小程序之如何让swiper组件来实现轮播图的功能
- 不言原创
- 2018-07-14 14:16:482887浏览
这篇文章主要介绍了关于小程序之如何让swiper组件来实现轮播图的功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
swiper组件类似于Android中的ViewPager,实现类似轮播图的效果,相对于Android的Viewpager,swiper实现起来更加方便,快捷。
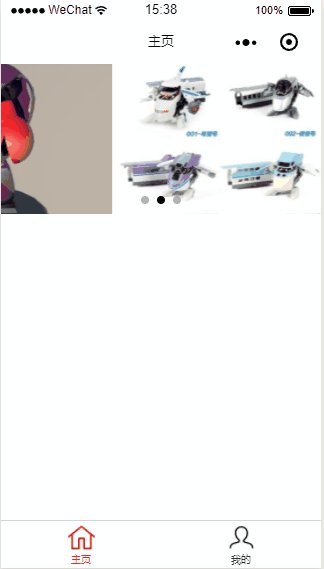
效果图:

首先看下swiper支持的属性:

具体实现轮播功能:
一、添加轮播图片素材
在项目根目录下新建一个目录用于存储图片资源,目录名随意

二、页面目录下的js文件添加数据源
在data属性里添加imgs列表,列表item项为图片在项目中的位置(关键:红色加粗部分代码)
Page({ /**
* 页面的初始数据 */
data: { imgs:["../../images/aaa.jpg","../../images/bbb.jpg","../../images/ccc.jpg"]
}, /**
* 生命周期函数--监听页面加载 */
onLoad: function (options) {
}, /**
* 生命周期函数--监听页面初次渲染完成 */
onReady: function () {
}, /**
* 生命周期函数--监听页面显示 */
onShow: function () {
}, /**
* 生命周期函数--监听页面隐藏 */
onHide: function () {
}, /**
* 生命周期函数--监听页面卸载 */
onUnload: function () {
}, /**
* 页面相关事件处理函数--监听用户下拉动作 */
onPullDownRefresh: function () {
}, /**
* 页面上拉触底事件的处理函数 */
onReachBottom: function () {
}, /**
* 用户点击右上角分享 */
onShareAppMessage: function () {
}
})三、视图文件构建
1、在页面目录下的wxml 文件中编写代码
用到知识点:列表渲染 、swiper组件
<view class="container">
<view >
<swiper indicator-dots='true' autoplay='true' interval='3000' duration='200' circular='true' bindtap='clickSwiper'>
<block wx:for="{{imgs}}" wx:key:="*this">
<swiper-item>
<image src="{{item}}" class="slide-image" mode='aspectFill' data-index="{{index}}"></image>
</swiper-item>
</block>
</swiper>
</view>
</view>四、关于swiper的点击事件
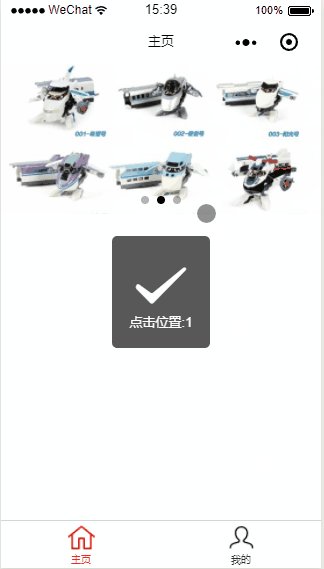
点击每一个item,可以知道点击的是哪个并作出相应的操作
从第三步可以看到,对于05cfe7aa463d265a5e99ddb306274924组件,设定了一个bindtap属性,属性值内容对应页面下js的方法
在页面下的 .js文件中添加对应的点击方法:

效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是小程序之如何让swiper组件来实现轮播图的功能的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

