正则表达式是通过字面量RegExp创建的,它由字符串所组成,在匹配过程中区分大小写,本文介绍了支持字符串对象match、replace、split的方法和RegExp对象属性及RegExp对象方法。
RegExp方法:test和exec
test方法将判断以参数传入的字符串是否与正则表达式相匹配。如:
var re=/JavaScript rules/;
var str="JavaScript rules";
if(re.test(str)) document.writeln(" Hello world");
正则表达式匹配过程是区分大小写的。如果希望不区分大小写进行匹配,那么可以在正则表达式后面的第二个斜杠后面添加字母i,例如:var re=/javascript rules/i;
i:强制匹配过程忽略大小写
g:全局匹配。指导模式匹配过程查找与模式匹配的所有模式,而忽略模式在该行的字符串中的位置。如果不是用全局标记g,那么只会替换或者返回第一个匹配项。
m:多行匹配。例如:^表示一行的开始,$表示一行的结束。
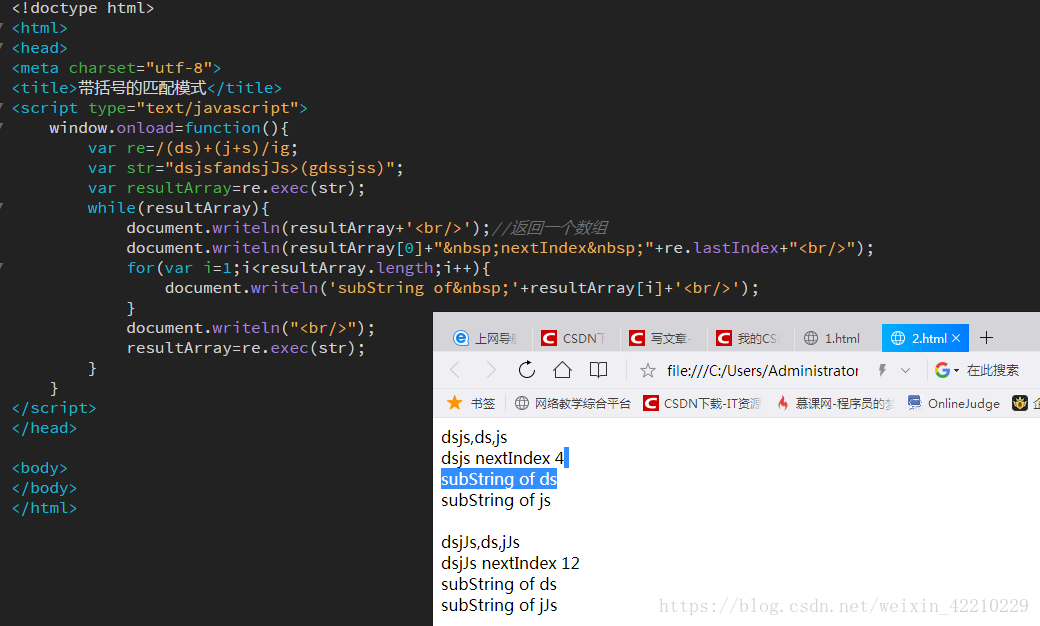
例子:在整个exec方法将根据特定模式/js*/在整个字符串中进行查找。在返回的结果数组中,第一个元素就是匹配模式的字符串,接着继续查找下一个匹配:
var re=new RegExp('js*','ig');
var str='cfdsjs.*JS($%^Js';
var resultArray=re.exec(str);
while(resultArray){
document.writeln(resultArray[0]);
document.writeln("Hello world"+re.lastIndex+'
');
resultArray=re.exec(str);
}

把RegExp中的lastIndex属性设置为在每一次连续调用中找到的上一个模式的位置,每次exec调用都会查找下一个模式。
exec方法将返回一个数组,但是数组元素并不是所有的匹配项,而是当前匹配项和所有带括号的子字符串。如果在整个字符串中使用圆括号匹配子字符串,那么子字符串将包含在最终数组中连续数组元素中,最终数组位于整个匹配字符串后面位于数组第0个位置。

正则表达式元字符
\s:表示空白字符
*:表示前面的字符出现0次或多次
+:表示加号前面的字符出现一次或多次
?:表示前面的字符出现0次或一次
.:表示字符只出现一次
.*:贪婪匹配。
.*?:延迟匹配。(返回为空,0次)
\D:非数字([^0-9])
\d:只匹配数字 ([0-9])
^n:匹配任何开头以n的字符串
n$:匹配任何结尾以n的字符串
?=n:匹配任何其后紧接指定字符串n的字符串
?!n:匹配任何其后没有紧接指定字符串n的字符串
\w:任何数字字母字符
\W:任何非数字字母字符
a|b:匹配字母a或字母b
s{2}:大括号表示前面的字符重复的次数
\0:查找NUL字符
\n:查找换行符
\r:查找回车符
\f:查找换页符
\t:查找制表符
\v:查找垂直制表符
\b:匹配单词边界
\xxx:查找八进制xxx规定的字符
\xdd:查找十六进制规dd定的字符
\uxxxx:查找以十六进制xxxx规定的Unicode内容
支持字符串对象match方法
找到一个或多个正则表达式的匹配
var resultArray=str.match(rgExp);
支持字符串对象replace方法
var resultArray=str.replace(rgExp,"$2-$1");//子字符串第一个和第二个替换,得到替换后的str
支持字符串对象search方法
检索与正则表达式相配的值
字符串对象split方法
把字符串分割为字符串数组
$1--$9保存圆括号中的数值
RegExp对象属性
global:是否具有标志g
ignoreCase:是否具有标志i
lastIndex:一个整数,标示开始下一次匹配的字符位置
multiline:RegExp对象是否具有标志m
source:正则表达式的源文本
RegExp对象方法
compile:编译正则表达式
exec:检索字符串中指定的值,返回找到的值,并确定其位置
test:检索字符串中指定的值,返回true或false
相关推荐
详解JavaScript正则表达式之RegExp对象_javascript技巧
JavaScript类型系统之正则表达式_javascript技巧
以上是你必须了解,JS中通过字面量RegExp创建正则表达式的相关语法的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用






