列表标签 ul ol dl
列表标签分为三种:
无序列表 ul
有序列表 ol
定义列表 dl
无序列表62fe032a4ceae62b77f37261a445a88b, 无序列表中的每一项是 8b5f8b1972378d9df41b5958cd285f77
<body>
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
</body>效果:
注意:
li 不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li。
ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。
属性
type="属性值"。 属性值可以选:disc(实心圆点,默认),square(实心方点),circle(空心圆)
效果如下:
有序列表a47d35ac1fb4e6531b2013a42ff79a6e,里面的每一项是8b5f8b1972378d9df41b5958cd285f77
<body>
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
</body>效果:
属性:
type="属性值";属性值可以是:1,a,A,i,I; 结合start属性表示从几开始
定义列表77a76b8bf429e600a3ba0f8c0739a71a
dl 没有属性。dl的子元素只能是 dt 和 dd
dt:列表的标题,这个标签是必须的
dd:列表的列表项,可以不写
备注:dt,dd只能在dl里面;dl里面只能有dt,dd
<dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dd>不准下神</dd> <dt>第二条规则</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> <dd>可以看mv</dd> </dl>
效果:
表格标签182fdaed5209ae983e2533d3cbdf1089
表格标签用182fdaed5209ae983e2533d3cbdf1089表示
一个表格f5d188ed2c074f8b944552db028f98a1是由每行a34de1251f0d9fe1e645927f19a896e8组成的,每行是由b6c5a531a458a2e790c1fd6421739d1c组成的。
所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>182fdaed5209ae983e2533d3cbdf1089属性
border:边框。像素为单位
style="border--collapse;collapse;":单元格的线和表格的边框合并
width:宽度。像素为单位
height:高度。像素为单位
bordercolor:表格边框的颜色
-
align:表格的水平方式。属性值可以填:left right center
注:这里不是设置表格里的内容的对齐方式,如果想要设置内容的对齐方式,要对单元格标签32a306af3129b99e5974cacb436858d2进行设置
cellpadding:单元格内容到边的距离。像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0
cellspacing:单元格和单元格之间的距离(外边距)。像素为单位,默认下为0
bgcolor="":表格的背景颜色
background="路径":背景图片。背景图片的优先级大于背景颜色
7000aaa9af6133c37354a0015cd35a33 行
一个表格就是一行一行组成的
属性
dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右;rtl:从右到左
bgcolor:设置这一行的单元格的背景颜色
height:一行的高度
align="center":一行的内容水平居中显示,取值:left,center,right
valign="center":一行的内容垂直居中,取值:top,middle,bottom
32a306af3129b99e5974cacb436858d2 单元格
属性
align:内容横向对齐方式。属性值为: left right center
valign:内容的纵向对齐方式。属性值为: top middle bottom
width:绝对值或者相对值(%)
height:单元格的高度
bgcolor:设置单元格的背景色
background:设置单元格的背景图片
单元格的合并
如果要将两个或多个单元格合并,则就要删掉其余单元格,只留一个单元格
单元格的属性:
colspan:横向合并。如colspan="2"表示当前单元格在水平方向上要占据两个单元格位置
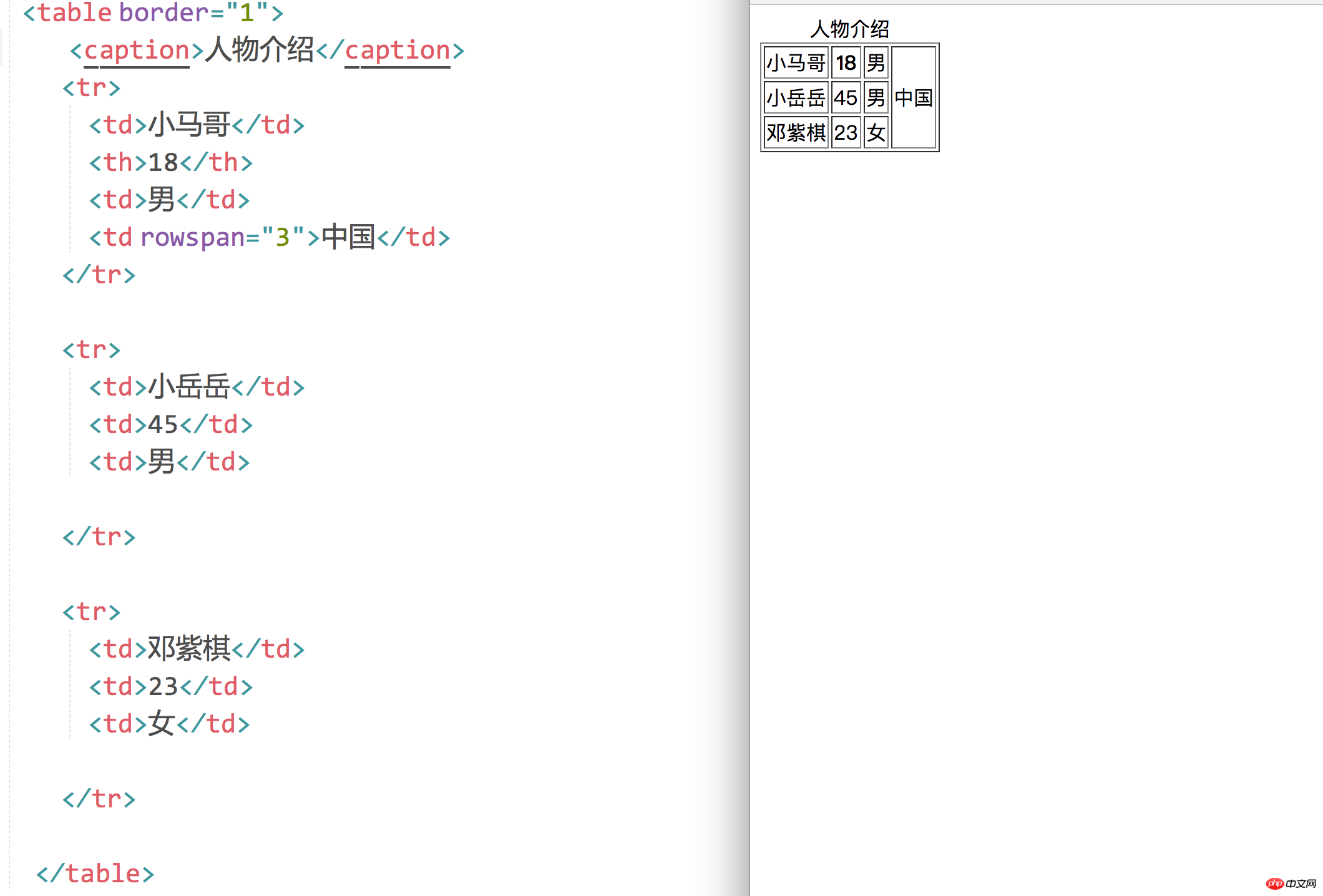
rowspan:纵向合并。如rowspan="2"表示当前单元格在垂直方向上要占据两个单元格位置
2267aaf2f26610c28faca20abf6dd0fb 表格的标题。使用时和tr标签并列
效果:
表单标签 aacd403e4f983c145a30cbf7b5a11642
表单标签用aacd403e4f983c145a30cbf7b5a11642表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的,选择的
属性:
name:表单的名称,用于JS来操作或控制表单时使用
id:表单的名称,用于JS来操作或控制表单时使用
action:指定表单数据的处理程序,一般是PHP
method:表单数据的提交方式,一般取值:get(默认)和 post
action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
get提交和post提交的区别:
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
Multipart/form-data:上传附件时,必须使用这种编码方式。
2fbe6547fcb2fa6a5faf70a81ceaf6e4 输入标签(文本框)
用于接收用户输入
<input type='text' />
属性:
-
type="text":文本类型。属性值可以为:
注:如果要限制上传文件的类型,需要配合JS来实现验证,对上传文件的安全检查:一是扩展名的检查,二是文件数据内的检查
text(默认):文本类型
password:密码类型
radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生不能互斥,如果想要互斥,必须要有相同的name属性)
checkbox:多选按钮,名字相同的按钮作为一组进行选择
checked:将单选按钮或多选按钮默认处于选择状态。当2fbe6547fcb2fa6a5faf70a81ceaf6e4标签的type="radio"时,可以用这个属性,属性值也是checked
hidden:隐藏框,在表单中包含不希望用户看见的信息
button:普通按钮,结合JS代码进行使用
submit:提交按钮,传送当前表单的数据给服务器或者其他程序处理,这个按钮不需要写value自动就会有"提交"文字,点击按钮后,这个表单就会被提交到form标签的action属性中指定的我那个页面区
reset:重置按钮,清空当前表单的内容,并设置为最初的默认值
image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片
-
file:文件选择框
value="内容":文本框里的默认内容
-
size="50":表示文本框可以显示五十个字符,一个英文或一个中文都算一个字符
注:size属性值的单位不是像素
readonly:文本框只读,不能编辑。因为它的属性值是readonly,所以属性值可以不写
disabled:文本框只读,不能编辑。光标点不进去,属性值可以不写
ca491644bd2349280e1e41419c425cd1 下拉列表选项
ca491644bd2349280e1e41419c425cd1标签里面的每一项都用6145f33966b90784c7b3e5b3c85cfa72表示,select是"选择",option是
"选项"
ca491644bd2349280e1e41419c425cd1属性:
mutiple:可以对下啦列表中的选项进行多选,没有属性值
size="":如果属性值大于 1,则列表为滚动视图,默认属性值为1,即下拉视图
6145f33966b90784c7b3e5b3c85cfa72属性:
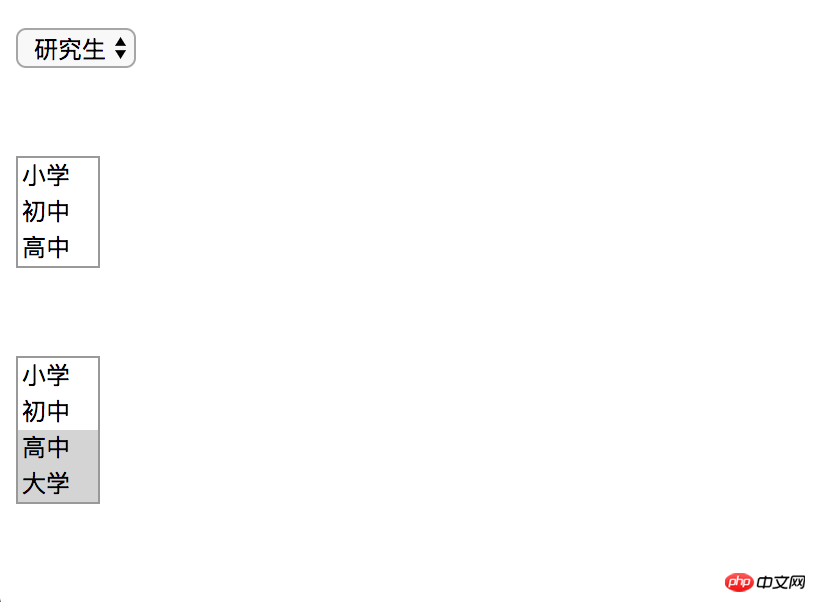
selected:预选中。没有属性值
<form>
<select>
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option selected="">研究生</option>
</select>
<br><br><br>
<select size="3">
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option>研究生</option>
</select>
<br><br><br>
<select multiple="">
<option>小学</option>
<option>初中</option>
<option selected="">高中</option>
<option selected="">大学</option>
<option>研究生</option>
</select>
<br><br><br>
</form>效果:
4a55f460a623d0bd1d07dc5136228f78 多行文本输入框
text是"文本",area是"区域"
属性:
value:提交给服务器的值
rows="":指定文本区域的行数
cols="":指定文本区域的列数
readonly:只读
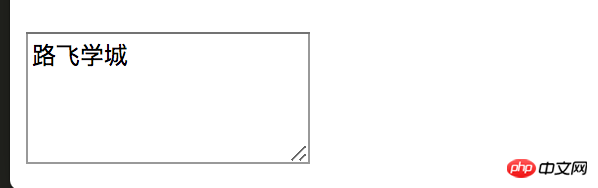
<form>
<textarea name="txtInfo" rows="4" cols="20">路飞学城</textarea>
</form>
以上是HTML body标签中的相关标签2的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何在Go语言中使用正则表达式提取HTML标签内容Jul 14, 2023 pm 01:18 PM
如何在Go语言中使用正则表达式提取HTML标签内容Jul 14, 2023 pm 01:18 PM如何在Go语言中使用正则表达式提取HTML标签内容导读:正则表达式是一种强大的文本匹配工具,它在Go语言中也有着广泛的应用。在处理HTML标签的场景中,正则表达式可以帮助我们快速提取需要的内容。本文将介绍如何在Go语言中使用正则表达式提取HTML标签的内容,并给出相关代码示例。一、引入相关包首先,我们需要导入相关的包:regexp和fmt。regexp包提供
 如何使用Python正则表达式去除HTML标签Jun 22, 2023 am 08:44 AM
如何使用Python正则表达式去除HTML标签Jun 22, 2023 am 08:44 AMHTML(HyperTextMarkupLanguage)是用于创建Web页面的标准语言,它使用标签和属性来描述页面上的各种元素,例如文本、图像、表格和链接等等。但是,在处理HTML文本时,很难将其中的文本内容快速地提取出来用于后续的处理。这时,我们可以使用Python中的正则表达式来去除HTML标签,以达到快速提取纯文本的目的。在Python中,正则表
 PHP如何去除字符串中的HTML标签?Mar 23, 2024 pm 09:03 PM
PHP如何去除字符串中的HTML标签?Mar 23, 2024 pm 09:03 PMPHP是一种常用的服务器端脚本语言,广泛应用于网站开发和后端应用程序开发中。在开发网站或应用程序时,经常会遇到需要处理字符串中的HTML标签的情况。本文将介绍如何使用PHP去除字符串中的HTML标签,并提供具体的代码示例。为什么需要去除HTML标签?在处理用户输入或从数据库中获取的文本时,经常会包含HTML标签。有时候我们希望在显示文本时去除这些HTML标签
 php中怎么转义html标签Feb 24, 2021 pm 06:00 PM
php中怎么转义html标签Feb 24, 2021 pm 06:00 PM在PHP中,可以使用htmlentities()函数来转义html,能把字符转换为HTML实体,语法“htmlentities(string,flags,character-set,double_encode)”。PHP中也可以使用html_entity_decode()函数来反转义html,把HTML实体转换为字符。
 如何在Java中从给定的字符串中删除HTML标签?Aug 29, 2023 pm 06:05 PM
如何在Java中从给定的字符串中删除HTML标签?Aug 29, 2023 pm 06:05 PMString是Java中的final类,它是不可变的,这意味着我们不能改变对象本身,但我们可以更改对象的引用。可以使用String类的replaceAll()方法从给定字符串中删除HTML标签。我们可以使用正则表达式从给定字符串中删除HTML标记。从字符串中删除HTML标签后,它将返回一个字符串作为普通文本。语法publicStringreplaceAll(Stringregex,Stringreplacement)示例publicclassRemoveHTMLTagsTest{&nbs
 如何在HTML表格中使用HTML标签?Sep 08, 2023 pm 06:13 PM
如何在HTML表格中使用HTML标签?Sep 08, 2023 pm 06:13 PM我们可以轻松地在表格中添加HTML标签。HTML标签应放置在<td>标签内。例如,在<td>标签内添加段落<p>…</p>标签或其他可用标签。语法以下是在HTML表格中使用HTMl标记的语法。<td><p>Paragraphofthecontext</p><td>示例1下面给出了在HTML表格中使用HTML标签的示例。<!DOCTYPEhtml><html><head&g
 PHP正则表达式验证基本的HTML标签的方法Jun 24, 2023 am 08:07 AM
PHP正则表达式验证基本的HTML标签的方法Jun 24, 2023 am 08:07 AMPHP是一种高效的网页开发语言,其支持正则表达式功能,能够快速验证输入数据的有效性。在网页开发中,HTML是常见的标记语言,而对HTML标签进行验证,是网页表单验证的一种非常重要的方法。本文将介绍基本的HTML标签验证方法,以及如何使用PHP正则表达式进行验证。一、HTML标签基本结构HTML标签由尖括号包围的元素名称和属性组成,常见的标签包括p、a、div
 HTML标签大全Nov 27, 2023 am 10:05 AM
HTML标签大全Nov 27, 2023 am 10:05 AMHTML标签有<!DOCTYPE>、<html>、<head>、<title>、<meta>、<link>、<style>、<script>、<body>、<h1> - <h6>、<p>、<a>、<img>、<div>、<span>、<input>、<button>、<form


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版






