这篇文章给大家介绍的文章内容是关于JQuery实现选择的功能 :全选、全不选、反选,有很好的参考价值,希望可以帮助到有需要的朋友。
看重点就行了,最后面给一个网页完整的代码
代码实例:
function selectStu() {
$.ajax("StuList",{
type:"post",
data:{"method":"finList"},
success:function(data){ //循环遍历
$.each(data,function(index,obj){
$("#tab").append( "<tr>"+ //首先从数据库读出数据 因为数据库主键是学号,而且对学号进行操作
//在input里面的值value添加数据中的学号
"<td><input name='stu' value='"+obj.stuNo+"' type='checkbox' /></td>"+
"<td>"+obj.stuNo+"</td>"+
"<td>"+obj.stuName+"</td>"+
"<td>"+obj.stuSex+"</td>"+
"<td>"+obj.stuAge+"</td>"+
"<td>"+obj.score+"</td>"+
"<td>"+obj.className+"</td>"+
"</tr>"
);
})
}
})
}
全选:
///这个方法可以替代toggle() toggle()在jQuery 1.9中已经移除
//两个函数的绑定
var i=0;
//全选
$("#selectAll").on("click",function(){
if(i==0){
//把所有复选框选中
$("#tab td :checkbox").prop("checked", true);
i=1;
}else{
$("#tab td :checkbox").prop("checked", false);
i=0;
}
});
反选:
//反选
$("#ReverseSelect").on("click",function(){
$("#tab td :checkbox").each(function(){
//遍历所有复选框,然后取值进行 !非操作
$(this).prop("checked", !$(this).prop("checked"));
})
});
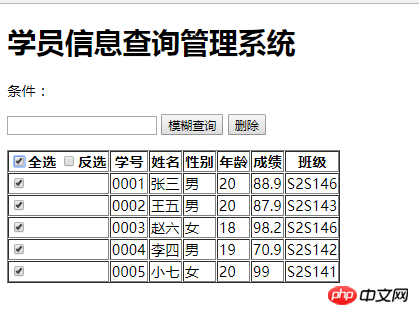
全选操作案例:
数据遍历出来:

点击全选:

反选操作案例:
首先选中几个

然后点击反选:

附上完整网页的代码:
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7Insert title here6e916e0f7d1e588d4f442bf645aedb2f
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
4a249f0d628e2318394fd9b75b4636b1学员信息查询管理系统473f0a7621bec819994bb5020d29372a
条件:e388a4556c0f65e1904146cc1a846bee84f4cbeb6f1866ee05263a5e42de5e6c 913ec5f476985b928dae59a563a42faf
654e1af9ac0e071c5b283fc0eb0ffb5f
5a36c85283c5a4e69ef0367e268ee9bc
a34de1251f0d9fe1e645927f19a896e8
b4d429308760b6c2d20d6300079ed38e4284d11061013144cfe4764bdb783d68全选 964a42f7f9923b1cd5be81f0ed0582a6反选01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e学号01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e姓名01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e性别01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e年龄01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e成绩01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38e班级01c3ce868d2b3d9bce8da5c1b7e41e5b
fd273fcf5bcad3dfdad3c41bd81ad3e5
f16b1740fad44fb09bfe928bcc527e08
a3a75d4b5dcc412f59256ecf95ef402e2cacc6d41bbb37262a98f745aa00fbf0
8019067d09615e43c7904885b5246f0a
$(selectStu())
function selectStu() {
$.ajax("StuList",{
type:"post",
data:{"method":"finList"},
success:function(data){
//循环遍历
$.each(data,function(index,obj){
$("#tab").append(
"a34de1251f0d9fe1e645927f19a896e8"+
//首先从数据库读出数据 因为数据库主键是学号,而且对学号进行操作
//在input里面的值value添加数据中的学号
"b6c5a531a458a2e790c1fd6421739d1cfa28b53838b441a1855628b0316048aeb90dd5946f0946207856a8a37f441edf"+
"b6c5a531a458a2e790c1fd6421739d1c"+obj.stuNo+"b90dd5946f0946207856a8a37f441edf"+
"b6c5a531a458a2e790c1fd6421739d1c"+obj.stuName+"b90dd5946f0946207856a8a37f441edf"+
"b6c5a531a458a2e790c1fd6421739d1c"+obj.stuSex+"b90dd5946f0946207856a8a37f441edf"+
"b6c5a531a458a2e790c1fd6421739d1c"+obj.stuAge+"b90dd5946f0946207856a8a37f441edf"+
"b6c5a531a458a2e790c1fd6421739d1c"+obj.score+"b90dd5946f0946207856a8a37f441edf"+
"b6c5a531a458a2e790c1fd6421739d1c"+obj.className+"b90dd5946f0946207856a8a37f441edf"+
"fd273fcf5bcad3dfdad3c41bd81ad3e5"
);
})
}
})
}
$(function(){
$("#btn_search").on("click",function(){
var text=$("#txt_search").val();
$("#tab tr").not(":first").remove();
$.ajax("StuList",{
type:"post",
data:{"method":"FuzzyQuery","likeInfo":text},
success:function(data){
$.each(data,function(index,obj){
$("#tab").append(
"a34de1251f0d9fe1e645927f19a896e8"+
"b6c5a531a458a2e790c1fd6421739d1cea6cb8056e57e297f29b917bdd892f2fb90dd5946f0946207856a8a37f441edf"+
"b6c5a531a458a2e790c1fd6421739d1c"+obj.stuNo+"b90dd5946f0946207856a8a37f441edf"+
"b6c5a531a458a2e790c1fd6421739d1c"+obj.stuName+"b90dd5946f0946207856a8a37f441edf"+
"b6c5a531a458a2e790c1fd6421739d1c"+obj.stuSex+"b90dd5946f0946207856a8a37f441edf"+
"b6c5a531a458a2e790c1fd6421739d1c"+obj.stuAge+"b90dd5946f0946207856a8a37f441edf"+
"b6c5a531a458a2e790c1fd6421739d1c"+obj.score+"b90dd5946f0946207856a8a37f441edf"+
"b6c5a531a458a2e790c1fd6421739d1c"+obj.className+"b90dd5946f0946207856a8a37f441edf"+
"fd273fcf5bcad3dfdad3c41bd81ad3e5"
);
})
}
})
});
//这个方法可以替代toggle() toggle()在jQuery 1.9中已经移除
//两个函数的绑定
var i=0;
//全选
$("#selectAll").on("click",function(){
if(i==0){
//把所有复选框选中
$("#tab td :checkbox").prop("checked", true);
i=1;
}else{
$("#tab td :checkbox").prop("checked", false);
i=0;
}
});
//反选
$("#ReverseSelect").on("click",function(){
$("#tab td :checkbox").each(function(){
//遍历所有复选框,然后取值进行 !非操作
$(this).prop("checked", !$(this).prop("checked"));
})
});
$("#del_btn").on("click",function(){
var arr=new Array();
$('#tab input:checkbox[name=stu]:checked').each(function(i){
arr[i] = $(this).val();
});
var vals = arr.join(",");
$.ajax("StuList",{
type:"post",
data:{"method":"deleteStu","delId":vals},
success:function(data){
if(data==-500){
alert("删除失败!");
}else{
alert("删除成功\n"+data+"条");
$("#tab tr").not(":first").remove();
selectStu();
}
}
});
})
})
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
相关推荐:
以上是JQuery实现选择的功能 :全选、全不选、反选(代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





