如何使用html中table实现td边框的效果(代码)
- 不言原创
- 2018-07-16 10:56:374967浏览
今天给大家分享一篇关于HTMLtable各种边框效果实现的文章,内容主要介绍了在HTML利用table设置边框的各种操作,有需要的朋友可以参考一下。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
<html>
<head>
<title>table边框测试</title>
</head>
<body>
<p style="width:100%;height:100%;">
<table border="1" bordercolor="#FF9966" >
<tr>
<td width="102" style="border-right-style:none">隐藏右边框</td>
<td width="119" style="border-left-style:none">隐藏左边框</td>
</tr>
<tr>
<td style="border-top-style:none">隐藏上边框</td>
<td style="border-bottom-style:none">隐藏下边框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right:#cccccc solid 1px;">显示右边框</td>
<td style="border-left:#cccccc solid 1px;">显示左边框</td>
<td style="border-top:#cccccc solid 1px;">显示上边框</td>
<td style="border-bottom:#cccccc solid 1px;">显示下边框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right : thin dashed blue;">右边框显示细虚线</td>
<td style="border-bottom: thick dashed yellow;">下边框显示粗虚线</td>
<td style="border-top: double green;">上边框显示两条线</td>
<td style="border-left: dotted red;">左边框显示点</td>
</tr>
</table>
</p>
</body>
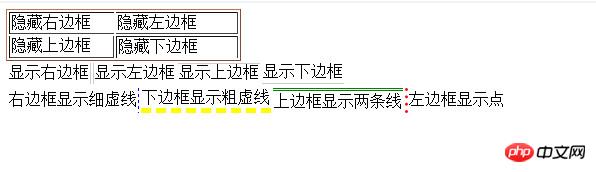
</html>效果如下:

.表格中边框的显示
只显示上边框 9f6b505c8d03e0233e078bf74db9973f
只显示下边框 8c15e0aa1dfebc15a3580e8ed853e271
只显示左、右边框 aea7592daf05b6c5fdf9acd977ba7a2d
只显示上、下边框 b7f0ae994f2ec3bda5ee2e7ff958029f
只显示左边框 99080a860bbaf7d57f0e890e747be82f
只显示右边框 efb406896cdf57e49a55b7e361f904d8
不显示任何边框 f67379367ee70c194e1734434cee3d1e
.表格的分隔线可以隐藏
6d87779cdc4342888b66182c4bea3c33 可以隐藏横向的分隔线
a34c2add3a6d2215fa9d10e34ba6cd92可以隐藏纵向的分隔线
4cc124d38aa846d247914dd4696f76b4可以隐藏横向和纵向的分隔线
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> </HEAD> <BODY> <TABLE cellSpacing=0 cellPadding=0 width="90%" align=right border=1 rules=rows frame=hsides style="border-collapse:collapse ; " bordercolor="#000000" > <TR> <TD >sadad</TD> <TD >sad</TD> <TD>dsa</TD> <TD>asd</TD> </TR> <TR> <TD >ads</TD> <TD>asd</TD> <TD>ads</TD> <TD>asds</TD> </TR> </TABLE> </BODY> </HTML>
table width=1 就已经把宽度设置为 1 了
我们面临的问题是这样的,每一个 td 边线都是 1px,table 边线也是 1px。那么当两个td相邻的时候,因为每个 td 边线都是1,所以靠进的时候边线的“宽度和”就是 1+1=2。当 td 和 table 相邻时,同样。
collapse : 相邻边被合并
相
邻边被合并!以前我说的 1+1=2 就是因为 td 和td之间,td 和table 之间相邻边的问题。默认时相邻边没有合并,所以就是
1+1=2。现在我们使用 border-collapse:collapse把我们合并了,所以宽度还是 1px。也就是出现细线边框了
设置Table的细边框通常有这么几种方式:
1、设置边框的BORDER=0 、cellspacing=1,设置Table的背景色为所要的边框色,再设置所有的td背景色为白色,这样细边框就显露出来了。这个方法有些邪气,看似不太正宗,但是也能达到效果,条条大路通罗马嘛!
再来看看第二种方法:
2、设置BORDER=0 ,再通过CSS,给Table加上1px的border-top,border-left,然后再设置所有的td的border-right,border-bottom,这样也能达到所要的效果。可见CSS很是强大啊。
今天在实践过程中发现,以上两种方式生成的HTML在Word中打开则发生问题,不能达到预期效果。怎么办呢!?
下面介绍一种更为简便有效的方法:
3、设置table的CSS为{border-collapse:collapse;border:none;},再设置td的CSS为{border:solid #000 1px;},大功告成!而且Word也能认出这种设置。
第三种方法最好,我也是在导出word时,很多css失效的情况下,找到了这个解决办法!
相关推荐:
以上是如何使用html中table实现td边框的效果(代码)的详细内容。更多信息请关注PHP中文网其他相关文章!

