<p>这篇文章给大家介绍的文章内容是关于如何使用CSS和D3实现无尽六边形空间的效果,有很好的参考价值,希望可以帮助到有需要的朋友。

引入 d3 库:
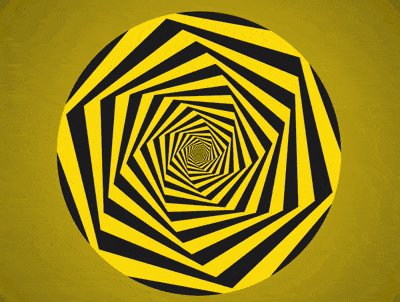
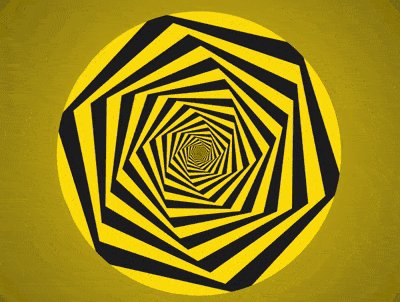
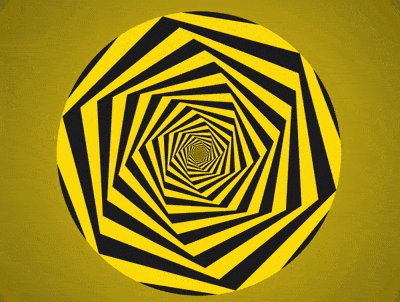
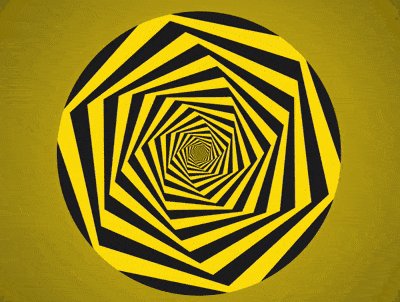
效果预览
<p>
代码解读
<p>定义 dom,容器中包含 1 个内含 5 个<span> 的 <p>:
<p class="container"> <p class="hexagons"> <span></span> <span></span> <span></span> <span></span> <span></span> </p> </p><p>居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(circle at center, gold, black);
}
<p>定义圆形的外层容器的尺寸:
.container {
width: 20em;
height: 20em;
font-size: 20px;
border-radius: 50%;
}
<p>在六边形容器中画出 1 个矩形:
.hexagons {
width: inherit;
height: inherit;
display: flex;
align-items: center;
justify-content: center;
}
.hexagons span {
position: absolute;
width: calc(20em / 1.732);
height: inherit;
background-color: currentColor;
}
<p>用伪元素再创建 2 个相同大小的矩形,一起组成一个六边形:
.hexagons span:before,
.hexagons span:after {
content: '';
position: absolute;
width: inherit;
height: inherit;
background-color: currentColor;
}
.hexagons span:before {
transform: rotate(60deg);
}
.hexagons span:after {
transform: rotate(-60deg);
}
<p>让六边形的颜色交错呈现:
.hexagons span:nth-child(odd) {
color: gold;
}
.hexagons span:nth-child(even) {
color: #222;
}
<p>设置变量,让六边形逐渐缩小,小六边形重叠在大六边形的上面:
.hexagons span {
transform: scale(var(--scale)) ;
}
.hexagons span:nth-child(1) {
--scale: 1;
}
.hexagons span:nth-child(2) {
--scale: calc(1 * 0.9);
}
.hexagons span:nth-child(3) {
--scale: calc(1 * 0.9 * 0.9);
}
.hexagons span:nth-child(4) {
--scale: calc(1 * 0.9 * 0.9 * 0.9);
}
.hexagons span:nth-child(5) {
--scale: calc(1 * 0.9 * 0.9 * 0.9 * 0.9);
}
<p>再设置变量,让六边形依次倾斜不同的角度:
.hexagons span {
transform: scale(var(--scale)) rotate(calc(var(--n) * 6deg));
}
.hexagons span:nth-child(1) {
--n: 1;
}
.hexagons span:nth-child(2) {
--n: 2;
}
.hexagons span:nth-child(3) {
--n: 3;
}
.hexagons span:nth-child(4) {
--n: 4;
}
.hexagons span:nth-child(5) {
--n: 5;
}
<p>定义动画效果:
.hexagons {
animation: twist 0.5s linear infinite;
}
@keyframes twist {
from {
transform: rotate(0deg) scale(1);
}
to {
transform: rotate(calc(6deg * -2)) scale(1.25);
}
}
<p>隐藏容器外的内容:
.container {
overflow: hidden;
}
<p>接下来用 d3 来批量创建六边形。引入 d3 库:
<script src="https://d3js.org/d3.v5.min.js"></script><p>用 d3 创建六边形的 dom 元素:
const COUNT = 5;
d3.select('.hexagons')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span');
<p>用 d3 为六边形的 --n 和 --scale 变量赋值:
d3.select('.hexagons')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span')
.style('--scale', (d) => Math.pow(0.9, d))
.style('--n', (d) => d + 1);
<p>删除掉 html 文件中的六边形 dom 元素,和 css 文件中声明的变量。
<p>最后,把六边形的数量改为 100 个:
const COUNT = 100;<p>大功告成!
相关推荐:
如何用纯CSS实现动态行驶的火车以上是如何使用CSS和D3实现无尽六边形空间的效果的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
 什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM
什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM文章讨论了CSS FlexBox,这是一种布局方法,用于有效地对齐和分布响应设计中的空间。它说明了FlexBox用法,将其与CSS网格进行了比较,并详细浏览了浏览器支持。
 我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM
我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM本文讨论了使用CSS创建响应网站的技术,包括视口元标签,灵活的网格,流体媒体,媒体查询和相对单元。它还涵盖了使用CSS网格和Flexbox一起使用,并推荐CSS框架
 CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM
CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM本文讨论了CSS盒装属性,该属性控制了元素维度的计算方式。它解释了诸如Content-Box,Border-Box和Padding-Box之类的值,以及它们对布局设计和形式对齐的影响。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前ByDDD
如何修复KB5055523无法在Windows 11中安装?
2 周前ByDDD
Inzoi:如何申请学校和大学
4 周前ByDDD
如何修复KB5055518无法在Windows 10中安装?
2 周前ByDDD
Roblox:Dead Rails - 如何召唤和击败Nikola Tesla
1 个月前By尊渡假赌尊渡假赌尊渡假赌

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具











