这篇文章主要介绍了微信小程序 弹框和模态框实现代码的相关资料,需要的朋友可以参考下
微信小程序 弹框和模态框实现代码
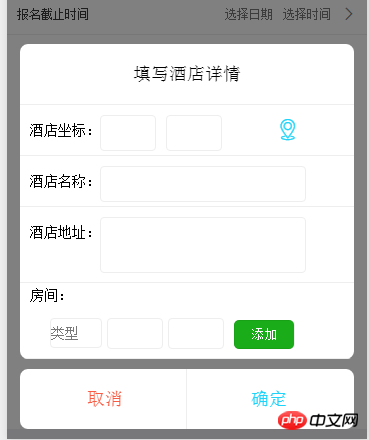
实现效果图:

实现代码:
<view class="wxapp-modal" style="{{modal_style}}">
<view class="content">
</view>
<view class="mask" bindtap="closeModal"></view>
</view>
/*模态框*/
.wxapp-modal{
width: 100%;
height: 100%;
position: fixed;
top: 0px;
left: 0px;
z-index:999;
}
.wxapp-modal .content{
width: 100%;
bottom: 10px;
text-align: center;
position: absolute;
}
.wxapp-modal .content .header{
margin: auto;
width: 93%;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #FFFFFF;
position: relative;
z-index:9999;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
border-bottom: 1px #eee solid;
}
.wxapp-modal .content .body{
margin: auto;
width: 93%;
background-color: #FFFFFF;
position: relative;
z-index:9999;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
overflow: hidden;
}
.wxapp-modal .content .footer{
margin: auto;
width: 93%;
height: 60px;
line-height: 60px;
background-color: #FFFFFF;
position: relative;
z-index: 9999;
border-radius: 8px;
margin-top: 10px;
text-align: center;
}
.wxapp-modal .content .footer button{
display: inline-block;
width: 49%;
height: 60px;
line-height: 60px;
background-color: #FFFFFF;
margin-left: 0px;
}
.wxapp-modal .content .footer button:active{
background-color: #eee;
}
.wxapp-modal .content .footer button::after{
content:none;
}
.wxapp-modal .content .footer .cancel{
color: #fa5b43;
border-right: 1px #eee solid;
border-top-right-radius: 0px;
border-bottom-right-radius: 0px;
border-top-left-radius: 8px;
border-bottom-left-radius: 8px;
}
.wxapp-modal .content .footer .confirm{
color: #1ed3fa;
border-top-left-radius: 0px;
border-bottom-left-radius: 0px;
border-top-right-radius: 8px;
border-bottom-right-radius: 8px;
}
.wxapp-modal .mask{
width: 100%;
height: 100%;
position: fixed;
top: 0px;
background-color:rgba(0,0,0,0.5);
}
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序 image组件binderror使用例子与js中onerror的区别分析
以上是关于微信小程序中弹框和模态框的实现的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
如何修复KB5055523无法在Windows 11中安装?
3 周前ByDDD
如何修复KB5055518无法在Windows 10中安装?
3 周前ByDDD
<🎜>:种植花园 - 完整的突变指南
2 周前ByDDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
3 周前By尊渡假赌尊渡假赌尊渡假赌
如何修复KB5055612无法在Windows 10中安装?
3 周前ByDDD

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3汉化版
中文版,非常好用

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器




