这篇文章给大家介绍的文章内容是关于Vue中v-on指令简单事件绑定的属性分析(附代码),有很好的参考价值,希望可以帮助到有需要的朋友。
前言
上一篇文章以v-on指令绑定click事件为例介绍了v-on指令的使用方法,本文介绍一下v-on绑定事件的一些属性的使用方法。
v-on绑定指令属性
.stop属性
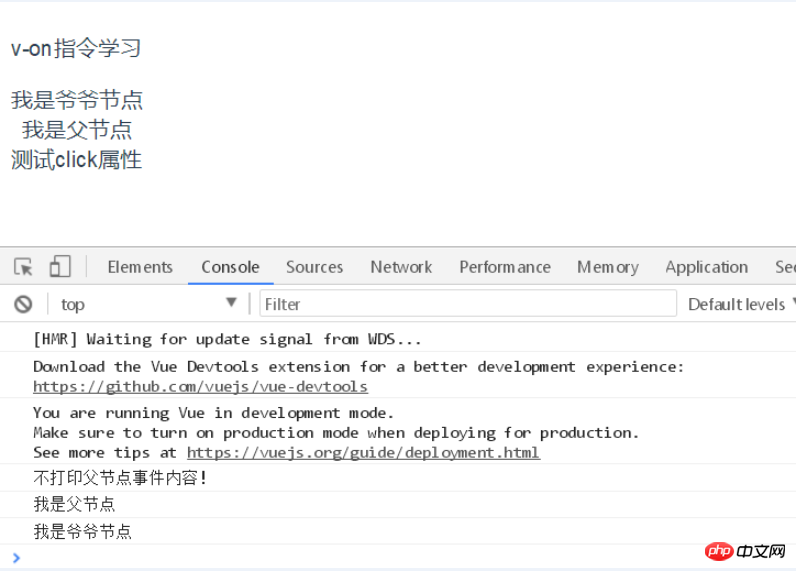
阻止单击事件继续向上传播(简单点说就是不让父节点及父节点以上的节点事件触发),本示例如果没有stop属性,父节点和爷爷节点事件将会触发,并在控制台输出内容,示例代码和示例结果如下:
1 <template>
2 <div>
3 <p class="title1">{{title}}</p>
4 <div class="div1">
5 <div v-on:click="clickme0">
6 {{ msg1}}
7 <div v-on:click="clickme">
8 {{msg2}}<br/>
9 <span v-on:click="clickthis">{{msg3}}</span>
10 </div>
11 </div>
12 </div>
13 </div>
14
15 </template>
16
17 <script>
18 export default {
19 name: 'v-on',
20 data() {
21 return {
22 msg1: '我是爷爷节点',
23 msg2: '我是父节点',
24 msg3: '测试click属性',
25 title: 'v-on指令学习'
26 }
27 },
28 methods:{
29 clickme0(){
30 console.log("我是爷爷节点");
31 },
32 clickme(){
33 console.log("我是父节点");
34 },
35 clickthis(){
36 console.log("不打印父节点事件内容!")
37 }
38 }
39 }
40 </script>
41
42 <style scoped>
43 .title1 {
44 text-align: left;
45 }
46 .div1{
47 float: left;
48 }
49 </style>
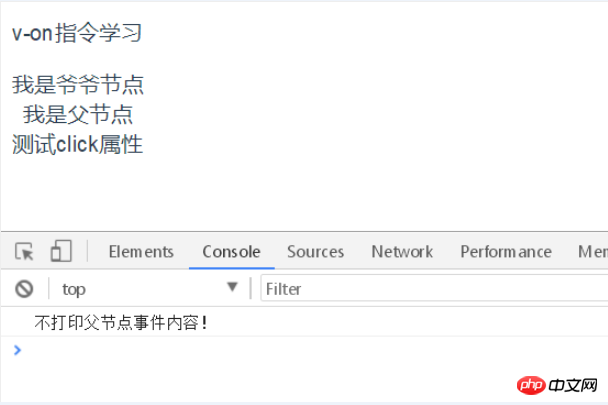
如果添加stop属性,则不会触发父节点和爷爷节点事件,不会在控制台输出相应事件内容,示例代码和示例结果如下:
1 <template>
2 <div>
3 <p class="title1">{{title}}</p>
4 <div class="div1">
5 <div v-on:click="clickme0">
6 {{ msg1}}
7 <div v-on:click="clickme">
8 {{msg2}}<br/>
9 <span v-on:click.stop="clickthis">{{msg3}}</span>
10 </div>
11 </div>
12 </div>
13 </div>
14
15 </template>
16
17 <script>
18 export default {
19 name: 'v-on',
20 data() {
21 return {
22 msg1: '我是爷爷节点',
23 msg2: '我是父节点',
24 msg3: '测试click属性',
25 title: 'v-on指令学习'
26 }
27 },
28 methods:{
29 clickme0(){
30 console.log("我是爷爷节点");
31 },
32 clickme(){
33 console.log("我是父节点");
34 },
35 clickthis(){
36 console.log("不打印父节点事件内容!")
37 }
38 }
39 }
40 </script>
41
42 <style scoped>
43 .title1 {
44 text-align: left;
45 }
46 .div1{
47 float: left;
48 }
49 </style>
.prevent属性
该方法将通知 Web 浏览器不要执行与事件关联的默认动作(如果存在这样的动作),注意如果 Event 对象的 cancelable 属性是 fasle,那么就没有默认动作,或者不能阻止默认动作,无论哪种情况,调用该属性都没有作用。
简单示例如下,在页面from表单中8e5cfa9ab5a2b09334b0b60089cac241 如果 type 属性是 "submit"
如果没有指定prevent,点击事件自动触发from表单action跳向指定的网站,示例代码和实例结果如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<form action="http://www.baidu.com" v-on:submit="clickme">
<button type="submit">{{msg}}</button>
</form>
<!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">点我去百度</a>-->
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: 'form表单默认点击打开百度'
}
},
methods:{
clickme(){
console.log("页面重新加载了");
}
// banclickme(){
// console.log("去不了百度吧")
// }
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
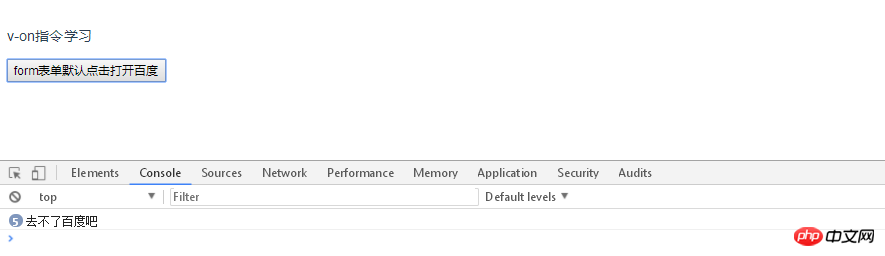
如果指定prevent,点击事件则不会触发from表单action跳向指定的网站,示例代码和实例结果如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<form action="http://www.baidu.com" v-on:submit.prevent="clickme">
<button type="submit">{{msg}}</button>
</form>
<!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">点我去百度</a>-->
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: 'form表单默认点击打开百度'
}
},
methods:{
clickme(){
console.log("去不了百度吧");
}
// banclickme(){
// console.log("去不了百度吧")
// }
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
.capture属性
添加事件监听器时使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理,当点击最底层元素e388a4556c0f65e1904146cc1a846bee触发事件时,先查找带有监听器的元素,按照节点优先级先触发带有该修饰符的元素,然后触发自身事件,最后发生事件冒泡。
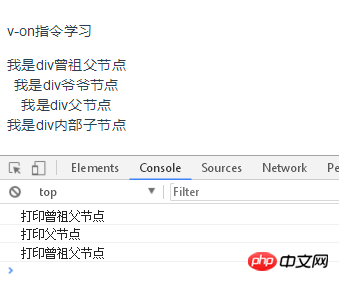
本示例中先触发打印爷爷节点,然后触发打印父节点,然后打印自身节点,最后触发打印曾祖父节点,示例代码和结果如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click.capture="click2">
{{msg2}}<br/>
<div class="div1" v-on:click.capture="click1">
{{msg1}}<br/>
<div v-on:click="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
.self属性
只当在event.target是当前元素自身时触发处理函数,即事件不是从内部元素触发的。通俗点说只有点击元素本身的时候触发事件,当点击父元素触发事件或者点击子元素发生事件冒泡时并不触发元素本身事件。
本示例点击父节点或者子节点时并不打印本身元素事件,示例代码和实例结果如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click.self="click2">
{{msg2}}<br/>
<div class="div1" v-on:click="click1">
{{msg1}}<br/>
<div v-on:click="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
.once属性
点击事件将只会触发一次,通俗点说就是元素自身事件只能使用一次,第二次点击元素时候并不触发事件,但是不阻止事件冒泡。
本示例中第一次点击时打印子节点和父节点,第二次点击时并不打印子节点,仍然打印父节点及以上节点,示例代码和实力结果如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click="click2">
{{msg2}}<br/>
<div class="div1" v-on:click="click1">
{{msg1}}<br/>
<div v-on:click.once="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
.passive属性
滚动事件的默认行为 (即滚动行为) 将会立即触发,而不会等待onScroll完成,这其中包含event.preventDefault()的情况
相关推荐:
以上是Vue中v-on指令简单事件绑定的属性分析(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器






