这篇文章主要介绍了关于小程序之使用for循环绑定item的点击事件的实现,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
微信展示列表效果借助于 wx:for
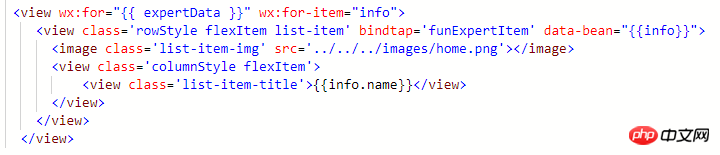
简单写一个列表(wxml文件中):

对应的数据源(js文件中):

写一个点击监听:

效果:

以上、可以实现列表的item点击效果,但是无法到点击的item对应的数据源数据
解决方法:
给有点击事件的组件添加一个 data-any 属性 any可以是任意数据类型。
从下图可以看出我们遍历expertData数组,每一个item 定义为info, 在第二行最后 加了一句 data-bean="{{info}}"

然后修改点击事件:

发现可以用此方法去除点击的item对应的数据对象,以及该对象中某个属性值
控制台打印信息:

这样就可以获取到列表展示数据中某一个item对应的数据了。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是小程序之使用for循环绑定item的点击事件的实现的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

记事本++7.3.1
好用且免费的代码编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。




