这篇文章分享给大家的内容是关于CSS实现响应式布局的方法,内容很有参考价值,希望可以帮到有需要的小伙伴。
用CSS实现响应式布局
响应式布局感觉很高大上,很难,但实际上只用CSS也能实现响应式布局
要用的就是CSS中的没接查询,下面就介绍一下怎么运用:
使用@media 的三种方法
1.直接在CSS文件中使用:
@media 类型 and (条件1) and (条件二){
css样式
}
@media screen and (max-width:1024px) {
body{
background-color: red;
}
}
2.使用@import导入
@import url("css/moxie.css") all and (max-width:980px);
3.也是最常用的方法--直接使用link连接,media属性用于设置查询方法
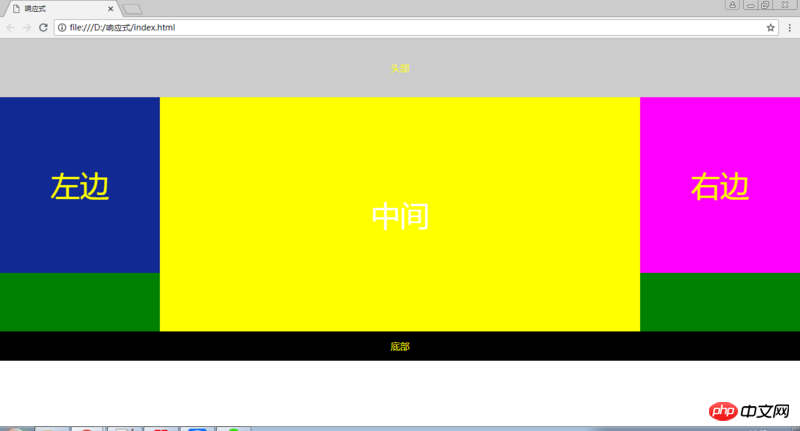
下面是一个简单的响应式的布局HTMl代码:
<!doctype html> <html> <head> <meta charset="utf-8"/> <title>响应式</title> <link rel="stylesheet" type="text/css" href="index.css"/> <link rel="stylesheet" type="text/css" href="index01.css" media="screen and (max-width:1024px) and (min-width:720px)"/> <link rel="stylesheet" type="text/css" href="index02.css" media="screen and (max-width:720px)"/> </head> <body> <p class="header">头部</p> <p class="main clearfix"> <p class="left">左边</p> <p class="center">中间</p> <p class="right">右边</p> </p> <p class="footer">底部</p> </body> </html>
下面是CSS样式:
*{
margin:0;
padding:0;
text-align:center;
color:yellow;
}
.header{
width:100%;
height:100px;
background:#ccc;
line-height:100px;
}
.main{
background:green;
width:100%;
}
.clearfix:after{
display:block;
height:0;
content:"";
visibility:hidden;
clear:both;
}
.left,.center,.right{
float:left;
}
.left{
width:20%;
background:#112993;
height:300px;
font-size:50px;
line-height:300px;
}
.center{
width:60%;
background:#ff0;
height:400px;
color:#fff;
font-size:50px;
line-height:400px;
}
.right{
width:20%;
background:#f0f;
height:300px;
font-size:50px;
line-height:300px;
}
.footer{
width:100%;
height:50px;
background:#000;
line-height:50px;
}
样式代码
.right{
float:none;
width:100%;
background:#f0f;
clear:both;
}
.left{
width:30%;
}
.center{
width:70%;
}
.main{
height:800px;
}
样式代码
.left,.center,.right{
float:none;
width:100%;
}
当窗口大于1024px 时,指挥被压缩,并不会发生其他变化:

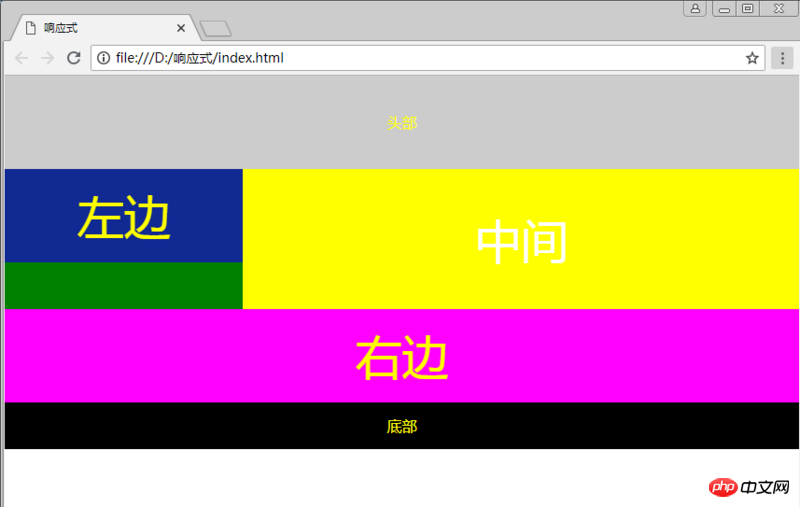
当窗口小于1024px,大于720px的时候,右侧栏取消浮动,在下边显示:

当窗口小于720px的时候,左中右三栏,全都取消浮动,宽度100%:

好了,布局就这么简单,细节的把握还靠不断地练习。
相关推荐:
以上是CSS实现响应式布局的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingmatematingmultationmatingMultationPropertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用BombingingWithjavofofofofofoffo
 CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PM
CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他们可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑战挑战InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)创造性
 使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM
使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM使用滚动阴影,尤其是对于移动设备,是克里斯以前涵盖的一个微妙的UX。杰夫(Geoff)涵盖了一种使用动画限制属性的新方法。这是另一种方式。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

记事本++7.3.1
好用且免费的代码编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具








