artTemplate是腾讯开源的前端模板框架,和mustache,handlerbars类似,在web项目中可以很方便的使用,上手快,如果用过mustache,那么几乎可以快速切换到template框架上来。
学习过程:
1、语法介绍:
数据绑定:与angularjs类似,只不过视图与模型是单向的绑定,模型改变,视图改变,反过来则不行。
<script id="tpl1" type="text/template">
<h1>1、data mapping example</h1>
<h2>{{message}}</h2>
</script>
//js中使用模板渲染
var data1 = {message:"hello,artTemplate is a javasript framework."};
$("node1").innerHTML = template("tpl1",data1);条件判断:这里支持单一的if,也可以加入else分支,没有else if分支。
{{if isShow}}
<h3>(2、满足条件展示消息:{{message}}</h3>
{{else}}
<h3>(2x、条件不满足,展示默认消息</h3>
{{/if}}遍历集合:
{{each list as item index}}
<h3>the index of message is : {{index+1}} -> {{item}}</h3>
{{/each}}辅助函数:可以用来将后端请求的数据进行映射,比如1->正常,0->错误。在使用的时候仅需要在表达式后面通过"|func"的方式就可以,比如{{message | filterhandler}},其中filterhandler为自定义的辅助函数。
先定义一个辅助函数,这里定义的是一个简单的转换日期格式函数。
template.helper("date2str",function(date){
var today = new Date(date);
var year = today.getFullYear();
var month = today.getMonth()+1;
if(month<10)month = "0"+month;
var day = today.getDate();
if(day<10)day = "0"+day;
return year+"-"+month+"-"+day;
});使用辅助函数
<p id="node4"></p>
<script id="tpl4" type="text/template">
<h1>4、template.helper func example</h1>
<h3>today is {{datenow | date2str}}</h3>
</script>
//js代码中调用
var data4 = {datenow:new Date()};
$("node4").innerHTML = template("tpl4",data4);预编译:与使用模板不同的是,预编译需要的是一个string类型的文档片段,然后将数据交给预编译后的模板进行渲染。
var tpl5 = "<h1>5、compile example</h1><h3>this is a string the type is not {{type}}</h3>";
$("node5").innerHTML = template.compile(tpl5)({type:"text/template"});引用子模板:
<p id="node6"></p>
<script id="tpl6" type="text/template">
<h1>6、include child template example</h1>
<p class="parenttemplate">
<h3>parent template</h3>
{{include 'tpl6-child'}}
</p>
</script>
<script id="tpl6-child" type="text/template">
<p class="childtemplate">
<h3>child template</h3>
</p>
</script>2、下载template.js库,引入到html文件中。0157c0d620464664835fa3528c1dc7432cacc6d41bbb37262a98f745aa00fbf0
3、这里给出一个综合的例子,将前面介绍的一些语法练习一下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>artTemplate example</title>
<style type="text/css">
*{margin:0;}
h1,h2,h3{margin:3px;}
h2,h3{text-indent:20px;}
.parenttemplate{background:#ccc;width:600px;height:60px;}
.childtemplate{background:lightblue;}
</style>
<script type="text/javascript" src="template.js"></script>
<script>
function $(id){return document.getElementById(id);}
window.onload = function(){
//data mapping
var data1 = {message:"hello,artTemplate is a javasript framework."};
$("node1").innerHTML = template("tpl1",data1);
//if condition
var data2 = {isShow:true,message:"hello,template"};
$("node2").innerHTML = template("tpl2",data2);
data2.isShow = false;
$("node2x").innerHTML = template("tpl2",data2);
//list foreach
var data3 = {list:["Javascript","JQuery","artTemplate"]};
$("node3").innerHTML = template("tpl3",data3);
//helper function
template.helper("date2str",function(date){
var today = new Date(date);
var year = today.getFullYear();
var month = today.getMonth()+1;
if(month<10)month = "0"+month;
var day = today.getDate();
if(day<10)day = "0"+day;
return year+"-"+month+"-"+day;
});
var data4 = {datenow:new Date()};
$("node4").innerHTML = template("tpl4",data4);
//compile example
var tpl5 = "<h1>5、compile example</h1><h3>this is a string the type is not {{type}}
</h3>";
$("node5").innerHTML = template.compile(tpl5)({type:"text/template"});
$("node6").innerHTML = template("tpl6",{});
//escape html
$("node7").innerHTML = template("tpl7",{message:"<span>escape html tag</span>"});
}
</script>
</head>
<body>
<p id="node1"></p>
<script id="tpl1" type="text/template">
<h1>1、data mapping example</h1>
<h2>{{message}}</h2>
</script>
<p id="node2"></p>
<p id="node2x"></p>
<script id="tpl2" type="text/template">
<h1>2、if condition example</h1>
{{if isShow}}
<h3>(2、满足条件展示消息:{{message}}</h3>
{{else}}
<h3>(2x、条件不满足,展示默认消息</h3>
{{/if}}
</script>
<p id="node3"></p>
<script id="tpl3" type="text/template">
<h1>3、list example</h1>
{{each list as item index}}
<h3>the index of message is : {{index+1}} -> {{item}}</h3>
{{/each}}
</script>
<p id="node4"></p>
<script id="tpl4" type="text/template">
<h1>4、template.helper func example</h1>
<h3>today is {{datenow | date2str}}</h3>
</script>
<p id="node5"></p>
<p id="node6"></p>
<script id="tpl6" type="text/template">
<h1>6、include child template example</h1>
<p class="parenttemplate">
<h3>parent template</h3>
{{include 'tpl6-child'}}
</p>
</script>
<script id="tpl6-child" type="text/template">
<p class="childtemplate">
<h3>child template</h3>
</p>
</script>
<p id="node7"></p>
<script id="tpl7" type="text/template">
<h1>7、escape html tag example</h1>
<h3>origin expression : {{#message}}</h3>
<h3>after escape ==> : {{message}}</h3>
</script>
</body>
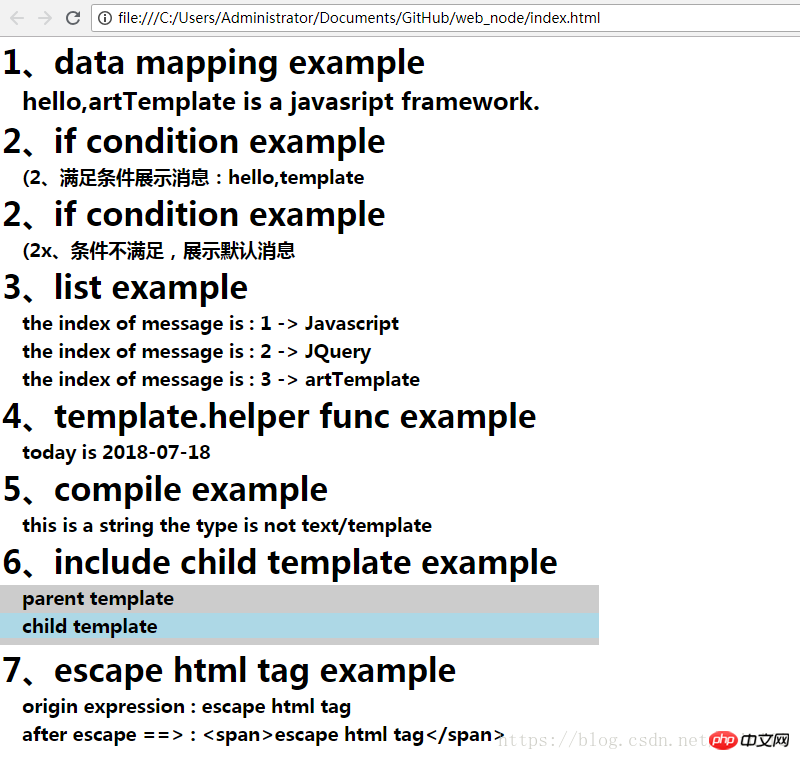
</html>运行这个示例,可以得到如下的效果:


以上是javascript前端模板引擎框架artTemplate使用总结 - CSDN博客的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

记事本++7.3.1
好用且免费的代码编辑器





