这篇文章主要介绍了PHP实现对图片的反色处理功能,涉及php针对图片的读取、数值运算等相关操作技巧,需要的朋友可以参考下
本文实例讲述了PHP实现对图片的反色处理功能。分享给大家供大家参考,具体如下:
今天有个需求用php对图片进行反色,和转灰,之前不知道可不可行,后来看到了imagefilter()函数,用来转灰绰绰有余,好强大;
imagefilter($im, IMG_FILTER_GRAYSCALE)
当然也有人在css里面设置变灰
<style type="text/css">
img {
-webkit-filter: grayscale(1);/* Webkit */
filter:gray;/* IE6-9 */
filter: grayscale(1);/* W3C */
}
</style>
php转色代码:
<?php
/**
* 主要用于图片的处理函数
*/
//图片的反色功能
function color($url) {
//获取图片的信息
list($width, $height, $type, $attr)= getimagesize($url);
$imagetype = strtolower(image_type_to_extension($type,false));
$fun = 'imagecreatefrom'.($imagetype == 'jpg'?'jpeg':$imagetype);
$img = $fun($url);
for ($y=0; $y < $height; $y++) {
for ($x=0; $x <$width; $x++) {
//获取颜色的所以值
$index = imagecolorat($img, $x, $y);
//获取颜色的数组
$color = imagecolorsforindex($img, $index);
//颜色值的反转
$red = 256 - $color['red'];
$green = 256 - $color['green'];
$blue = 256 - $color['blue'];
$hex = imagecolorallocate($img, $red, $green, $blue);
//给每一个像素分配颜色值
imagesetpixel($img, $x, $y, $hex);
}
}
//输出图片
switch ($imagetype) {
case 'gif':
imagegif($img);
break;
case 'jpeg':
imagejpeg($img);
break;
case 'png':
imagepng($img);
break;
default:
break;
}
}
测试代码:
$imgurl='1.jpg'; echo color($imgurl);
原图(以小编常用的这副毁童年恶搞图为例):

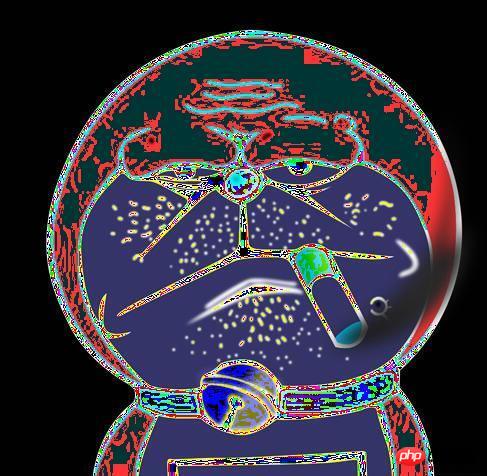
运行后(这里以测试为主,至于图片颠覆三观还是五官,小编就不多过问了~):

您可能感兴趣的文章:
以上是PHP实现对图片的反色处理功能php技巧的详细内容。更多信息请关注PHP中文网其他相关文章!
 PHP中的PDO是什么?Apr 28, 2025 pm 04:51 PM
PHP中的PDO是什么?Apr 28, 2025 pm 04:51 PM本文讨论了PHP数据对象(PDO),这是PHP中数据库访问的扩展名。它通过准备好的语句及其对MySQLI的好处,包括数据库抽象和更好的错误处理,强调了PDO在增强安全性方面的作用。
 php中的memcache是什么?是否可以在几个PHP项目之间共享一个memcache的一个实例?Apr 28, 2025 pm 04:47 PM
php中的memcache是什么?是否可以在几个PHP项目之间共享一个memcache的一个实例?Apr 28, 2025 pm 04:47 PMmemcache和memcached是通过减少数据库负载加快Web应用程序的PHP缓存系统。可以在仔细的密钥管理的项目之间共享一个实例。
 JavaScript是否与PHP相互作用?Apr 28, 2025 pm 04:43 PM
JavaScript是否与PHP相互作用?Apr 28, 2025 pm 04:43 PM本文讨论了JavaScript和PHP如何通过HTTP请求间接相互作用,因为它们的环境不同。它涵盖了将数据从JavaScript发送到PHP的方法


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Atom编辑器mac版下载
最流行的的开源编辑器











