css选择符有哪些?css基本的选择符包括通配选择符、类型选择符、属性选择符、ID选择符、类选择符、包含选择符和子对象选择符,还有一个特别的是选择符混用,接下来我们就分别的来看一看这几种选择符。
一.通配选择符(Universal Selector):
语法:*
说明:1.*表示通配符,表示所有的
2.格式:*{样式列表}
3.用于整个页面或网站字体、边距、背景等
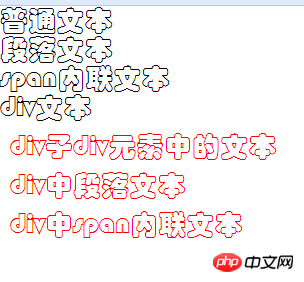
例子:除了规定p标签内包含的元素使用p大括号内指定的样式,其它的都使用*大括号内指定的样式。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>通配选择符</title>
<style type="text/css">
*
{/**定义网页中所有元素字体、边距样式*/
margin:0px;
font-size:28px;
font-family: "华文彩云";
}
div *
{/**定义div中所有元素字体、边距样式*/
margin:10px;
color:#FF0000;
}
</style>
</head>
<body>
普通文本
<p>段落文本</p>
<span>span内联文本</span>
<div>div文本
<div>div子div元素中的文本</div>
<p>div中段落文本</p>
<span>div中span内联文本</span>
</div>
</body>
</html>输出如下:

二. 类型选择符(Type Selectors):
语法:E1
说明:1.类型选择符用于设定特定HTML元素样式
2.元素名称不区分大小写
3.格式:HTML元素名{样式列表}
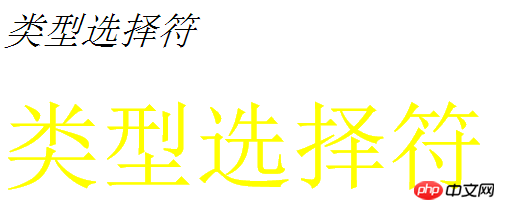
例子:p指定了大括号内的样式,那么下面标签类型为p的都是用它的样式;同理下面的p也是。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类型选择符</title>
<style type="text/css">
p
{
font-size:1cm;
font-style:oblique;
}
div
{
color:#FFFF00;
font-family:"方正黄草简体";
font-size:1in;
}
</style>
</head>
<body>
<p>类型选择符</p>
<div>类型选择符</div>
</body>
</html>输出如下:

三.属性选择符(Attribute Selectors):
语法:1. E1[attr]
2. E1[attr=value]
3. E1[attr~=value]
4. E1[attr|=value]
说明:用于定义特定属性值的HTML元素样式.
例子:我们看到下面的例子里面第一个属性为type的,那么下面属性为type的就使用它指定的样式,同理button,有的人就问了,在button的前面不是也有type类型的吗,在这种情况下,取后面的标签样式,等同于覆盖了同括号内前面的type,后来者居上。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>属性选择符</title>
<style type="text/css">
input[type]
{
border:2px solid #E81D2B;
}
input[name='button']
{
border:1px solid #868686;
height:25px;
width:60px;
}
</style>
</head>
<body>
<form action="#">
<div>用户名:<input type="text" name="name"/></div>
<div>密码:<input type="password" name="password"/></div>
<div>确认密码:<input type="password" name="confirmPWD"/></div>
<div>电子邮箱:<input type="text" name="email"/></div>
<div><input type="submit" value="用户注册" name="button"/>
<input type="reset" value="重新填写" name="button"/></div>
</form>
</body>
</html>输出如下:

四.包含选择符(Descendant Selectors):
语法:E1 E2
说明:1.用于子元素对父元素样式的扩展
2. 格式:父选择符子选择符{样式列表}
3.注意HTML元素包含关系
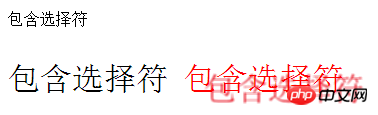
例子:包含选择符简单,如下面的span是包含在p内的,但是span里面的元素选择的就是p p span 指定的样式,p里面的元素选择的就是p p 指定的元素,这就是就近原则:
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>包含选择符</title>
<style type="text/css">
div p
{
font-size:32px ;
font-weight:lighter;
}
div p span
{
color:#FF0000 ;
text-shadow: 20px 10px 2px #E81D2B;
}
</style>
</head>
<body>
<p>包含选择符</p>
<div>
<p> 包含选择符
<span>包含选择符</span>
</p>
</div>
</body>
</html>输出如下:

五.子对象选择符(Child Selectors):
语法:E1>E2
说明:1.用于子对象元素对父对象元素样式扩展
2. 格式:父对象选择符>子对象HTML元素名称{样式列表}
3.注意和包含选择符的区别
4.使用情况较少,通常可以用包含选择符取代
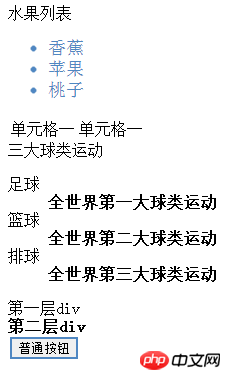
例子:子对象选择符其实和原本标签使用顺序没有什么变化,如ff6d136ddc5fdfeffaf53ff6ee95f18525edfb22a4f469ecb59f1190150159c6,,,bed06894275b65c1ab86501b08a632eb929d1f5ca49e04fdcb27f9465b944689. li里面定义的是什么样式,那么下面的25edfb22a4f469ecb59f1190150159c6里面的内容就是什么的样式.
<!DOCTYPE html >
<html >
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>子对象选择符</title>
<style type="text/css">
/**
常用子对象选择符
table>tbody>tr>td
ul>li
ol>li
div>子div
dl>dt
dl>dd
form>input
*/
ul > li
{
font-size:18px;
color:#4F87C2;
}
table>td
{
font-style:italic;
font-weight:bolder;
}
dl>dd
{
font-weight:bolder;
}
div >div{
font-weight:bolder;
}
form> input
{
border:2px solid #4F87C2;
}
</style>
</head>
<body>
水果列表
<ul >
<li>香蕉</li>
<li>苹果</li>
<li>桃子</li>
</ul>
<table >
<tr>
<td>单元格一</td>
<td>单元格一</td>
</tr>
</table>
三大球类运动
<dl>
<dt>足球</dt>
<dd>全世界第一大球类运动</dd>
<dt>篮球</dt>
<dd>全世界第二大球类运动</dd>
<dt>排球</dt>
<dd>全世界第三大球类运动</dd>
</dl>
<div>第一层div<div>第二层div</div></div>
<form>
<input type="button" value="普通按钮"/>
</form>
</body>
</html>输出如下:

六.ID选择符(ID Selectors):
语法:#sID
说明:1.用于定义唯一ID属性值元素样式
2. 格式:#选择符名称{样式列表}
3.选择符名称必须和元素ID属性值完成相同,且区分大小写
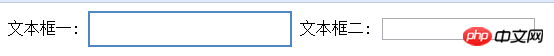
例子:ID选择符标签以#开头,那么下面ID的内容和#后面相同的就使用该定义下的样式,如name。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>ID选择符</title>
<style type="text/css">
#name
{
border:2px solid #4F87C2;
width:200px;
height:30px;
}
</style>
</head>
<body>
<form action="#">
文本框一:
<input type="text" name="name" id="name"/>
文本框二:
<input type="text" name="address"/>
</form>
</body>
</html>输出如下:

七.类选择符(Class Selectors):
语法:E1.className
说明: 1.用于选择特定类选择符
2. 可以选择一个或以上的类选择符
3.区分大小写
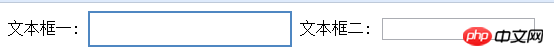
例子:以点.开头的标签定义下的样式,下面class后面的内容和前面点后面的一样的话就使用该样式。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类选择符</title>
<style type="text/css">
.myButton
{
border:2px solid #4F87C2;
width:200px;
height:30px;
}
</style>
</head>
<body>
<form action="#">
文本框一:
<input type="text" name="name" class="myButton"/>
文本框二:
<input type="text" name="address" class="mybutton"/>
</form>
</body>
</html>输出如下:

八.(选择符混合使用)选择符分组(Grouping):
语法:E1.E2.E3
说明: 1.常见的有类型选择符与类选择符 ;格式:html元素名.类选择符名称,中间不能有空格
2.其它选择与包含选择符;最常见使用方式
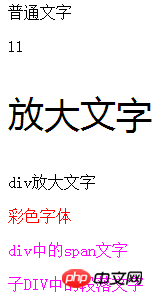
例子:顾名思义就是混乱在一起使用,规则还是那样。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>选择符混合使用</title>
<style type="text/css">
p.bigFont
{
font-size:36px;
font-family:"微软雅黑";
}
p#colorFont
{
color:#FF0000;
}
.div1 span, #div1 span, div div p
{
color:#FF00FF;
font-weight:lighter;
}
</style>
</head>
<body>
<p>普通文字<div>11</div></p>
<p class="bigFont">放大文字</p>
<div class="bigFont">div放大文字</div>
<p id="colorFont">彩色字体</p>
<div class="div1">
<span>div中的span文字</span>
</div>
<div><div><p>子DIV中的段落文字</p></div></div>
</body>
</html>输出如下:

常见的三种样式表:
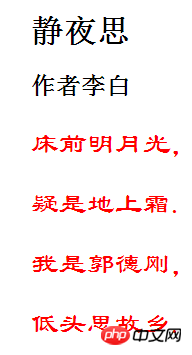
一.内嵌样式表:内嵌样式表其实就是把样式放在93f0f5c25f18dab9d176bd4f6de5d30e,,,,9c3bca370b5104690d9ef395f2c5f8d1内部。
例子:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>内嵌样式表</title>
<head>
<!-- 定义在头部标签里面-->
<style type="text/css">
p
{ font-family:"隶书";
font-size:28px;
color:#FF0000;
}
</style>
</head>
<body>
<h1>静夜思</h1>
<h2>作者李白</h2>
<p>床前明月光,</p>
<p>疑是地上霜.</p>
<p>我是郭德刚,</p>
<p>低头思故乡.</p>
</body>
</html>输出如下:

二.行内样式表:其实就是把样式放在6c04bd5ca3fcae76e30b72ad730ca86d,,,,,,,,36cc49f0c466276486e50c850b7e4956内部。
例子:
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>行内样式表</title>
</head>
<body>
<div style="float:right" >
<h1>静夜思</h1>
<h2>作者李白</h2>
<div style="font-family:'隶书';font-size:28px;color:#FF0000;">
<p>床前明月光,</p>
<p>疑是地上霜.</p>
<p>我是郭德刚,</p>
<p>低头思故乡.</p>
</div>
</div>
</body>
</html>输出如下:

三.链接外部样式表:样式放在链接的css/demo.css那个文档里,而链接放在93f0f5c25f18dab9d176bd4f6de5d30e,,,,,,,,,,,9c3bca370b5104690d9ef395f2c5f8d1内部。
例子:
<!DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>链接外部样式表</title> <link href="css/demo.css" type="text/css" rel="stylesheet"/> </head> <body> <h1>静夜思</h1> <h2>作者李白</h2> <p>床前明月光,</p> <p>疑是地上霜.</p> <p>我是郭德刚,</p> <p>低头思故乡.</p> </body> </html>
输出如下:

相关推荐:
以上是css选择符有哪些?css选择符的全面总结(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何使用HTML,CSS和JavaScript创建动画倒计时计时器Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript创建动画倒计时计时器Apr 11, 2025 am 11:29 AM您是否曾经在项目上需要一个倒计时计时器?对于这样的东西,可以自然访问插件,但实际上更多


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)












