这篇文章主要介绍了关于通过node.js来调取baidu-aip-SDK实现身份证识别的功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
最近项目中客户需要实现身份证识别功能,合理计划了之后决定使用百度ai的身份证识别。
身份证识别是文字识别的一种,类似的功能有很多比如驾驶证识别等等,原理都是相同的。
对于前端初学者来说,如果要实现这种功能靠页面,js是实现不了的,可以确定地说就是让后台配合实现。实现过程是上传一张图片给后台,后台使用java,php等服务端语言来调取百度ai的sdk,获取到的参数再返回到前台页面来展示。这个接口的调用必须是服务端的,前端如果想实现,只能通过node.js来实现。
那么下面就具体说明一下整个流程:
1.node
首先需要对node进行下载安装,node的安装教程在官网或者菜鸟教程中有明确的实例。
安装之后,在cmd命令行中输入 node -v,如果返回版本号,证明安装成功。

同样在命令行中输入 npm -v,可以查看cmd版本,现在node集成cmd,如果照着教程来安装,node成功npm应该是成功的。

2.项目搭建
先找到项目根目录或者新建一个文件夹作为根目录

安装百度的组件有两种方式,一种是通过去百度ai下载baidu-aip-SDK,另一种是通过命令行直接安装baidu-aip-SDK的包,这里一切从简,通过命令行安装:
在该目录下运行cmd命令行,如果对命令行操作不是太好的童鞋,可以在当前文件夹 Shift+右键 右键菜单中就会增加在此处打开命令窗口的选项

输入 npm install baidu-aip-sdk

等候安装完成之后目录中会新增这样的一个文件夹和一个.json格式文件

可以打开node_modules文件夹中,确认是否有baidu-aip-sdk文件夹

这样的话,功能就算是搭建好了。
3.功能代码
新建一个js文件在根目录下,如图

这个js就是图像识别的node客户端,用来提供一系列交互方法的地方。
在js中加入如下代码:
var AipOcrClient = require("baidu-aip-sdk").ocr;
// 设置APPID/AK/SK
var APP_ID = "你的 App ID";
var API_KEY = "你的 Api Key";
var SECRET_KEY = "你的 Secret Key";
// 新建一个对象,建议只保存一个对象调用服务接口
var client = new AipOcrClient(APP_ID, API_KEY, SECRET_KEY);这里的APP ID / Api Key / Secret Key 需要在百度云管理中心去申请 https://cloud.baidu.com/
之后在这个js中继续添加功能代码,我们现在在做的是身份证识别,那么就去将身份证识别的相关代码拷入js中。
var fs = require('fs');
var image = fs.readFileSync("你的身份证路径").toString("base64");
var idCardSide = "front";
// 调用身份证识别
client.idcard(image, idCardSide).then(function(result) {
console.log(JSON.stringify(result));
}).catch(function(err) {
// 如果发生网络错误
console.log(err);
});
将你需要识别的身份证图片放到根目录中,如图

将js中的身份证路径改成图片路径 ,例如
var image = fs.readFileSync("./png1.png").toString("base64");
4.调用
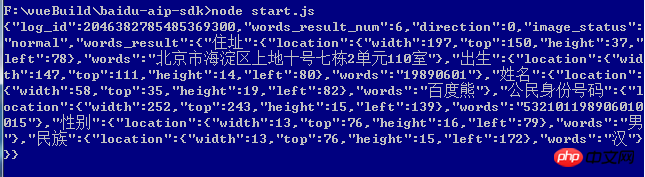
在根目录打开命令行,输入 node start.js

稍等个几秒钟,在命令行中就会返回身份证图片中的各项参数。
好啦,这里只是提供了node调用百度ai,身份证识别的一种思路,在项目实现过程中,如果整个项目并没有使用到node,就交给后端人员实现这个功能,就算用了node,推荐也让后台人员实现...毕竟前端大佬们的时间可是很宝贵的。
百度ai 的功能很强大,基本涵盖了现在市面上所有需求的技术,身份证识别甚至文字识别只是其中一丢丢的小部分,识别功能的原理都是相同的,在熟悉node的前提下,多看看api sdk文档,都能写出来。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是通过node.js来调取baidu-aip-SDK实现身份证识别的功能的详细内容。更多信息请关注PHP中文网其他相关文章!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





