跟我学PS第三天01:认识Photoshop工具箱(上)
- 零到壹度原创
- 2018-07-21 14:21:114571浏览
跟我学PS
第三天01:认识Photoshop工具箱(上)
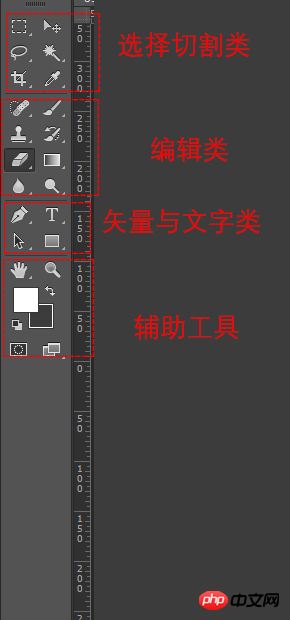
启动Photoshop软件后,工具箱会出现在面板的最左侧,也可以通过“窗口—工具”来显示或隐藏工具栏。我用的这个版本是Photoshop CC,工具箱中含有70多种工具,接下来,我们开始一一为大家介绍。
工具箱根据作用和特点,主要分为以下四大类。

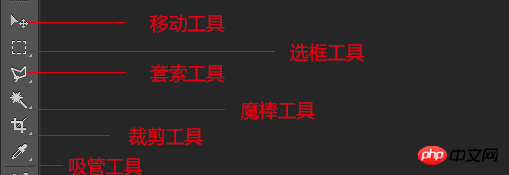
第一类:选择与切割类

移动工具:用于移动选区,参考线和图层
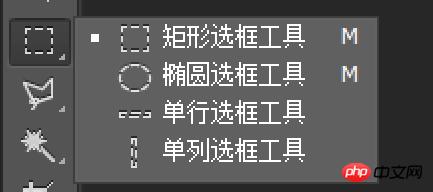
选框工具:可创建矩形、椭圆、单行和单列选区。

矩形选框工具:对图像进行一个矩形的选择范围,一般用于创建矩形和矩形选框
椭圆选框工具:对图像进行一个圆形的选择范围,一般用于创建圆形和圆形选框
单行选框工具:对图像在水平方向选择一行像素,一般用于比较细微的选择
单列选框工具:对图像在垂直方向选择一行像素,一般用于比较细微的选择
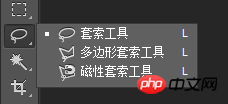
套索工具:可制作手绘图、多边形、磁性选区,多用于要求不高的抠选图。

套索工具:按住鼠标不放任意拖动,进行一个不规则的选择范围,一般用于要求不高的选择
多边形套索工具:现在图像上定一个点后进行绘制,注意的事点与点之间是直线构成的,不能绘制弧形选区,一般适用于没有圆弧的图像的勾边选择。
磁性套索工具:这个工具类似于有磁力一样,不需要点击鼠标,移动鼠标,会自动跟踪,首尾相连后悔自动形成一个选区。需要注意的是,这条“磁性线”只出现在颜色有差异的边界处,颜色差异越大,磁性越明显,一般用于颜色与颜色差别比较大的图像上。
魔棒工具:可选择颜色相同或相近的选区

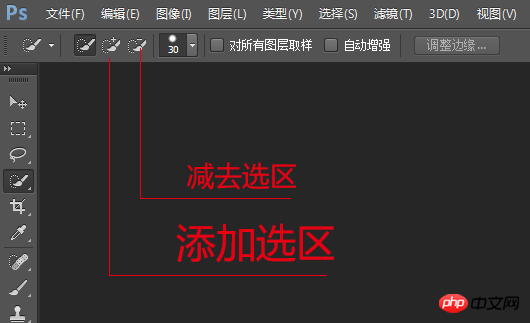
快速选择工具:可以通过调节工具的大小来快速进行选择,工具大的选择范围广速度快,工具小的选择更为精准

如果多选或者少选,也可以通过添加选区或者从选区减去来完成

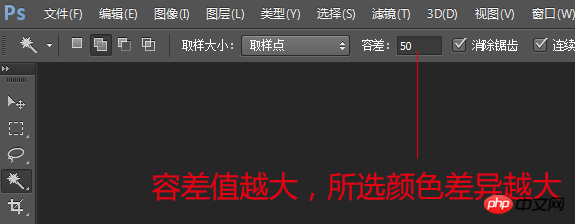
魔棒工具:用鼠标对其图像的某一个颜色范围内进行单击选择,选择的颜色范围要求是相同或者相近的颜色,可在辅助工具栏上调节容差值,容差值越大,表示魔棒选择的颜色差别越大,反之,容差值越小,颜色反差越小。

裁剪工具:用于对图像进行相应比例的裁剪,拖动鼠标进行节点的缩小和扩大,双击或者按回车键结束剪裁。
吸管工具:主要用于吸取图像上的某一处颜色,并将其变为前景色,单击一下即可吸取。
第二类:编辑类
修复画笔工具:利用样本中的图案来修复所选区域中不完美的的部分,例如清除污点等,多用于对一些小瑕疵的修饰。

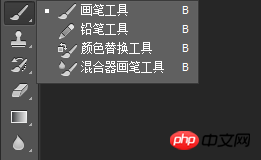
画笔工具:主要用来对图像进行上色

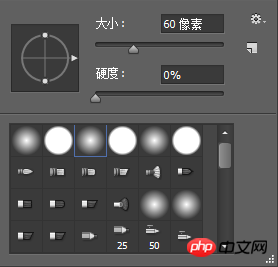
右击鼠标,弹出如下选框

通过调节大小和硬度来控制上色的压力,下面是笔刷的图案种类,日后我们会慢慢说到。

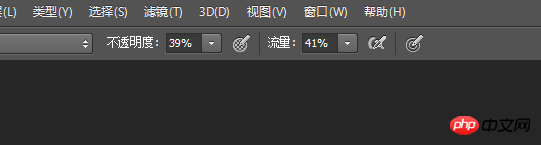
再来看工具栏,不透明度和流量也是决定上色的一个重要颜色,其中,不透明度用到最多。
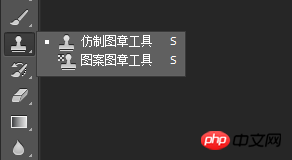
图章工具:使用源图像的副本绘制图像。局部复制,从而达到修复图像的效果。

仿制图章工具:主要用于图像的局部。修复使用时,先按住Alt键,将鼠标移到取样点处,单击左键,就选取好了需要修补的图案了,再讲鼠标拖到需要修补的地方,再单击一次即可。
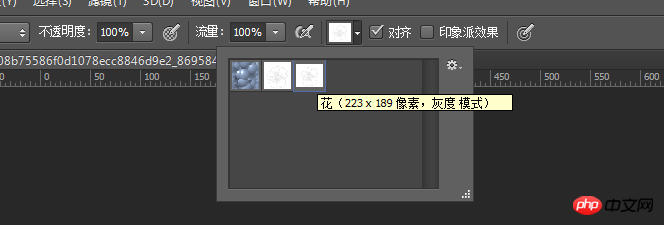
图案图章工具:也是用来复制图像的。但不同的是,预设好我们需要的图案,然后进行涂抹。接下来,我们来看一个例子
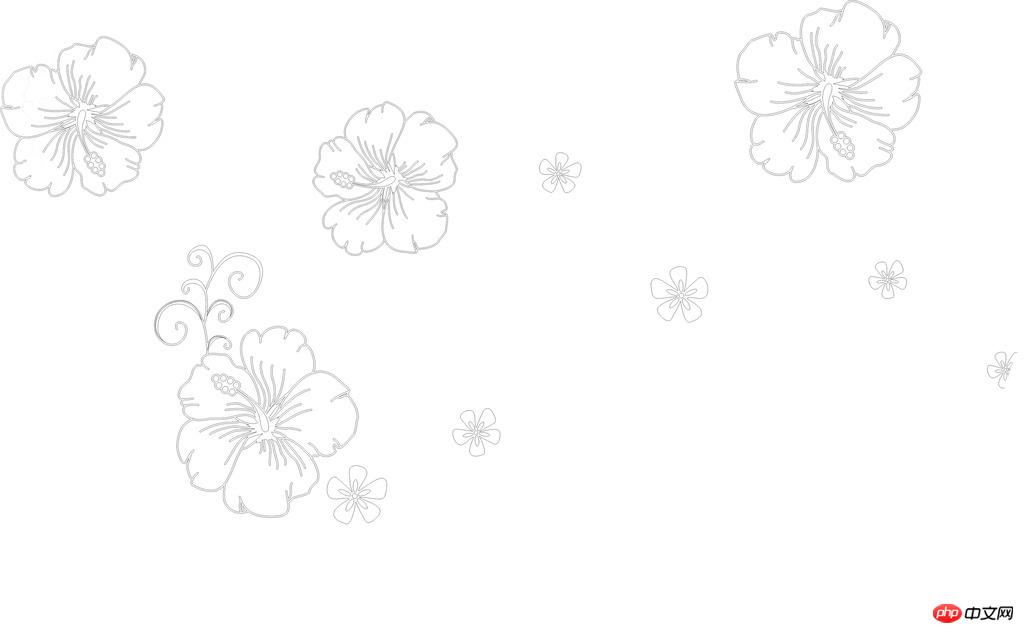
 我们运用图案图章工具来进行仿制,首先,点击矩形框选工具,框选一个需要复制的图案,然后点击“编辑—定义图案”,命名为“花”,接着点击图案图章工具,再选择工具栏上的我们刚刚设置的图案。
我们运用图案图章工具来进行仿制,首先,点击矩形框选工具,框选一个需要复制的图案,然后点击“编辑—定义图案”,命名为“花”,接着点击图案图章工具,再选择工具栏上的我们刚刚设置的图案。

鼠标点击我们想要修补的地方,成图如下

以上是跟我学PS第三天01:认识Photoshop工具箱(上)的详细内容。更多信息请关注PHP中文网其他相关文章!

