这篇文章主要介绍了关于小程序之如和使用view内部组件来进行页面的排版功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
涉及知识点:
1、垂直排列,水平排列
2、居中对齐
示例:
1、默认排版 , 一个父组件里面两个子view

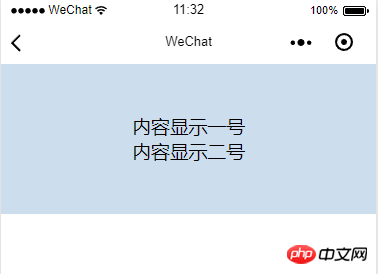
显示效果:

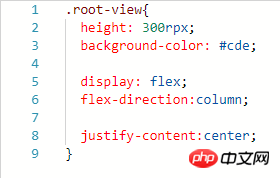
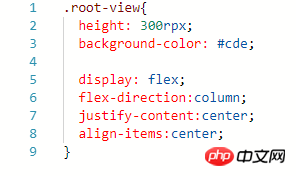
2、先给父view设置一个高度和颜色值,用于看效果



3、实现水平排列和垂直排列的样式
水平排列:
 ------>
------> 
垂直排列(不进行设置,默认垂直排列):
 ------>
------>
4、实现居中效果
居中效果分为两种情况,依赖于3中的水平排列还是垂直排列。
①、当水平排列的时候 , justify-content:center ; 决定水平居中
 ------------------------>
------------------------> 
②、当水平排列的时候,align-items:center; 决定垂直居中
 ------------------------>
------------------------> 
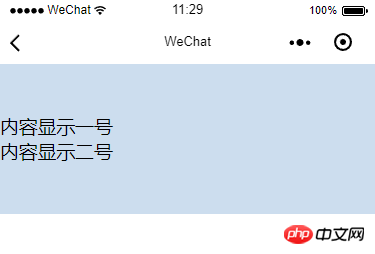
③、当垂直排列的时候,justify-content:center; 决定垂直居中
 ------------------------>
------------------------> 
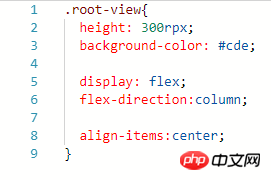
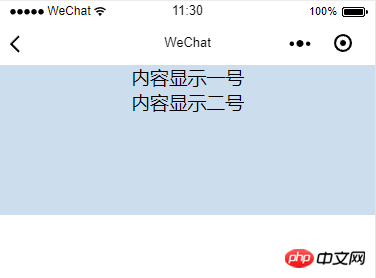
④、当垂直排列的时候,align-items:center; 决定水平居中
 ------------------------>
------------------------>
⑤、当 align-items:center; 和 justify-content:center; 都存在的时候,不管父view怎么设置的排列方向,他的子view都是水平垂直都居中
 ------------------------>
------------------------>
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是小程序之如和使用view内部组件来进行页面的排版功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

记事本++7.3.1
好用且免费的代码编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境




