">
</p>
<p class="item4" style="background: green">
<img src="img/1.jpg" alt="">
</p>
<p class="item5" style="background: aqua">
<img src="img/1.jpg" alt="">
</p>
<p class="item6" style="background: blue">
<img src="img/1.jpg" alt="">
</p>
</p>
</body>
</html>有同学说 老师你不讲讲这玩意,
只讲两点,第一点
.wrapper {
display: grid;
width: 500px;
height: 500px;
grid-template-columns: 1fr 1fr 1fr;//你把他理解成跟像素一样的单位
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 1px;
}
.item1 {
grid-column: 1 / 3;//这里不是三分之一 是第一条线到第三条线
grid-row: 1 / 3;
}第二点,他很简单千万别想太复杂说什么我要好好学学,系统学学,学你妹啊,拿起来就用别有点新东西就事儿事儿的想大块时间学,到最后也没学,别想了,拿起键盘就是干就对了。
这里有同学会说,老师你瞎忽悠,flex和grid都是新技术,他们没有办法谁替代谁。
首先我告诉你,你说的没错甚至table布局是初代布局系统也有商榷,因为有人觉得从第一个网页出来那个是第一代。我想说的是不管怎么分,你能说的很有道理就行,有自己思考在里面就行,别跟别人屁股后面人家说啥你跟着跑,对了内个词儿叫人云亦云就行。而第四代布局系统也是我总结出来的为什么他是第四代,而flex是第三代呢?
原因:
1.flex对标的是float,本质上还是一维布局,这就跟别人开着夏利,你开奔驰都是地面上跑没啥本质区别一样。但是grid升维了,grid是飞机,在地面马路这条线一维之上让人能够思考高度这个维度,以前是汽车一维交通工具(你只只能在水平方向的人一个方向开),飞机是二维(能俯冲了(横向、纵向同时)),所以grid可以说是拓宽了css布局的维度,不排除将来会有三维布局的出现,不仅仅能css控制 横向布局,纵向布局,还可以深度布局(这个要依赖于三维展示的出现,如VR,AR三维立体的展示设备出现)。
2.grid布局里面采用了“可视化布局(template部分,所见即所得)”,这个颠覆了传统的,写一句代码刷一下浏览器这样的开发方式,不排除以后会出现代码即效果的开发模式。比如你再一个设备上画一个区域,然后画轮播图,
类似于vc++控件但是更智能,更友好的方式。谁说不可能呢,大家不要忘了grid布局的来源是早就废弃的table布局。说到这里我多说一句搞笑的微软,frontpage没火,dreamwaver火了,最早提出“canvas”概念的 VML没火,最后html5的canvas火了,连CSS3网格布局是由微软创建的一个模块 ,最后火起来居然没人认识他。心疼我软一秒钟。
end:
1.了解网格布局的发展历史,以便对未来布局技术的发展有一个客观的判断正确的选择是否学习。
2.学会使用flex布局写实际项目,而不是光就记住几个属性。
3.学会使用grid布局写实际项目,而不是说我找时间研究研究。
4.最后祝大家学习愉快!
相关文章:
相关视频:
以上是汇总css布局的发展史,就属第四代css布局技术最牛掰的详细内容。更多信息请关注PHP中文网其他相关文章!
 @KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM
@KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM@keyframesandCSSTransitionsdifferincomplexity:@keyframesallowsfordetailedanimationsequences,whileCSSTransitionshandlesimplestatechanges.UseCSSTransitionsforhovereffectslikebuttoncolorchanges,and@keyframesforintricateanimationslikerotatingspinners.
 使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM
使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM我知道,我知道:有大量的内容管理系统选项可用,而我进行了几个测试,但实际上没有一个是一个,y&#039;知道吗?怪异的定价模型,艰难的自定义,有些甚至最终成为整个&
 链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM
链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM链接CSS文件到HTML可以通过在HTML的部分使用元素实现。1)使用标签链接本地CSS文件。2)多个CSS文件可通过添加多个标签实现。3)外部CSS文件使用绝对URL链接,如。4)确保正确使用文件路径和CSS文件加载顺序,优化性能可使用CSS预处理器合并文件。
 CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM
CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM选择Flexbox还是Grid取决于布局需求:1)Flexbox适用于一维布局,如导航栏;2)Grid适合二维布局,如杂志式布局。两者在项目中可结合使用,提升布局效果。
 如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用标签在HTML的部分引入外部CSS文件。1.使用标签引入外部CSS文件,如。2.对于小型调整,可以使用内联CSS,但应谨慎使用。3.大型项目可使用CSS预处理器如Sass或Less,通过@import导入其他CSS文件。4.为了性能,应合并CSS文件并使用CDN,同时使用工具如CSSNano进行压缩。
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具







