js交换两个变量的值,这是一个非常值得去深入了解的话题,现在也已经有了很多的方法去解决js变量之间交换,接下来这篇文章我将分享给大家js的几种变量交换的方式以及js变量交换的性能分析。
最近做某个项目时,其中有一个需求是交换数组中的两个元素。当时使用的方法是:
arr = [item0,item1,...,itemN]; //最初使用这段代码来交换第0个和第K(k<N)个元素 arr[0] = arr.splice(k, 1, arr[0])[0];
当时觉得这种方法非常好。
后来,业余时间就拿这个研究下了,顺带自己写了个分析工具,和普通方式进行对比。
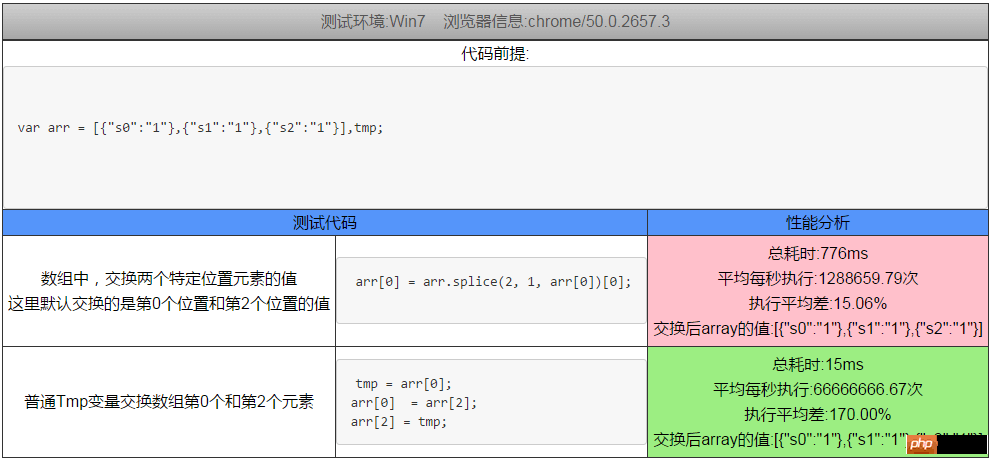
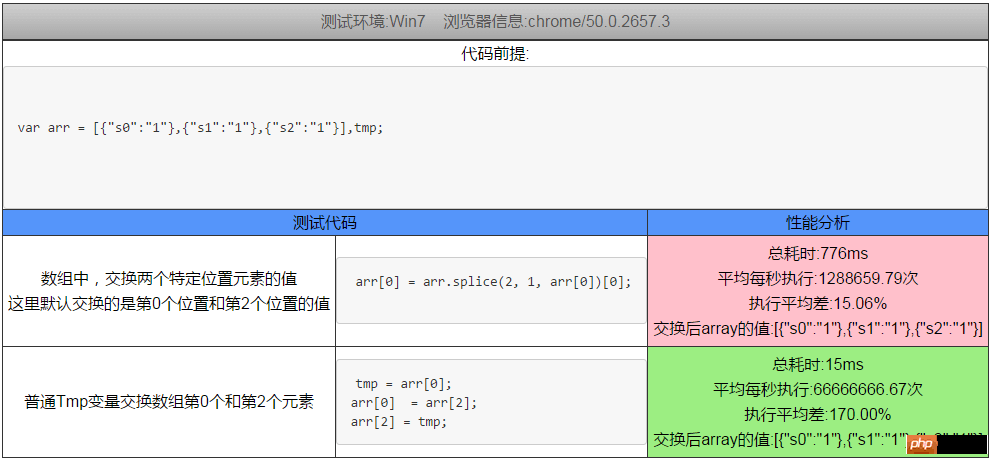
结果,大大的出乎我的意料,这种方式的效率比我想象的要低的多。以下是其中一个测试结果的图

于是,基于这点,又研究了下其它的几种数值交换的方式,一起整合进入了分析工具中,才有了本文的这次总结。
JS变量交换的几种方式
其实关于JS的变量交换,使用最广泛的几种方式基本已经是前端人员必备的技能了,本文正好借此分析研究的契机,列举了本次分析中用到的几种交换方式:
第一种:普通临时变量交换方式
适用性: 适用于所有类型代码如下:
tmp = a; a = b; b = tmp;
简要说明: 这是用到的最广泛的一种方式,经实战测试分析,性能也很高
(在JS中,这种方式效率确实很高,而且就算是其它语言中,只要tmp变量提前创建,性能也不会很低,反而是一些杂技派和少数派性能方面很低)
基本上可以说: 经典的才是最优雅的
第二种:利用一个新的对象来进行数据交换
适用性: 适用于所有类型代码如下:
a = {a : b, b : a};
b = a.b
;a = a.a;简要说明: 这种方式在实战中应用的很少
第三种:利用一个新的数组来进行数据交换
适用性: 适用于所有类型代码如下:
a = [b, b=a][0];
简要说明: 这种方式在各大论坛中都有看到有人使用,但经测试实际性能并不高
第四种:利用数组交换变量(需EJS支持)
适用性: 适用于所有类型代码如下:
`[a, b] = [b, a];
简要说明: 这也是在ES6出来后看到有人用的,实际在现有的浏览器中测试,性能很低
第五种:利用try catch交换
适用性: 适用于所有类型代码如下:
a=(function(){;
try{return b}
finally{b=a}}
)();简要说明: 这种方法应该是基本没人使用的,也没有什么实用性,而且性能也是属于在各种方法中垫底的
第六种:异或操作交换变量第一种方式
适用性: 适用于数字或字符串代码如下:
a = (b = (a ^= b) ^ b) ^ a;
简要说明: 异或方法在数字或字符串时用到的比较普遍,而且性能也不低
第七种:异或操作交换变量第二种方式
适用性: 适用于数字或字符串代码如下:
a ^=b; b ^=a; a ^=b;
简要说明: 异或方法在数字或字符串时用到的比较普遍,而且性能也不低
第八种:数字之间的加减运算来实现,第一种加减方式
适用性: 仅适用于数字代码如下:
a = a + b; b = a - b; a = a - b;
简要说明: 这种用法在只用于数字间的交换时,性能也不弱
第九种:数字之间的加减运算来实现,第一种加减方式
适用性: 仅适用于数字代码如下:
a = b -a +(b = a);
简要说明: 这种用法在只用于数字间的交换时,性能也不弱
第十种:利用eval计算
适用性: 仅适用于数字和字符串代码如下:
eval("a="+b+";b="+a);简要说明: 这种方式仅用于研究,实战慎用
这种模式执行一万次耗时等于其它执行一亿次…
第十一种:数组中,利用splice交换两个元素的位置
适用性: 仅适用于数组元素代码如下:
arr[0] = arr.splice(2, 1, arr[0])[0];
简要说明: 这种方式看起来挺优雅的,但实际上性能远远比不上临时变量那种
各种交换方式的性能对比
上述列举了几种方式都有一一做过对比分析,基本上可以得出的结论是:
还是老老实实的用回临时变量交换吧,经典,优雅,而且保证不会出什么幺蛾子
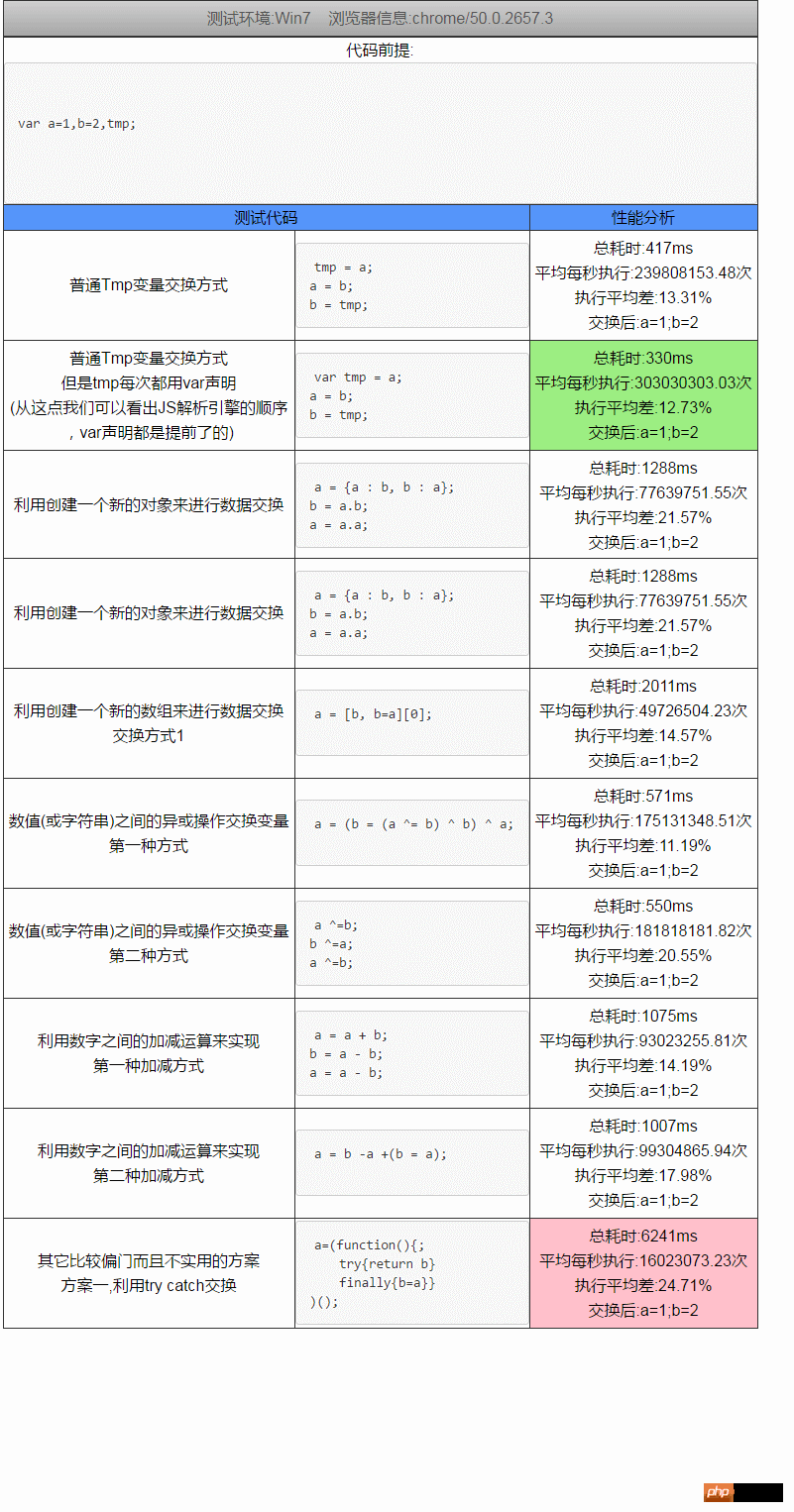
性能对比截图
分析结果1
以下截图中的数据是,在chrome中运行了一亿次后得出的结论(每次运行100万次,一共100个循环,得到的分析结果)可以看出,tmp变量交换最快,try catch最慢

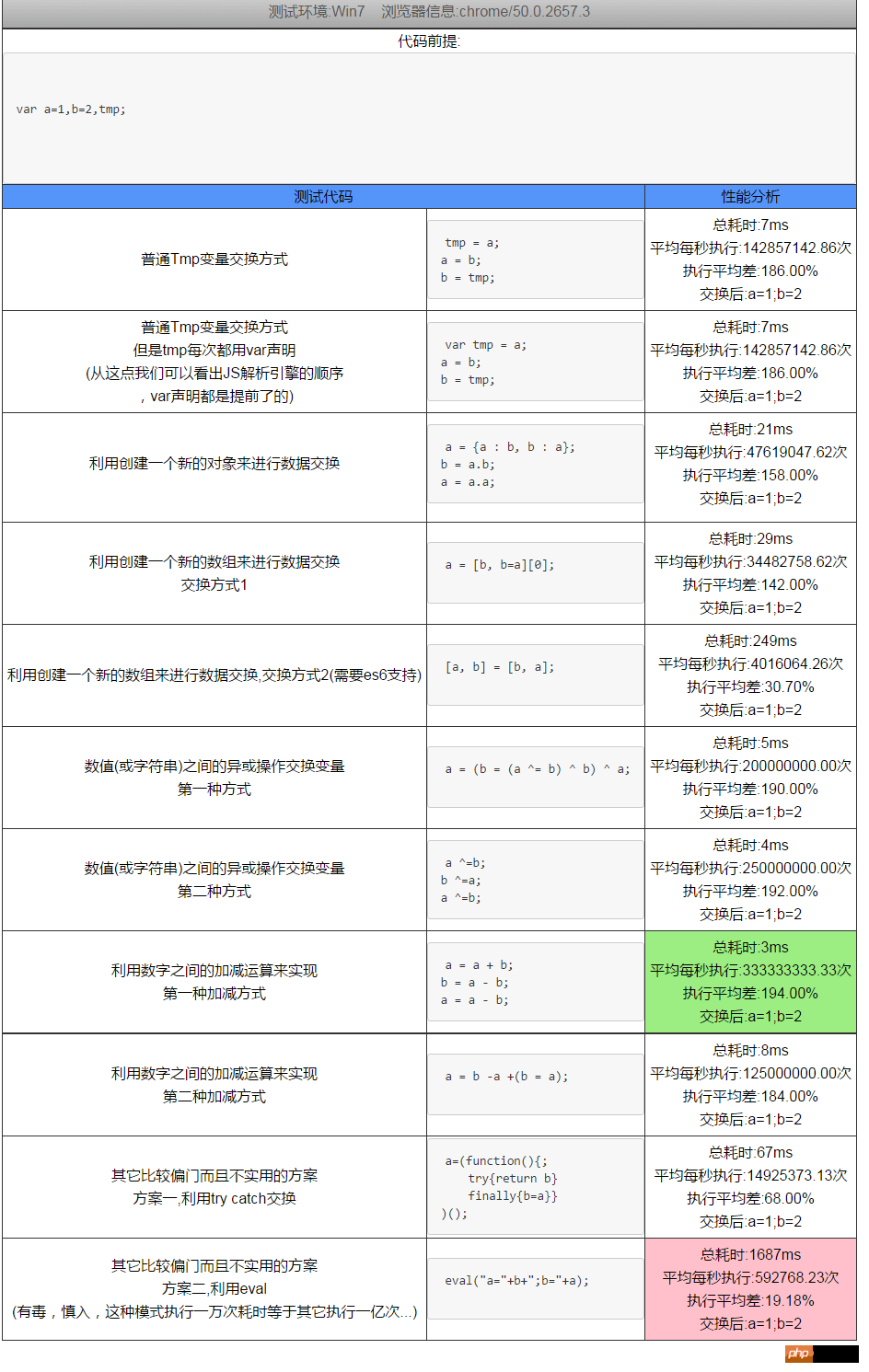
分析结果2
以下截图数据是,在chrome (支持es6)中运行了100万次后得出的结论(每次运行1万次,一共100个循环,得到的分析结果

可以看出,eval最慢,splice性能较低,tmp变量交换很稳定
相关推荐:
以上是js交换两个变量之间值的11种方法总结及性能分析(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

记事本++7.3.1
好用且免费的代码编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境





