这篇文章主要介绍了关于WordPress 之 在注册界面 实现 注册后密码直接显示在页面上,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
前言:
WordPress 功能无疑强大的,但有些功能实现上还是有少许不尽人意,比如在 网站上有新用户注册后,必须下发到用户填写的邮件才能接收到新密码,而密码又是系统自动生成的,如果因为某些原因用户接收不到邮件,造成无法登录的现象,这种用户体验还是有些不好的。所以能在新用户注册后提示生成的密码,这样用户就可以直接登录,不用等到接收到邮件才能登录。
开始更改之前先做一些操作:
wordpress 默认是不允许用户注册的,所以你需要先登录后台开放注册功能。
下面是实现过程:
首先,你需要先找到这两个文件 wp-login.php, user.php (/wp-includes/user.php)
1.在 wp-includes/user.php –>function register_new_user(){} 下找到 这行代码:
1 update_user_option( $user_id, 'default_password_nag', true, true ); //Set up the Password change nag.
在其下面添加这句
1 // 把注册的用户名和随机生成的密码写进 cookie
2 setcookie("u",$user_login);
3 setcookie("user_pass",$user_pass);(注意:目前 WordPress 4.7.3 版本 是在/wp-includes/user.php 路径下的)
2.在 wordpress 根目录下 找到这个文件 wp-login.php
然后找到这句代码
1 $errors->add('registered', __('Registration complete. Please check your email.'), 'message');
然后替换成下面的代码:
1 // 读取 注册后写进 cookies 的用户名 和密码
2 $errors->add('registered', __('注册成功!用户名:'.$_COOKIE["u"].' 密码:'.$_COOKIE["user_pass"].'(登录后自行修改成便于你记忆的密码)'), 'message');
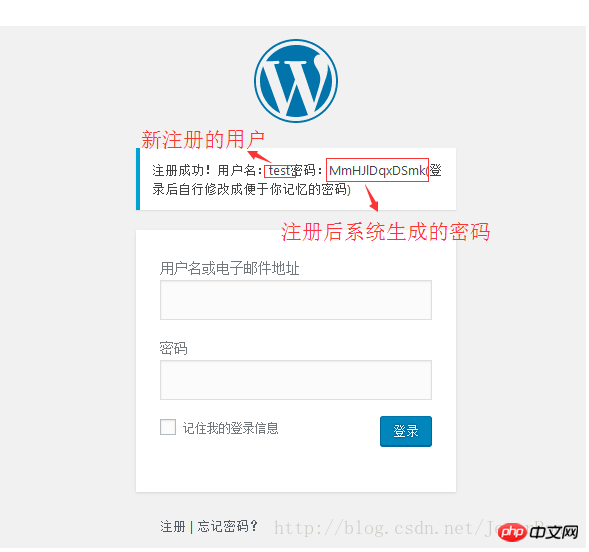
嗯,这样就能实现注册后,在界面上显示 新注册的用户名和密码了。
效果如下

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Wordpress之删除RSS 功能 的"文章RSS"、"评论RSS"、"WordPress.org"
WordPress发送注册用户设置密码邮件提示:您的密码重设链接无效,请在下方请求新链接
以上是WordPress 之在注册界面 实现 注册后密码直接显示在页面上的详细内容。更多信息请关注PHP中文网其他相关文章!
 PHP:服务器端脚本语言的简介Apr 16, 2025 am 12:18 AM
PHP:服务器端脚本语言的简介Apr 16, 2025 am 12:18 AMPHP是一种服务器端脚本语言,用于动态网页开发和服务器端应用程序。1.PHP是一种解释型语言,无需编译,适合快速开发。2.PHP代码嵌入HTML中,易于网页开发。3.PHP处理服务器端逻辑,生成HTML输出,支持用户交互和数据处理。4.PHP可与数据库交互,处理表单提交,执行服务器端任务。
 PHP和网络:探索其长期影响Apr 16, 2025 am 12:17 AM
PHP和网络:探索其长期影响Apr 16, 2025 am 12:17 AMPHP在过去几十年中塑造了网络,并将继续在Web开发中扮演重要角色。1)PHP起源于1994年,因其易用性和与MySQL的无缝集成成为开发者首选。2)其核心功能包括生成动态内容和与数据库的集成,使得网站能够实时更新和个性化展示。3)PHP的广泛应用和生态系统推动了其长期影响,但也面临版本更新和安全性挑战。4)近年来的性能改进,如PHP7的发布,使其能与现代语言竞争。5)未来,PHP需应对容器化、微服务等新挑战,但其灵活性和活跃社区使其具备适应能力。
 为什么要使用PHP?解释的优点和好处Apr 16, 2025 am 12:16 AM
为什么要使用PHP?解释的优点和好处Apr 16, 2025 am 12:16 AMPHP的核心优势包括易于学习、强大的web开发支持、丰富的库和框架、高性能和可扩展性、跨平台兼容性以及成本效益高。1)易于学习和使用,适合初学者;2)与web服务器集成好,支持多种数据库;3)拥有如Laravel等强大框架;4)通过优化可实现高性能;5)支持多种操作系统;6)开源,降低开发成本。
 揭穿神话:PHP真的是一种死语吗?Apr 16, 2025 am 12:15 AM
揭穿神话:PHP真的是一种死语吗?Apr 16, 2025 am 12:15 AMPHP没有死。1)PHP社区积极解决性能和安全问题,PHP7.x提升了性能。2)PHP适合现代Web开发,广泛用于大型网站。3)PHP易学且服务器表现出色,但类型系统不如静态语言严格。4)PHP在内容管理和电商领域仍重要,生态系统不断进化。5)通过OPcache和APC等优化性能,使用OOP和设计模式提升代码质量。
 PHP与Python辩论:哪个更好?Apr 16, 2025 am 12:03 AM
PHP与Python辩论:哪个更好?Apr 16, 2025 am 12:03 AMPHP和Python各有优劣,选择取决于项目需求。1)PHP适合Web开发,易学,社区资源丰富,但语法不够现代,性能和安全性需注意。2)Python适用于数据科学和机器学习,语法简洁,易学,但执行速度和内存管理有瓶颈。
 PHP的目的:构建动态网站Apr 15, 2025 am 12:18 AM
PHP的目的:构建动态网站Apr 15, 2025 am 12:18 AMPHP用于构建动态网站,其核心功能包括:1.生成动态内容,通过与数据库对接实时生成网页;2.处理用户交互和表单提交,验证输入并响应操作;3.管理会话和用户认证,提供个性化体验;4.优化性能和遵循最佳实践,提升网站效率和安全性。
 PHP:处理数据库和服务器端逻辑Apr 15, 2025 am 12:15 AM
PHP:处理数据库和服务器端逻辑Apr 15, 2025 am 12:15 AMPHP在数据库操作和服务器端逻辑处理中使用MySQLi和PDO扩展进行数据库交互,并通过会话管理等功能处理服务器端逻辑。1)使用MySQLi或PDO连接数据库,执行SQL查询。2)通过会话管理等功能处理HTTP请求和用户状态。3)使用事务确保数据库操作的原子性。4)防止SQL注入,使用异常处理和关闭连接来调试。5)通过索引和缓存优化性能,编写可读性高的代码并进行错误处理。
 您如何防止PHP中的SQL注入? (准备的陈述,PDO)Apr 15, 2025 am 12:15 AM
您如何防止PHP中的SQL注入? (准备的陈述,PDO)Apr 15, 2025 am 12:15 AM在PHP中使用预处理语句和PDO可以有效防范SQL注入攻击。1)使用PDO连接数据库并设置错误模式。2)通过prepare方法创建预处理语句,使用占位符和execute方法传递数据。3)处理查询结果并确保代码的安全性和性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





